
HTML: border-bottomプロパティ詳解
Webページの要素にスタイリッシュな枠線を追加することは、デザインと視認性を向上させるための効果的な方法です。HTMLでは、border-bottomプロパティを用いることで、要素の下側に沿って多様なスタイルの枠線を簡単に設定できます。
border-bottomとは?
border-bottomとは、要素の下側のボーダーに関する設定を一括して指定するためのプロパティです。具体的には、以下の3つのプロパティを個別に設定する代わりに、簡潔な記述で同じ効果を実現できます。
border-bottom-color: ボーダーの色border-bottom-style: ボーダーのスタイル(実線、点線など)border-bottom-width: ボーダーの幅
これらの値を任意の順序でスペースで区切って指定します。省略した値は、ブラウザのデフォルト値が適用されます。
border-bottomの使い方
border-bottomプロパティは、CSSで以下のように指定します。
<要素> {
border-bottom: <ボーダーの幅> <ボーダーのスタイル> <ボーダーの色>;
}
使用例
例えば、段落(<p>)要素の下側に、赤い実線のボーダーを設定したい場合は、以下のように記述します。
p {
border-bottom: 3px solid red;
}
border-bottomの値
| プロパティ | 説明 | 値例 |
|---|---|---|
border-bottom-width |
ボーダーの幅を指定 | 1px, 2px, 3px, thin, medium, thick |
border-bottom-style |
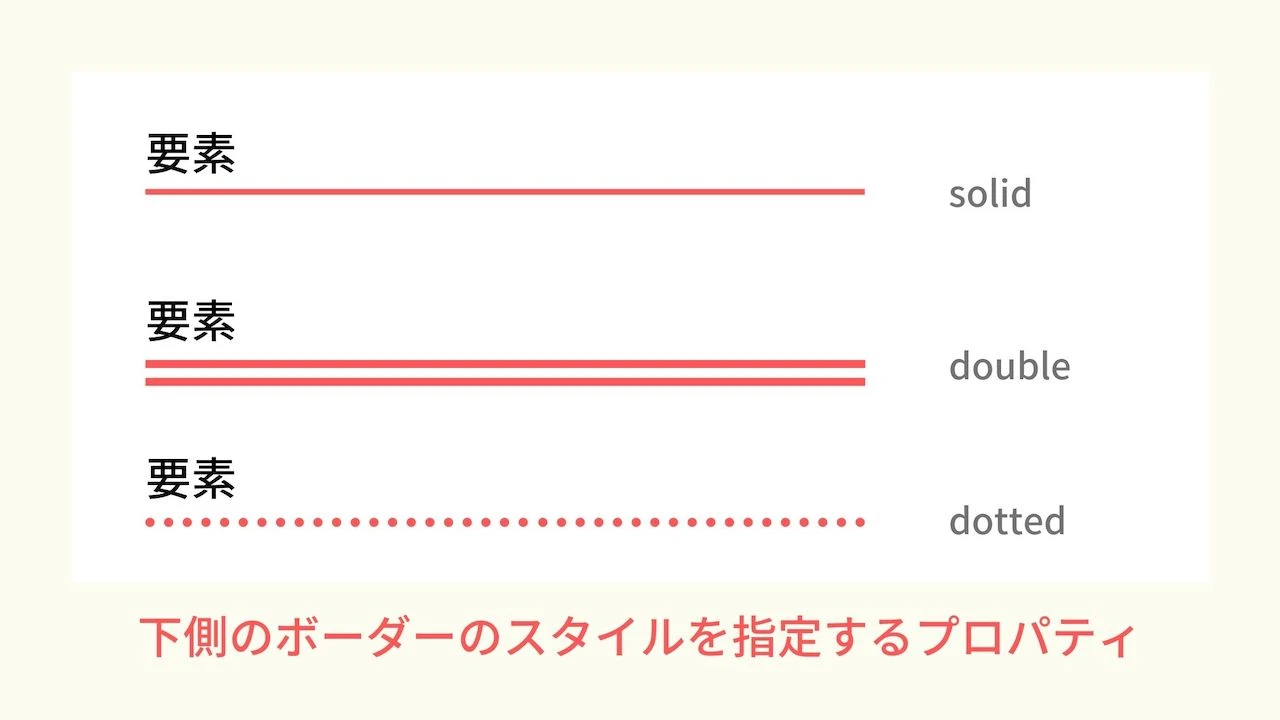
ボーダーのスタイルを指定 | solid, dotted, dashed, double, groove, ridge, inset, outset |
border-bottom-color |
ボーダーの色を指定 | red, blue, green, #ff0000, rgb(255, 0, 0) |
使用例
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>border-bottomの使用例</title>
<style>
p {
border-bottom: 2px dashed blue;
margin-bottom: 20px;
}
h2 {
border-bottom: 3px double #ccc;
padding-bottom: 10px;
}
</style>
</head>
<body>
<h2>見出し</h2>
<p>段落1。この段落には、青い破線のボーダーが設定されています。</p>
<p>段落2。この段落にも、青い破線のボーダーが設定されています。</p>
</body>
</html>
まとめ
border-bottomプロパティを利用することで、要素の下側に様々なスタイルのボーダーを簡単に設定できます。 Webページのデザイン性を高めるために、ぜひ活用してみてください。
関連QA
Q1: border-bottomでボーダーの色を透明にできますか?
A1: はい、transparentキーワードを使用することで、ボーダーの色を透明に設定できます。
Q2: border-bottomでボーダーを非表示にできますか?
A2: はい、border-bottom-styleプロパティにnoneを指定することで、ボーダーを非表示にできます。また、border-bottomプロパティに直接noneを指定することも可能です。
Q3: border-bottomとborderの違いは何ですか?
A3: borderプロパティは、要素の四方にボーダーを設定するのに対し、border-bottomは下側のボーダーのみを設定します。borderプロパティは、上下左右全てのボーダーに対して、同じ幅、スタイル、色を適用したい場合に便利です。