
HTMLにおけるspanタグとpタグの違い
Webページを作成する際、テキストの構造化は非常に重要です。HTMLでは、テキストを段落に分けたり、特定の部分を強調したりするために、様々なタグが用意されています。その中でも、<p>タグと<span>タグは、どちらもテキストに関連するタグですが、その役割は異なります。
<p>タグ:段落を示すタグ
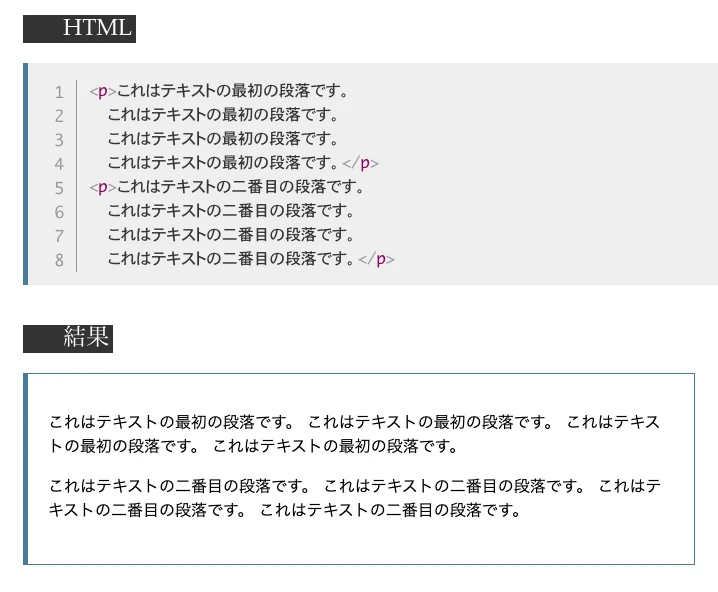
<p>タグは、Paragraphの略で、文章の段落を示す際に使用します。ブラウザは、<p>タグで囲まれたテキストを1つの段落として認識し、段落の前後に空白を追加します。これは、文章を読みやすくするために非常に重要な要素となります。
以下のコードは、2つの段落を作成します。
<p>これは1つ目の段落です。</p>
<p>これは2つ目の段落です。</p>ブラウザ上では、それぞれの段落が独立して表示され、間に空白が入ります。
<span>タグ:特定の文字列をマークアップするタグ
<span>タグは、Spanの略で、インライン要素と呼ばれ、行の中でテキストの一部をマークアップする際に使用します。具体的には、特定の文字列のスタイルを変更したり、JavaScriptで操作したりする場合に利用されます。<span>タグ自体は、ブラウザ上では何も表示上の変化をもたらしません。スタイルシート (CSS) と組み合わせることで、初めて効果を発揮します。
以下のコードでは、「赤色」という単語が赤色で表示されます。
<p>これは<span style="color: red;">赤色</span>の文字です。</p>タグとタグの使い分け
| タグ | 用途 | 表示 |
|---|---|---|
<p> |
文章の段落を示す | ブロック要素として、前後に改行が入る |
<span> |
テキストの一部をマークアップする | インライン要素として、前後に改行は入らない |
まとめ
<p>タグと<span>タグは、どちらもHTMLの重要な要素ですが、その役割は大きく異なります。文章構造を明確にするためには、これらのタグを適切に使い分ける必要があります。
参考文献
よくある質問(FAQ)
Q1: <p>タグの中に<span>タグを入れ子にすることはできますか?
A1: はい、<p>タグはブロック要素であり、<span>タグはインライン要素なので、<p>タグの中に<span>タグを入れ子にすることはできます。
Q2: <p>タグと<span>タグの違いは何ですか?
A2: <p>タグは段落全体を囲み、前後に改行を入れるのに対し、<span>タグは強制的に改行を入れず、スタイルを変更するために使用されます。
Q3: <span>タグで囲った部分にJavaScriptでアクセスするにはどうすればよいですか?
A3: <span>タグにid属性を付与し、JavaScriptのdocument.getElementById()メソッドを使ってアクセスすることができます。例えば、 <span id="mySpan">...</span> のようにidを設定した場合、JavaScript側では document.getElementById("mySpan") でアクセスできます。
その他の参考記事:spanタグ