
HTML: spanタグとpタグの違い
Webページを作成する際、テキストの見た目を整えたり、意味づけをしたりすることは非常に重要です。HTMLでは、様々なタグを使ってテキストをマークアップしますが、その中でも「spanタグ」と「pタグ」は基本的なタグとして頻繁に利用されます。しかし、これらのタグは一体何が違うのでしょうか?
spanタグとpタグの使い分け
spanタグとpタグの大きな違いは、テキストの範囲と意味合いです。簡単に言うと、
- spanタグ:段落の一部のテキスト(まとまり)だけにCSSを適用させる場合に使用します。
- pタグ:段落全体にCSSを適用させる場合に使用します。
それぞれ詳しく見ていきましょう。
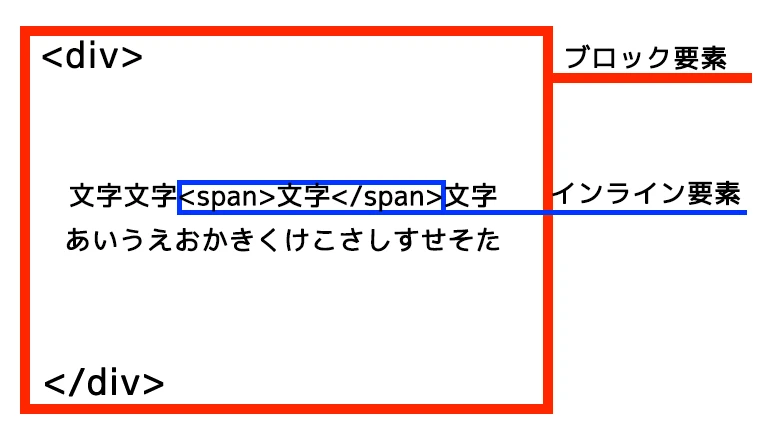
spanタグ:インライン要素
spanタグは、インライン要素と呼ばれ、段落内の一部のテキストをマークアップする際に使用します。例えば、特定の単語だけ色を変えたい場合や、フォントサイズを変更したい場合などに利用します。spanタグ自身は、改行を生じさせません。
spanタグの使用例
<p>
この文章の中で、<span style="color: red;">赤い文字</span>だけ色を変えています。
</p>
表示結果
この文章の中で、赤い文字だけ色を変えています。
pタグ:ブロックレベル要素
pタグは、ブロックレベル要素と呼ばれ、段落全体をマークアップする際に使用します。pタグは、前後に行間が空くため、文章を段落ごとに区切って表示することができます。pタグで囲まれた範囲全体にCSSを適用することができます。
pタグの使用例
<p style="font-size: 18px;">
これは段落です。この段落全体にCSSが適用されています。
</p>
表示結果
これは段落です。この段落全体にCSSが適用されています。
spanタグとpタグの比較
spanタグとpタグの違いを以下の表にまとめます。
| 項目 | spanタグ | pタグ |
|---|---|---|
| 要素の種類 | インライン要素 | ブロックレベル要素 |
| 用途 | 段落内の一部のテキストをマークアップ | 段落全体をマークアップ |
| 改行 | なし | あり |
| CSS適用範囲 | タグで囲まれた範囲のみ | 段落全体 |
参考文献
関連QA
Q1: spanタグの中にpタグを入れることはできますか?
A1: いいえ、できません。pタグはブロックレベル要素であるため、インライン要素であるspanタグの中に含めることはできません。逆に、spanタグをpタグの中に含めることは可能です。
Q2: spanタグとdivタグの違いは何ですか?
A2: spanタグはインライン要素、divタグはブロックレベル要素である点が異なります。spanタグはテキストの一部をマークアップする際に使用し、divタグは文書を区画に分けてレイアウトを調整する際に使用します。
Q3: CSSを適用せずに、spanタグやpタグを使う意味はありますか?
A3: はい、あります。CSSを適用しなくても、spanタグやpタグを使ってテキストをマークアップすることで、後からJavaScriptで要素を取得したり、検索エンジンにテキストの構造を伝えたりすることができます。
その他の参考記事:spanタグ