
メガメニューとは
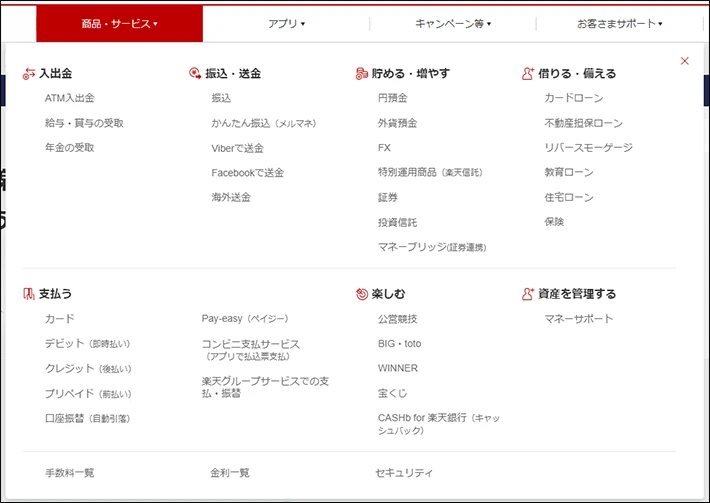
メガメニューは、メガナビゲーションメニュー、メガドロップダウンとも呼ばれます。通常のドロップダウンメニューと異なり、広いスペースを使用し、多層構造のリンクを一目で分かりやすく表示したり、商品画像やアイコンをメニュー内に表示したりすることで、ユーザーをスムーズに目的のページへ誘導するのに役立つナビゲーションです。
メガメニューの特徴
メガメニューは、以下のような特徴があります。
| 特徴 | 説明 |
|---|---|
| 広いスペースの使用 | 多くの情報を整理して表示できるため、ユーザーの迷いを減らすことができます。 |
| 多層構造 | 階層的な構造でリンクを表示することで、関連性の高いページへスムーズに誘導できます。 |
| ビジュアル要素の活用 | 商品画像やアイコンを使用することで、視覚的にアピールし、ユーザーの関心を高めることができます。 |
メガメニューのメリット
ウェブサイトにメガメニューを実装するメリットは、数多くあります。
- ユーザーエクスペリエンスの向上:目的のページに素早くアクセスできるようになり、ユーザーの満足度向上につながります。
- 直感的で分かりやすいナビゲーション:複雑なサイト構造でも、ユーザーが迷わずに目的のページを見つけやすくなります。
- SEO効果の向上:内部リンク構造を最適化することで、検索エンジンからの評価向上に繋がりやすくなります。
- コンバージョン率の向上:ユーザーを適切なページに誘導することで、商品購入や資料請求などのコンバージョン率向上に貢献します。
メガメニューのHTMLコード例
以下は、シンプルなメガメニューを実装するHTMLコード例です。
<nav>
<ul>
<li>
<a href="#">メニュー1</a>
<ul class="megamenu">
<li><a href="#">サブメニュー1-1</a></li>
<li><a href="#">サブメニュー1-2</a></li>
</ul>
</li>
<li>
<a href="#">メニュー2</a>
<ul class="megamenu">
<li><a href="#">サブメニュー2-1</a></li>
<li><a href="#">サブメニュー2-2</a></li>
</ul>
</li>
</ul>
</nav>
上記のコードは、基本的なHTML構造を示したものです。実際のウェブサイトでは、CSSを用いてデザインを整えたり、JavaScriptを用いて動的な機能を追加したりする必要があります。
参考資料
よくある質問
Q1: メガメニューは、どのようなサイトに適していますか?
A1: 特に、商品点数が多いECサイトや、企業サイトなど、多くのページや情報を扱う大規模なウェブサイトに適しています。ユーザーが迷わずに目的の情報にたどり着けるよう、ナビゲーションを分かりやすく整理するのに役立ちます。
Q2: メガメニューを実装する際の注意点は?
A2: ユーザーの視認性を考慮し、情報量が多すぎず、見やすく整理することが重要です。また、レスポンシブデザインに対応し、スマートフォンなどのモバイル端末でも快適に操作できるよう設計する必要があります。
Q3: メガメニューの効果的な使い方は?
A3: ユーザーの行動分析を行い、よく閲覧されるページやコンバージョン率の高いページを分析し、メガメニューに効果的に配置することで、ユーザーの回遊率向上やコンバージョン率向上に繋げることができます。
その他の参考記事:ドロップ ダウン メニュー jquery