
```html
HTMLで表を作成する方法
HTMLで表を作成するには、<table>要素とその中に含まれるいくつかの要素を使用します。この記事では、基本的な表の作成方法から、見栄えの良い表を作成するための様々なテクニックまでご紹介します。
基本的な表の作成
HTMLの表は、以下の要素で構成されます。
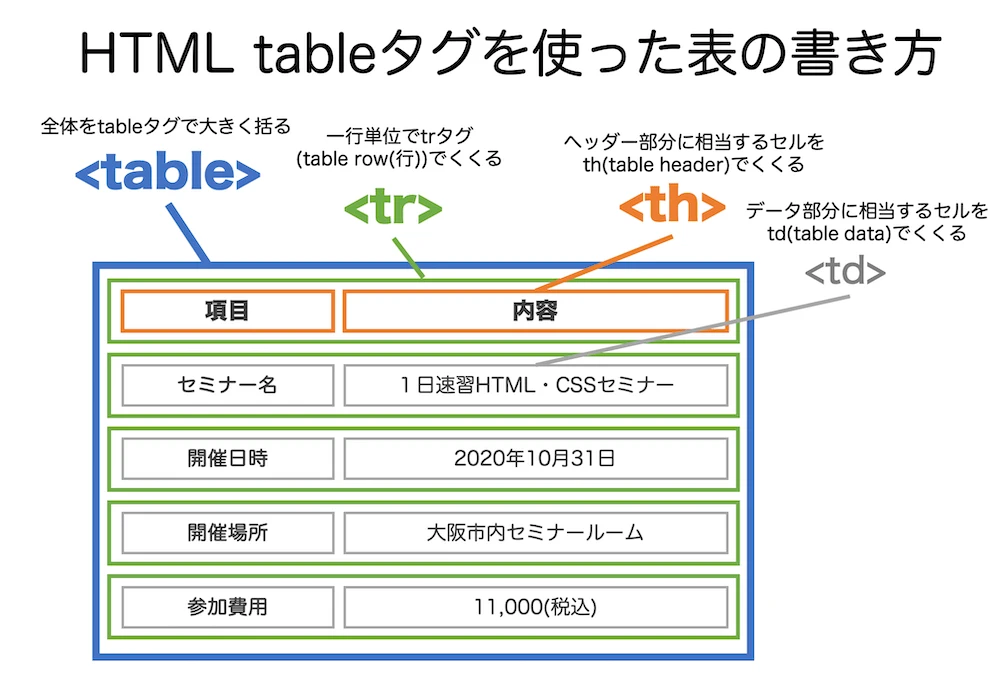
<table>: 表全体を定義します。<tr>: 表の行を定義します。<th>: 表のヘッダーセルを定義します。通常、太字で表示されます。<td>: 表のデータセルを定義します。
例えば、以下のようなシンプルな表を作成してみましょう。
<table>
<tr>
<th>名前</th>
<th>年齢</th>
</tr>
<tr>
<td>田中太郎</td>
<td>30</td>
</tr>
<tr>
<td>佐藤花子</td>
<td>25</td>
</tr>
</table>
このコードを実行すると、以下のような表が表示されます。
| 名前 | 年齢 |
|---|---|
| 田中太郎 | 30 |
| 佐藤花子 | 25 |
表の見栄えを整える
表の見栄えを整えるには、CSSを使用します。例えば、以下のようにCSSを記述することで、表に枠線を追加したり、セルの背景色を変更したりすることができます。
table {
border-collapse: collapse;
width: 100%;
}
th, td {
border: 1px solid black;
padding: 8px;
text-align: left;
}
tr:nth-child(even) {
background-color: #f2f2f2;
}
上記のCSSを適用すると、表は以下のようになります。
| 名前 | 年齢 |
|---|---|
| 田中太郎 | 30 |
| 佐藤花子 | 25 |
その他の要素
表を作成する際には、以下の要素も使用することができます。
<caption>: 表のキャプションを定義します。<colgroup>: 列のグループを定義します。<thead>: 表のヘッダー部分を定義します。<tfoot>: 表のフッター部分を定義します。<tbody>: 表の本体部分を定義します。
よくある質問
Q1: 表のセルを結合するにはどうすればよいですか?
A1: <td>要素のcolspan属性とrowspan属性を使用します。colspan属性は、セルを水平方向に結合する際に使用し、rowspan属性は、セルを垂直方向に結合する際に使用します。
Q2: 表にソート機能を追加するにはどうすればよいですか?
A2: JavaScriptを使用する必要があります。JavaScriptのライブラリを使用することで、簡単にソート機能を実装することができます。
Q3: 表の幅と高さを指定するにはどうすればよいですか?
A3: <table>要素のwidth属性とheight属性を使用します。これらの属性には、ピクセル数またはパーセンテージで値を指定することができます。CSSを使用して、幅と高さを指定することもできます。
```