
LightGalleryとは何ですか?
LightGallery.jsは、軽量でjQueryに依存しない、多機能なライトボックスプラグインです。画像、ビデオ(YouTube / Vimeo)、iframeなどを美しく表示するためのシンプルながらも強力なツールを提供します。レスポンシブデザイン、マルチデバイス対応、豊富なカスタマイズオプションなど、現代のWebサイトに求められる機能を豊富に備えています。
LightGalleryの特徴
LightGalleryは、他のライトボックスプラグインと比較して、多くの優れた機能を提供しています。主な特徴は以下の通りです。
| 特徴 | 説明 |
|---|---|
| 軽量 | わずか約10KBと軽量で、ページの読み込み速度に影響を与えません。 |
| jQuery非依存 | jQueryを使用せずに動作するため、依存関係を減らし、ウェブサイトのパフォーマンスを向上させることができます。 |
| レスポンシブ対応 | あらゆる画面サイズに自動的に適応し、デスクトップ、モバイル、タブレットなど、あらゆるデバイスで最適な表示を実現します。 |
| マルチメディア対応 | 画像だけでなく、動画(YouTube / Vimeo)、HTML5動画、iframeなども表示できます。 |
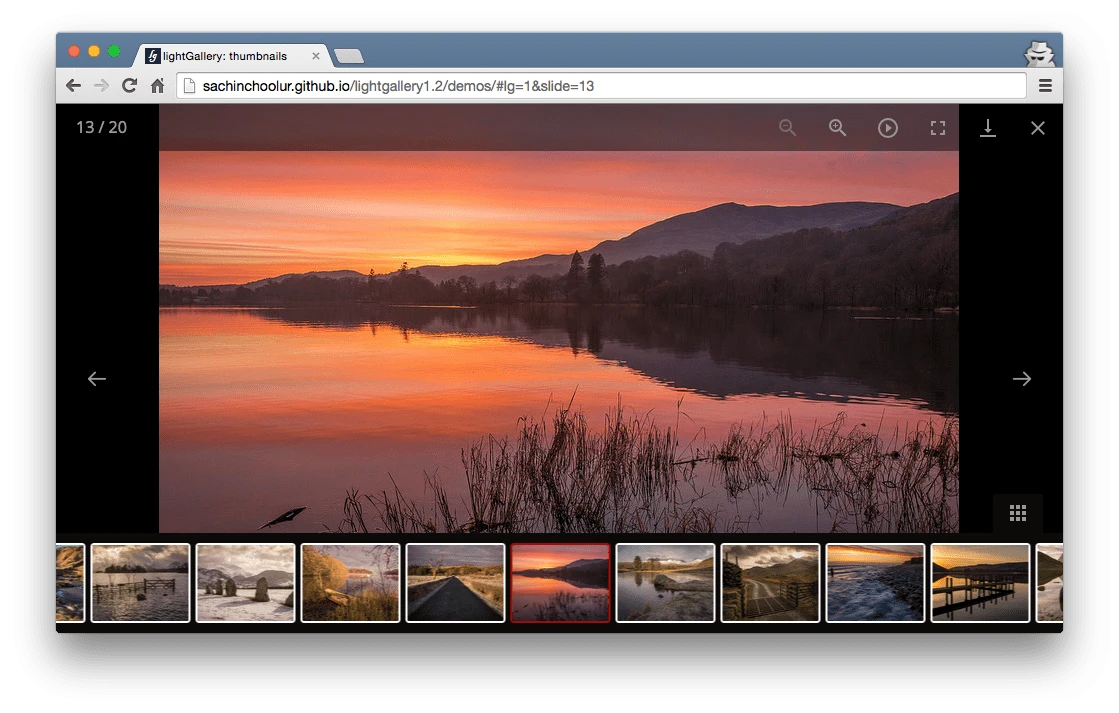
| 豊富なカスタマイズオプション | アニメーション、サムネイル、フルスクリーン表示など、さまざまな要素をカスタマイズして、ウェブサイトのデザインに合わせた独自のギャラリーを作成できます。 |
| タッチ操作対応 | スワイプやピンチイン/アウトなどのタッチ操作にも対応しており、スマートフォンやタブレットでも快適に操作できます。 |
| 豊富なプラグイン | ズーム機能、共有機能、動画自動再生など、様々な機能を追加できるプラグインが用意されています。 |
LightGalleryの使用方法
LightGalleryを使用するには、以下の手順に従います。
- 必要なファイルをダウンロードまたはCDNから読み込みます。
- HTMLにギャラリーを表示する要素と、LightGalleryを初期化するJavaScriptコードを追加します。
HTMLの例
<!DOCTYPE html>
<html>
<head>
<title>LightGalleryの例</title>
<link rel="stylesheet" href="lightgallery.css">
</head>
<body>
<div id="lightgallery">
<a href="画像1.jpg" data-lg-size="1024x768">
<img src="サムネイル1.jpg" alt="画像1の説明">
</a>
<a href="画像2.jpg">
<img src="サムネイル2.jpg" alt="画像2の説明">
</a>
<!-- 他の画像も同様に追加 -->
</div>
<script src="lightgallery.js"></script>
<script>
lightGallery(document.getElementById('lightgallery'));
</script>
</body</html>
JavaScriptの例
lightGallery(document.getElementById('lightgallery'), {
// オプション設定(任意)
thumbnail: true, // サムネイルを表示するかどうか
animateThumb: true, // サムネイルのアニメーションを有効にするかどうか
autoplayVideos: true, // 動画を自動再生するかどうか
// その他のオプション
});
LightGalleryの利点
LightGalleryを使用する利点は以下の通りです。
- 軽量で高速なので、ウェブサイトのパフォーマンスを向上させることができます。
- jQueryに依存しないため、依存関係を減らし、開発を効率化できます。
- レスポンシブ対応で、あらゆるデバイスで最適な表示を実現できます。
- 豊富なカスタマイズオプションにより、ウェブサイトのデザインに合わせた独自のギャラリーを作成できます。
- 活発なコミュニティがあり、豊富なドキュメントやサポートフォーラムが利用できます。
参考資料
よくある質問
Q1. LightGalleryは商用利用可能ですか?
A1. はい、LightGalleryはMITライセンスで提供されており、商用利用も可能です。
Q2. LightGalleryは日本語に対応していますか?
A2. LightGallery自体には日本語のローカライズは含まれていませんが、オプションで日本語のキャプションなどを表示することは可能です。
Q3. LightGalleryの使い方について、他に情報源はありますか?
A3. LightGalleryの公式サイトには、詳細なドキュメント、デモ、FAQなどが掲載されています。また、GitHubリポジトリのIssueやStack Overflowなどのコミュニティフォーラムでも質問することができます。
その他の参考記事:ライト ボックス jquery