
フローティングバナーとは?
Webサイトを運営する上で、ユーザーの目に止まりやすく、効果的に情報を伝えるための施策は欠かせません。その中でも、近年注目を集めているのが「フローティングバナー」です。この記事では、フローティングバナーの概要やメリット・デメリット、導入時のポイントなどを詳しく解説します。
フローティングバナーの基本
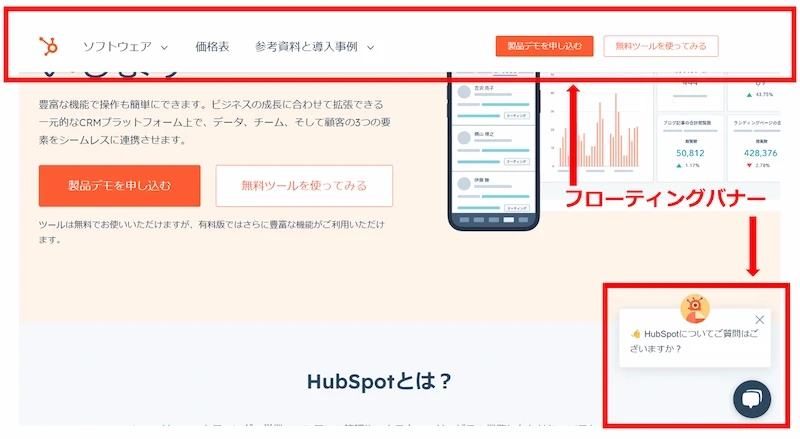
フローティングバナーとは、ページをスクロールしても常に画面の一定の位置に表示され続けるバナーのことです。通常のバナーはスクロールすると画面外に消えてしまいますが、フローティングバナーは画面に追従して表示されるため、ユーザーの視界に留まりやすく、高い広告効果が期待できます。
フローティングバナーのメリット
フローティングバナーを導入する主なメリットは以下の点が挙げられます。| メリット | 説明 |
|---|---|
| 視認性の向上 | 常に画面に表示されるため、ユーザーの目に止まりやすく、通常のバナーよりも高い視認性が期待できます。 |
| クリック率の向上 | 視認性が高いことから、クリック率の向上も見込めます。特に、ページ下部までスクロールするユーザーに対して効果的です。 |
| 回遊率・売上アップの可能性 | 関連性の高い商品やキャンペーン情報を掲載することで、サイト内回遊率や売上の向上に繋がる可能性があります。 |
フローティングバナーのデメリット
メリットが多いフローティングバナーですが、一方で以下のようなデメリットも存在します。
| デメリット | 説明 |
|---|---|
| ユーザー体験の阻害 | 画面の一部を常に占有するため、コンテンツが見づらくなったり、ユーザーの操作を妨げてしまう可能性があります。 |
| 表示速度への影響 | 実装方法によっては、ページの表示速度が低下する可能性があります。 |
| 広告ブロックの影響 | 広告ブロック機能によって、ユーザーに表示されない場合があります。 |
フローティングバナーの実装方法
フローティングバナーは、HTML、CSS、JavaScriptなどを用いて実装することができます。ここでは、簡単なHTMLとCSSのコード例を紹介します。
<!-- フローティングバナー -->
<div class="floating-banner">
<a href="#">
<img src="banner.jpg" alt="バナー画像">
</a>
</div>
<style>
.floating-banner {
position: fixed;
bottom: 20px;
right: 20px;
width: 300px;
height: 100px;
}
</style>
上記は一例であり、表示位置やデザイン、アニメーションなど、様々なカスタマイズが可能です。JavaScriptライブラリなどを活用することで、より高度な実装もできます。
フローティングバナー導入のポイント
フローティングバナーを効果的に活用するためには、以下のポイントを押さえることが重要です。- 表示位置やデザインを工夫し、ユーザーの視界を妨げないようにする
- 表示するバナーの内容をターゲットやページ内容と関連付ける
- 閉じるボタンを設置するなど、ユーザーが自由に表示を制御できるようにする
- 表示速度への影響を最小限に抑える
- 効果測定を行い、改善を繰り返す
参考資料
よくある質問
-
Q: フローティングバナーはスマホサイトでも表示できますか?
A: はい、表示できます。ただし、画面の小さいスマートフォンでは、ユーザー体験を阻害しないよう、表示サイズや位置に注意が必要です。
-
Q: フローティングバナーのクリック率はどれくらいですか?
A: クリック率は、バナーのデザインや掲載位置、ターゲット層などによって大きく異なります。一般的には、0.1%〜数%程度と言われています。
-
Q: フローティングバナーはSEOに悪影響がありますか?
A: 実装方法によっては、ページの表示速度が低下し、SEOに悪影響を与える可能性があります。適切な実装と表示速度の改善が重要です。
その他の参考記事:スライド バナー jquery