
html関連の質問
HTML タグのリストとは何ですか?
HTMLの見出しレベルはいくつですか?
HTMLタグにlangは必要ですか?
HTMLタグは必要ですか?
HTMLのタグ一とは何ですか?
HTMLタグで囲まれた部分は何といいますか?
HTMLのtable rowとは?
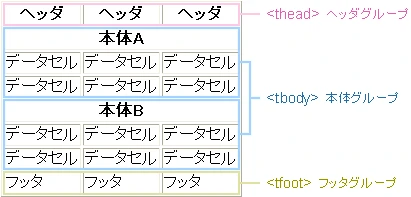
Tableタグの構造は?
HTMLでtableタグを使わない理由は何ですか?
Table trとは何の略ですか?
HTMLのtableタグとdlタグの違いは何ですか?
HTMLのテーブルのCOLとは?
Table tr td とは?
HTMLのTDとTRとは何ですか?
HTMLのtableの列を増やすにはどうすればいいですか?
HTMLのテーブルセルとは何ですか?
Table border=1 とはどういう意味ですか?
Rows属性とは何ですか?
Row要素とは何ですか?
Table-layoutとは何ですか?
Tableタグのtrとはどういう意味ですか?
HTMLのtableの構成は?
テーブルのレイアウトとは何ですか?
TDとはtableの略ですか?
Table Rowとは何ですか?
Table要素とは何ですか?
テーブルの列幅の表示方法を指定するプロパティは?
HTML でテーブルを生成するにはどうすればいいですか?
HTML で境界線付きのテーブルを作成する方法は?
HTML を使用してリストを作成する方法は?
HTML で列を作成する方法は?
HTML テーブルで新しい行を作成するタグはどれですか?
HTML で別のテーブル内にテーブルを作成するにはどうすればいいですか?
HTMLのtableとは?
HTMLのテーブルの構造は?
HTMLで表を作るタグは?
HTMLで列を増やすには?
Tableタグで使えるタグは?
HTMLで行全体をまとめる要素は?
HTMLのTDは何の略ですか?
Tableタグで表を作る時、「行」を作るタグはどれ?
HTMLのtableとはどういう意味ですか?
HTMLのTRとはどういう意味ですか?
HTMLでテーブルに行を追加するにはどうすればいいですか?
HTMLで図を真ん中にするにはどうすればいいですか?
HTML で表を作成する方法と例
表タグとは何ですか?
HTML の表に画像を挿入するにはどうすればよいですか?
表なしで HTML で表を作成する方法は?
HTML でフォームのような表を作成するにはどうすればよいですか?
HTML でテキストを揃える方法は?
表の行を作成するために使用されるタグはどれですか?
表を HTML にインポートするにはどうすればよいですか?
HTML の表の見出しタグとは何ですか?
HTML の表の行数と列数を指定するにはどうすればよいですか?
HTMLのtable要素のborderとは?
HTMLでborder=0とは何ですか?
HTMLで罫線を引くには?
HTMLのBorder-bottomとはどういう意味ですか?
Table Headerとは何ですか?
Border属性とは何ですか?
Border-rightとは何ですか?
HTMLのBorder-radiusとはどういう意味ですか?
HTML でテーブルを作成するにはどうすればいいですか?
HTML で 3 行 5 列のテーブルを作成するにはどうすればいいですか?
テーブルを作成するにはどうすればいいですか?
HTML でテーブル ヘッダーを作成するにはどうすればいいですか?
HTML でテーブルを使用する目的は何ですか?
HTML でテキストに色を適用するにはどうすればいいですか?
テーブル ヘッダーに色を付けるにはどうすればいいですか?
HTML でテーブル全体に色を付けるにはどうすればいいですか?
HTML でテキストの背後に色を付けるにはどうすればいいですか?
HTML でテキストを強調するにはどうすればいいですか?
HTML テーブルでテキストを太字にするにはどうすればいいですか?
HTML で背景色を使用するにはどうすればいいですか?
HTML で入力タイプのテキストの色を変更するにはどうすればいいですか?
HTMLのtableタグとは?
テーブルタグとは何ですか?
HTMLのthとtdの違いは?
HTMLタグのTRとはどういう意味ですか?
HTMLのpタグは何に使います?
HTMLのmainタグは何に使う?
テーブルタグには何種類ありますか?
HTML と CSS 用のオンライン コンパイラはありますか?
2 日で HTML と CSS を学習できますか?
HTML と CSS にはコンパイラが必要ですか?
HTML をオンラインで練習できますか?
HTML コードを実行できる場所はどこですか?
Web サイトから HTML CSS コードを取得するにはどうすればよいですか?
HTML と CSS だけで Web サイトをコーディングできますか?
HTML を試すことができる場所はどこですか?
HTML はまだコーディングですか?
HTML は Vscode に組み込まれていますか?
HTML に代わる言語はどれですか?
HTML はコンパイルされますか、それともインタープリタですか?
HTML 用のコンパイラが必要ですか?
HTML よりも優れているのはどれですか?
HTML5 コーディングに使用されるソフトウェアはどれですか?
HTML コンパイラとは何ですか?
HTML 用のコンパイラはありますか?
ラップトップに HTML ソフトウェアをダウンロードするにはどうすればよいですか?
PC で HTML プログラムを実行するにはどうすればよいですか?
Vscode で HTML を実行できますか?
HTML CSS と JavaScript に最適なコンパイラはどれですか?
HTML と CSS コードを実行できる場所はどこですか?
HTML ファイルはブラウザーによってどのようにコンパイルされますか?
HTML にはインタープリタが必要ですか?
HTML はコンパイルされたプログラミング言語ですか?
HTML をオフラインで実行するにはどうすればよいですか?
Android フォンで HTML をコーディングできますか?
HTML ファイルをオフラインで編集するにはどうすればよいですか?
HTML コードのオフライン エディターとは何ですか?
HTML コードはインターネットなしで実行できますか?
HTML はオフラインで動作しますか?
ブラウザーなしで HTML を実行できますか?
HTML をオフラインで練習するにはどうすればよいですか?
HTML プロジェクトをローカルで実行するにはどうすればよいですか?
サーバーなしで HTML ファイルを実行するにはどうすればよいですか?
モバイル ブラウザーで HTML ファイルを実行するにはどうすればよいですか?
メモ帳で HTML プログラムを実行するにはどうすればよいですか?