
HTML で表のヘッダーを作成する方法
表を作成する際、セルをヘッダーとして明確に表示したい場合があるでしょう。HTML では、 以下は、 このコードは、以下のような表を作成します。 A1: A2: はい、可能です。複数の A3: はい、CSS を使用することで、ヘッダーセルのスタイルを変更できます。例えば、 タグを使用することで、簡単にヘッダーセルを作成できます。
タグ: 表のヘッダー
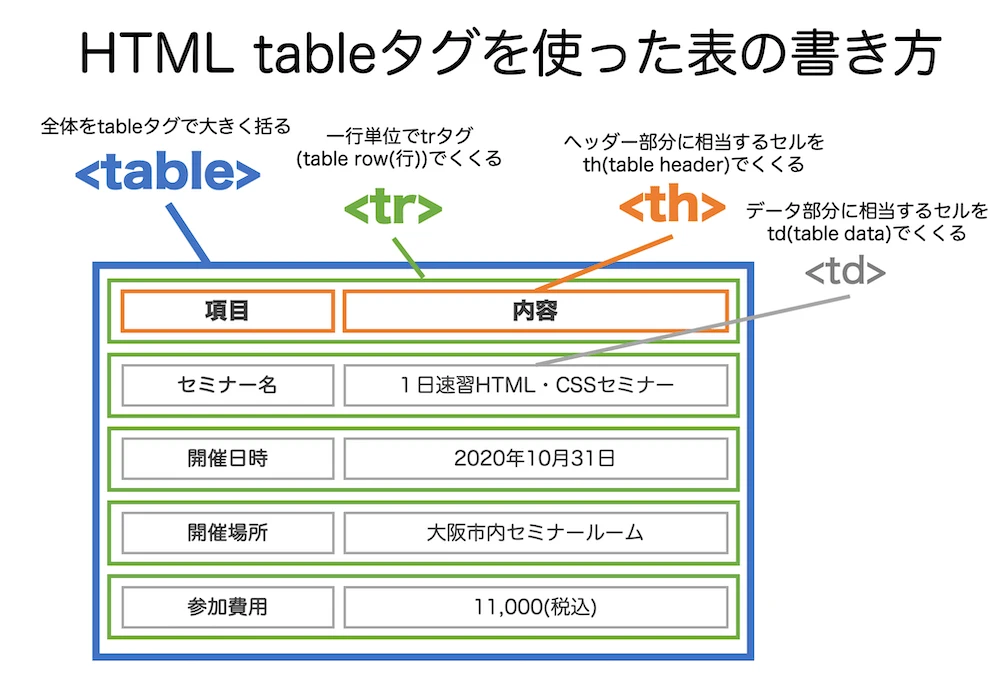
タグは "table header" の略で、表のヘッダーセルを表します。 タグと同様に使用しますが、 タグで囲まれたセルは、デフォルトで太字で中央揃えで表示されます。
使用例
タグを使用して表のヘッダーを作成する例です。
<table>
<thead>
<tr>
<th>名前</th>
<th>年齢</th>
<th>職業</th>
</tr>
</thead>
<tbody>
<tr>
<td>田中太郎</td>
<td>30</td>
<td>会社員</td>
</tr>
<tr>
<td>鈴木花子</td>
<td>25</td>
<td>デザイナー</td>
</tr>
</tbody>
</table>
名前
年齢
職業
田中太郎
30
会社員
鈴木花子
25
デザイナー
よくある質問
Q1:
タグと タグの違いは何ですか?
タグは表のヘッダーセルを表し、デフォルトで太字で中央揃えで表示されます。一方、 タグは通常のデータセルを表し、デフォルトでは通常のフォントで左揃えで表示されます。
Q2: 表に複数のヘッダー行を設定できますか?
タグを タグ内にネストすることで、複数のヘッダー行を作成できます。
Q3: ヘッダーセルのスタイルを変更できますか?
th { text-align: left; font-weight: normal; } のように指定することで、ヘッダーセルの文字を左揃えにしたり、太字を解除したりできます。