
ダイアログコントロールとは?
ダイアログコントロールは、ユーザーインターフェース(UI)において重要な役割を果たす要素であり、ユーザーに情報を提供したり、確認を求めたり、特定の操作を促したりするために使用されます。この記事では、ダイアログコントロールの概要、種類、用途、そしてHTMLでの実装方法について詳しく解説します。
ダイアログコントロールの概要
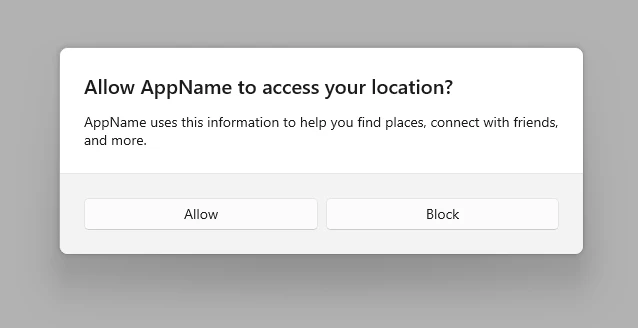
ダイアログコントロールは、状況依存のアプリ情報を表示するモーダルUIオーバーレイです。ユーザーの操作やシステムイベントによってトリガーされ、画面上に小さなウィンドウとして表示されます。ダイアログが表示されると、ユーザーはそれを閉じるまでアプリの他の部分と対話することができなくなります。これは、ユーザーに重要な情報を伝えたり、特定のタスクを完了させたりするために使用されます。
ダイアログコントロールは、多くの場合、ユーザーに何らかの操作を要求します。たとえば、ユーザーに何かを確認させたり、情報を提供させたり、決定を下させたりします。ダイアログコントロールには、通常、ボタン、テキストフィールド、チェックボックスなどのコントロールが含まれており、ユーザーはこれらのコントロールを使用してダイアログと対話できます。
ダイアログコントロールの種類
ダイアログコントロールには、さまざまな種類があります。主な種類としては、以下のものがあります。
| 種類 | 説明 |
|---|---|
| 警告ダイアログ(Alert Dialog) | 重要な情報をユーザーに伝え、ユーザーに確認を求めるために使用されます。 |
| 確認ダイアログ(Confirm Dialog) | ユーザーに選択肢を提示し、選択を確認するために使用されます。 |
| プロンプトダイアログ(Prompt Dialog) | ユーザーに情報を入力するように促すために使用されます。 |
| 進捗ダイアログ(Progress Dialog) | 時間のかかる操作の進捗状況をユーザーに示すために使用されます。 |
| カスタマイズダイアログ(Custom Dialog) | 上記のいずれのタイプにも当てはまらない、特定のニーズに合わせてカスタマイズされたダイアログです。 |
ダイアログコントロールの用途
ダイアログコントロールは、様々な用途に使用されます。主な用途としては、以下のものがあります。
- エラーメッセージの表示
- 警告メッセージの表示
- 確認メッセージの表示
- ユーザーからの入力の取得
- 進捗状況の表示
- 追加情報の提供
HTMLでのダイアログコントロールの実装
HTMLでダイアログコントロールを実装するには、<dialog>要素を使用します。<dialog>要素は、HTML5で導入された要素であり、ダイアログボックスを表します。
基本的なダイアログ
<dialog id="myDialog">
<p>これはダイアログボックスです。</p>
<button onclick="document.getElementById('myDialog').close()">閉じる</button>
</dialog>
<button onclick="document.getElementById('myDialog').showModal()">ダイアログを開く</button>
上記のコードでは、<dialog>要素を使用してダイアログボックスを定義しています。showModal()メソッドを呼び出すと、ダイアログボックスがモーダルダイアログとして表示されます。
参考資料
- <a href="https://developer.mozilla.org/ja/docs/Web/HTML/Element/dialog">HTMLのdialog要素 - MDN Web Docs</a>
よくある質問
Q1: ダイアログコントロールは、WebページのSEOに影響しますか?
A1: いいえ、ダイアログコントロールは、WebページのSEOに直接影響を与えることはありません。ダイアログコントロールは、JavaScriptを使用して動的に表示されるため、検索エンジンのクローラーは、ダイアログコントロール内のコンテンツを読み取ることができません。
Q2: ダイアログコントロールは、アクセシビリティの観点から、どのような点に注意する必要がありますか?
A2: ダイアログコントロールは、キーボード操作やスクリーンリーダーに対応している必要があります。また、ダイアログコントロールが表示されたときに、フォーカスをダイアログコントロールに移動する必要があります。
Q3: ダイアログコントロールをカスタマイズするには、どうすればよいですか?
A3: ダイアログコントロールは、CSSを使用してカスタマイズすることができます。ダイアログコントロールの外観を変更したり、アニメーションを追加したりすることができます。
その他の参考記事:jquery dialog option