
チェックボックスを大きくするにはどうしたらいいですか?
チェックボックスは、Webフォームやアプリケーションで広く使用されている、ユーザーが選択肢を選ぶための一般的なUI要素です。しかし、デフォルトのチェックボックスのサイズは小さく、ユーザー、特に視覚障碍のあるユーザーにとっては操作が難しい場合があります。
この記事では、さまざまな方法でチェックボックスのサイズを変更する方法について説明します。
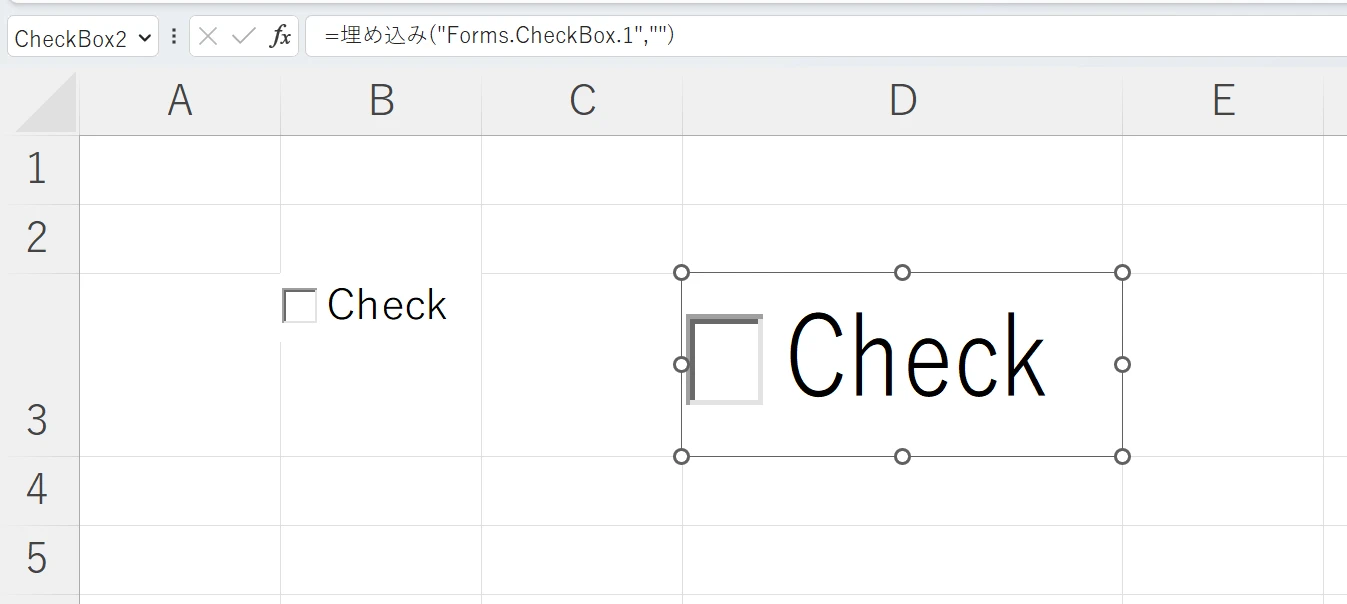
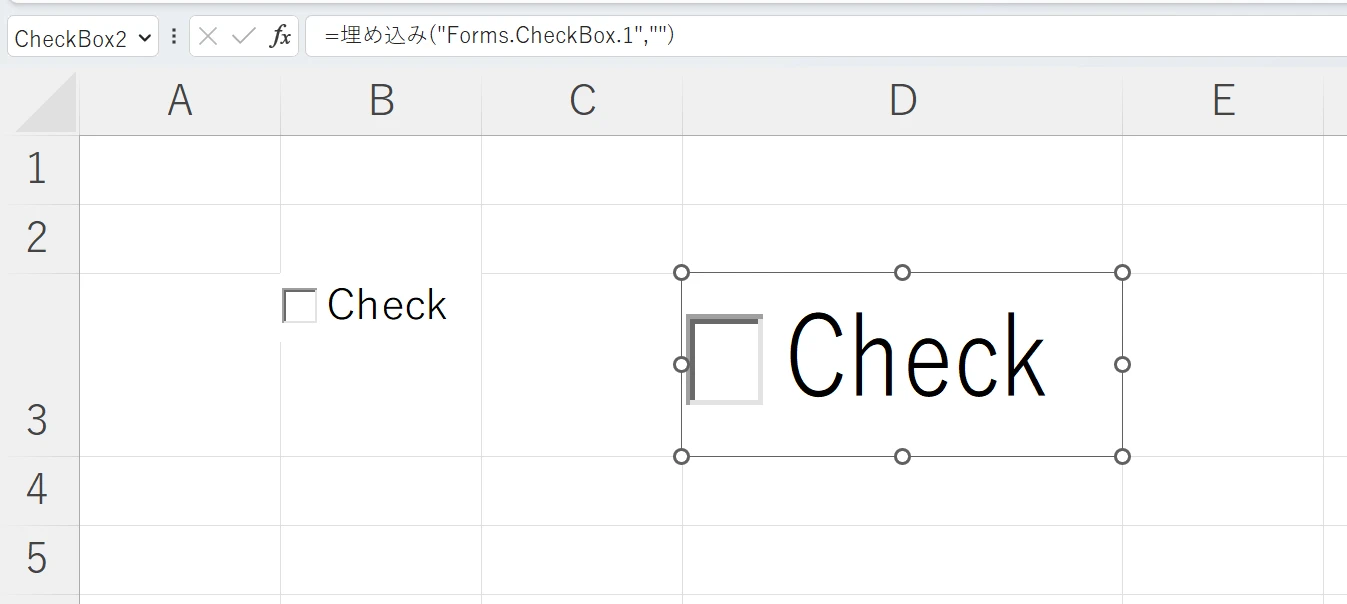
方法1: コントロールの書式設定を使用する
この方法は、Microsoft Excelなどのスプレッドシートアプリケーションでチェックボックスのサイズを変更する場合に便利です。
1. サイズを変更するチェックボックスを右クリックします。
2. コンテキストメニューから「**コントロールの書式設定**」を選択します。
3. 「**コントロールの書式設定**」ダイアログボックスが開きます。
4. 「**プロパティ**」タブを選択します。
5. 「**セルに合わせて移動やサイズを変更する(S)**」チェックボックスをオンにします。
6. 「**OK**」をクリックします。
これで、行または列の幅を変更すると、チェックボックスのサイズもそれに合わせて変更されます。
方法2: HTMLとCSSを使用する
Webページ上のチェックボックスのサイズを変更する場合は、HTMLとCSSを使用するのが最も一般的な方法です。
| プロパティ |
説明 |
width |
チェックボックスの幅を設定します。 |
height |
チェックボックスの高さを設定します。 |
**HTML:**
<input type="checkbox" id="myCheckbox">
<label for="myCheckbox">チェックボックス</label>
**CSS:**
#myCheckbox {
width: 20px;
height: 20px;
}
この例では、`width`プロパティと`height`プロパティを使用して、チェックボックスのサイズを20ピクセル×20ピクセルに変更しています。
**参考資料:**
* [W3Schools HTML チェックボックス](https://www.w3schools.com/html/html_form_elements.asp)
* [MDN Web Docs: input (チェックボックス)](https://developer.mozilla.org/ja/docs/Web/HTML/Element/Input/checkbox)
よくある質問
**Q1: チェックボックスのサイズを変更しても、チェックマークのサイズが変わらないのはなぜですか?**
A1: チェックマークのサイズは、ブラウザのデフォルトのスタイルシートによって決まります。チェックマークのサイズを変更するには、CSSを使用してスタイルを上書きする必要があります。
**Q2: チェックボックスのサイズを特定の画像のサイズに合わせるにはどうすればよいですか?**
A2: チェックボックスの代わりに、画像を背景に配置した`