
HTMLは本当にコーディングより簡単?
多くの人がWeb開発の世界に足を踏み入れる際に、「HTMLはコーディングよりも簡単」という話を耳にするかもしれません。確かに、HTMLはプログラミング言語の中でも比較的学びやすいと言われていますが、それは本当なのでしょうか?
この記事では、HTMLとコーディングの関係性について深く掘り下げ、その真相に迫ります。
Myth #3: HTMLは習得が難しい
HTMLは実際には、最も習得しやすいプログラミング言語の一つと考えられています。複雑なロジックや問題解決を伴う複雑なプログラミング言語とは異なり、HTMLは主に構造と組織化に焦点を当てています。
| 特徴 | HTML | 一般的なプログラミング言語 |
|---|---|---|
| 主な目的 | Webページのコンテンツ構造を定義する | ソフトウェアやアプリケーションを開発する |
| 構文の複雑さ | 比較的シンプルで直感的 | 複雑なルールや構文が多い |
| 習得難易度 | 初心者向け | 中級者~上級者向け |
HTMLの簡単な例
例えば、以下は簡単なHTMLのコード例です。
<h1>こんにちは、世界!</h1>
<p>これは私の初めてのWebページです。</p>このコードは、ブラウザに「こんにちは、世界!」という見出しと「これは私の初めてのWebページです。」という段落を表示するだけの簡単なものです。ご覧の通り、HTMLのコードは人間にも比較的理解しやすい形をしています。
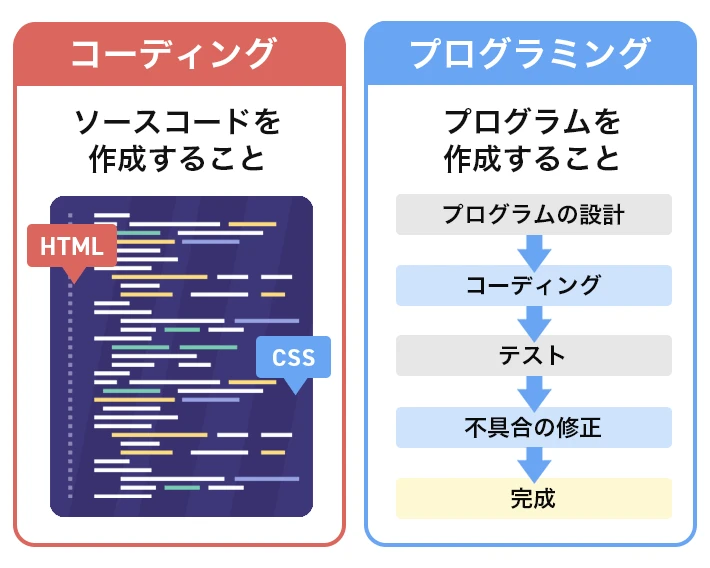
HTMLとコーディングの違い
HTMLは、Webページの構造を定義するためのマークアップ言語であり、プログラミング言語ではありません。プログラミング言語は、コンピュータに指示を与えるための言語であり、複雑なロジックや計算を実行するために使用されます。
HTML自体はプログラミング的な処理は行いませんが、JavaScriptなどのプログラミング言語と組み合わせることで、動的なWebページを作成することができます。
結論
HTMLは、プログラミング言語の中でも習得しやすい言語であり、Webページ作成の基礎を学ぶ上で最適な出発点と言えます。
よくある質問
Q1: HTMLを学ぶのにどのくらい時間がかかりますか?
A1: HTMLの基礎を学ぶだけなら、数日〜数週間で習得できます。
Q2: HTMLを学ぶにはどのような教材がありますか?
A2: オンライン学習サイト、書籍、動画チュートリアルなど、様々な教材があります。
Q3: HTMLを学んだら、次に何を学ぶべきですか?
A3: Webページのデザインを行うCSSや、動的なWebページを作成するJavaScriptを学ぶことをおすすめします。