
Angular コンポーネント 作成 コマンドの使い方と実践ガイド
本記事では、Angular フレームワークを使用してコンポーネントを作成するためのコマンドについて詳しく説明します。具体的なコマンドの使用方法、各オプションの意味、実際のプロジェクトでの適用例を紹介し、Angular 開発における効率的なコンポーネント作成をサポートします。
Angular コンポーネントとは?
Angular コンポーネントは、ユーザーインターフェースを構築するための基本的な機能要素です。ここでは、コンポーネントの役割、構造、そしてそれがどのようにアプリケーション全体に影響を与えるかについて解説します。
Angular CLI でコンポーネントの雛形を作る
Angular CLI を使用すると、コマンドラインを通じてコンポーネントの雛形(テンプレート)を自動生成できます。これにより、開発者は手動でファイルを作成する手間を省き、効率的に作業を進めることができます。
コンポーネント生成のコマンド
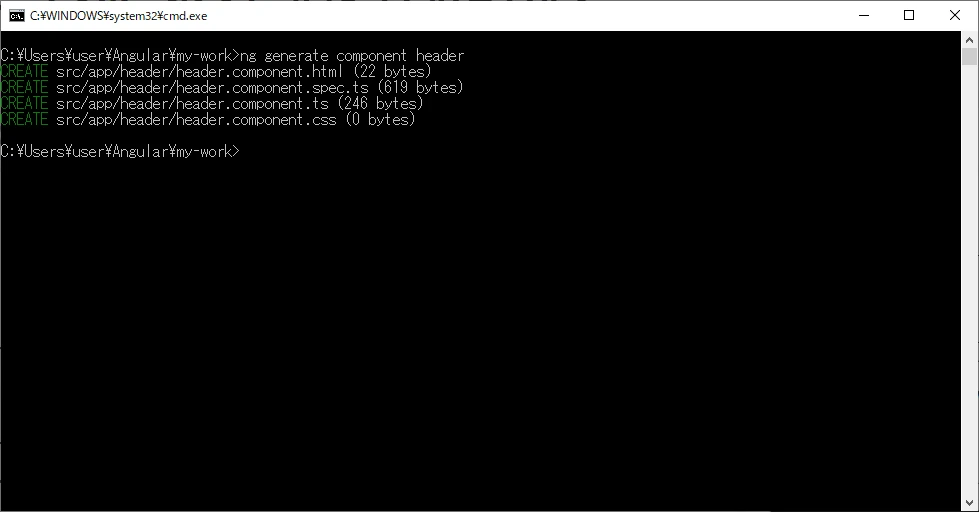
Angular CLI を使用してコンポーネントを生成するには、以下のコマンドを使用します:
ng generate component component-nameまたは、短縮コマンド:
ng g c component-name例えば、「user」という名前のコンポーネントを作成したい場合、以下のコマンドを実行します:
ng g c userこのコマンドを実行すると、自動的に以下の 4 つのファイルが生成されます:
- user.component.ts(TypeScript ファイル)
- user.component.html(HTML テンプレート)
- user.component.css(CSS スタイルシート)
- user.component.spec.ts(テストファイル)
*.ts ファイルをみる
生成された .ts ファイルの内容は次の通りです:
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-user',
templateUrl: './user.component.html',
styleUrls: ['./user.component.css']
})
export class UserComponent implements OnInit {
constructor() { }
ngOnInit(): void {
}
}
このファイルは、Angular コンポーネントの基本構造を持っています。@Component デコレーターでコンポーネントのメタデータを定義し、selector でコンポーネントのタグ名を指定します。ngOnInit() メソッドはライフサイクルフックの一つで、コンポーネントが初期化されると呼び出されます。
src/app/app.module.ts の更新内容をみる
コンポーネントが生成されると、Angular CLI は src/app/app.module.ts ファイルを自動的に更新します。以下のように、新しく生成されたコンポーネントが @NgModule にインポートされ、declarations 配列に追加されます:
import { UserComponent } from './user/user.component';
@NgModule({
declarations: [
AppComponent,
UserComponent
],
...
})
export class AppModule { }
生成したコンポーネントを呼び出す
生成したコンポーネントをアプリケーション内で使用するには、selector で指定されたタグを HTML テンプレートに追加します。例えば、app.component.html ファイルに以下のように書くことで、新しく作成した UserComponent を表示できます:
<app-user></app-user>このタグによって、user.component.html 内の内容が表示されます。
ライフサイクルという概念
Angular コンポーネントにはいくつかのライフサイクルフックが存在します。これらはコンポーネントが生成され、更新され、破棄される際に Angular によって呼び出される特別なメソッドです。ライフサイクルフックを使用することで、コンポーネントの状態管理やイベント処理を適切に行うことができます。
OnInit
OnInit は、Angular コンポーネントのライフサイクルフックの一つです。このインターフェースを実装することで、コンポーネントが初期化されるタイミングで特定の処理を実行することができます。ngOnInit() メソッドは、コンポーネントの入力プロパティが初期化された後に呼び出されます。
実装例:
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-user',
templateUrl: './user.component.html',
styleUrls: ['./user.component.css']
})
export class UserComponent implements OnInit {
constructor() { }
ngOnInit(): void {
console.log('User component initialized');
}
}
このように、ngOnInit() 内で初期化処理を記述することで、コンポーネントのライフサイクルに基づいた動作をさせることができます。
参考文献
よくある質問(FAQ)
1. Angular CLI とは何ですか?
Angular CLI は、Angular アプリケーションの開発を効率化するためのコマンドラインツールです。
2. コンポーネントのスタイリングはどう行いますか?
コンポーネント生成時に CSS または SCSS を選択できます。各コンポーネントのスタイルはそのコンポーネントにだけ適用されます。
3. 生成したコンポーネントをどのように使用しますか?
生成したコンポーネントを使用するには、親コンポーネントのテンプレート内でコンポーネントタグを追加します。
その他の参考記事: