
CSS プロパティ border-image-source: 画像で独自のボーダーを作成する
border-image-source プロパティは、要素のボーダーの描画に使用する画像を指定します。これにより、シンプルな色やスタイルを超えて、より視覚的に魅力的で個性的なボーダーを作成することができます。
SEO
- キーワード: CSS, border-image-source, ボーダー画像, カスタムボーダー, CSS3 ボーダー
- 関連トピック: CSS ボーダープロパティ, border-image, CSS3 背景とボーダー
属性値
border-image-source プロパティには、次の値を設定できます。
-
<image>: ボーダーとして使用する画像を指定します。以下のいずれかの形式で指定できます。url(): 画像のURLを指定します。例:url("border.png")linear-gradient(),radial-gradient(): 線形グラデーションまたは円形グラデーションを指定します。例:linear-gradient(red, yellow)- その他の画像関数:
image-set()など
none: 画像をボーダーとして使用しません。デフォルトのボーダースタイルが適用されます。
コード例
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>border-image-source の例</title>
<style>
.custom-border {
border-image-source: url("border-image.png");
border-image-slice: 30;
border-image-repeat: round;
border-width: 20px;
padding: 20px;
width: 300px;
}
</style>
</head>
<body>
<div class="custom-border">
こちらは、画像をボーダーとして使用した div 要素です。
</div>
</body>
</html>
コード例の説明
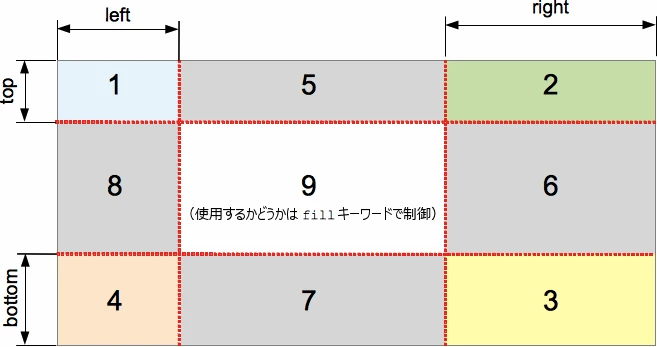
border-image-source: url("border-image.png");:border-image.pngという画像をボーダーとして使用することを指定しています。border-image-slice: 30;: 画像をどのようにスライスしてボーダーに適用するかを指定しています。ここでは、画像を上下左右均等に 30px ずつスライスすることを意味します。border-image-repeat: round;: ボーダーの角に画像をどのように繰り返すかを指定しています。ここでは、画像を丸く繰り返すことを意味します。border-width: 20px;: ボーダーの幅を指定しています。
ブラウザの互換性
border-image-source プロパティは、主要なブラウザ (Chrome, Firefox, Safari, Edge, Opera) で広くサポートされています。ただし、古いバージョンのブラウザではサポートされていない場合があります。
| ブラウザ | バージョン |
|---|---|
| Chrome | 4+ |
| Firefox | 3.5+ |
| Safari | 5+ |
| Edge | 12+ |
| Opera | 11.1+ |
| Internet Explorer | 9+ (プレフィックス付き) |
関連プロパティ
-
border-image: ボーダー画像のショートハンドプロパティです。border-image-source,border-image-slice,border-image-width,border-image-outset,border-image-repeatをまとめて指定することができます。 border-image-slice: ボーダー画像のどの部分をボーダーとして使用するかを指定します。border-image-width: ボーダー画像の幅を指定します。border-image-outset: ボーダー画像を要素の外側にどれだけ拡張するかを指定します。border-image-repeat: ボーダー画像をどのように繰り返すかを指定します。
参考文献
よくある質問
Q1: border-image-source でグラデーションを使用できますか?
A1: はい、linear-gradient() や radial-gradient() などのグラデーション関数を border-image-source で使用できます。
Q2: ボーダー画像が正しく表示されません。何が原因でしょうか?
A2: 考えられる原因としては、画像のパスが間違っている、画像のサイズが大きすぎる、border-image-slice や border-image-repeat の設定が適切でないなどが挙げられます。これらの設定を確認してみてください。
Q3: border-image と border-image-source の違いは何ですか?
A3: border-image は border-image-source, border-image-slice, border-image-width, border-image-outset, border-image-repeat をまとめて指定できるショートハンドプロパティです。border-image-source はボーダー画像を指定するための個別のプロパティです。