
Span タグを非表示にする方法
Webページを作成する際、特定のテキストをマークアップするためにspanタグを使用することがよくあります。しかし、場合によっては、これらのspanタグをユーザーの画面から非表示にしたいことがあります。今回は、spanタグを非表示にする方法と、その具体的な用途について詳しく解説していきます。
display:none;を使う
spanタグを非表示にする最も一般的な方法は、CSSの「display:none;」プロパティを使用することです。このプロパティを指定すると、該当のspanタグは画面上から完全に削除されたかのように扱われます。つまり、スペースも占有しません。
<p>
これは<span style="display: none;">非表示の</span>テキストです。
</p>
上記の例では、「非表示の」というテキストを囲むspanタグに「display:none;」が指定されているため、この部分は画面に表示されません。ブラウザ上では、「これはテキストです。」と表示されます。
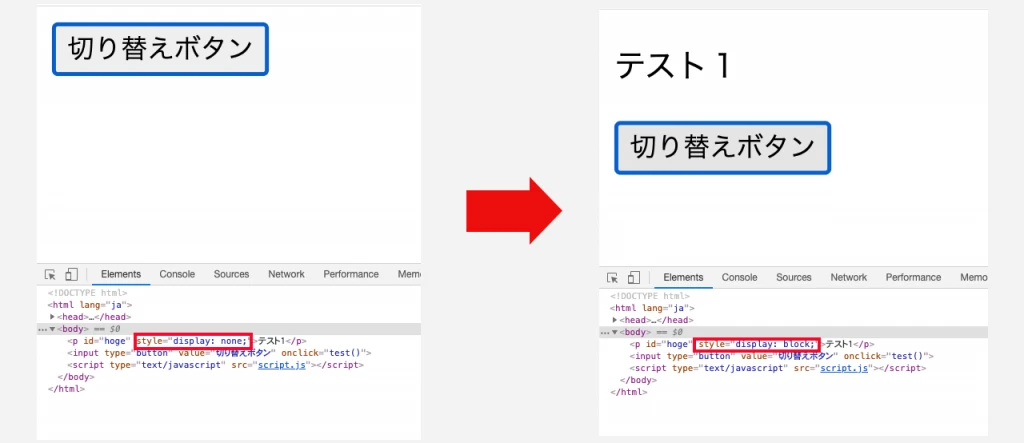
「display:none;」を指定した要素は、JavaScriptなどを使って後から表示することも可能です。例えば、ボタンクリックをトリガーに非表示要素を表示するといったことが実現できます。
非表示にしている要素を表示したい場合
「display:none;」で非表示にした要素を再び表示したい場合は、CSSの「display」プロパティを別の値に変更します。「display:block;」はブロックレベル要素として、「display:inline;」はインライン要素として表示します。
| プロパティ値 | 説明 |
|---|---|
| display:block; | 要素をブロックレベル要素として表示します。改行が入ります。 |
| display:inline; | 要素をインライン要素として表示します。改行は入りません。 |
これらの方法を使い分けることで、状況に応じた要素の表示制御が可能です。
関連情報
よくある質問
Q1: display:none; 以外に span タグを非表示にする方法はありますか?
A1: はい、他に visibility:hidden; を使う方法があります。visibility:hidden; は要素の表示領域は確保したまま非表示にするため、レイアウトが崩れることはありません。ただし、スペースは確保されるため注意が必要です。
Q2: JavaScript で span タグの表示・非表示を切り替えるにはどうすれば良いですか?
A2: JavaScript では、要素の style.display プロパティを操作することで表示・非表示を切り替えることができます。例えば、以下のように記述することで、id="targetSpan" の span タグの表示・非表示を切り替えることができます。
const targetSpan = document.getElementById('targetSpan'); // 非表示にする場合
targetSpan.style.display = 'none'; // 表示する場合
targetSpan.style.display = 'inline'; Q3: なぜ span タグを非表示にする必要があるのですか?
A3: 様々な理由がありますが、例えば以下のようなケースが考えられます。 * SEO対策として、特定のキーワードを含むテキストをユーザーには見せないようにしたい場合。 * JavaScriptで後から内容を書き換える予定のプレースホルダーとしてspanタグを使用する場合。 * アクセシビリティの観点から、スクリーンリーダーのみに読み上げる情報をspanタグでマークアップする場合。
その他の参考記事:spanタグ