
CSS gap プロパティ詳解: 要素間隔を制御する利器
CSS gap プロパティは、グリッドレイアウトや複数列レイアウトにおける要素間のスペースを設定するために使用されます。この記事では、gap プロパティの構文、値、ブラウザ互換性、適用シナリオについて詳しく説明し、サンプルコードを使用して、素早く習得できるようにします。
CSS gap プロパティとは?
- gap プロパティの役割: グリッドアイテム間、または複数列レイアウトにおける列間のスペースを定義します。
- gap は、
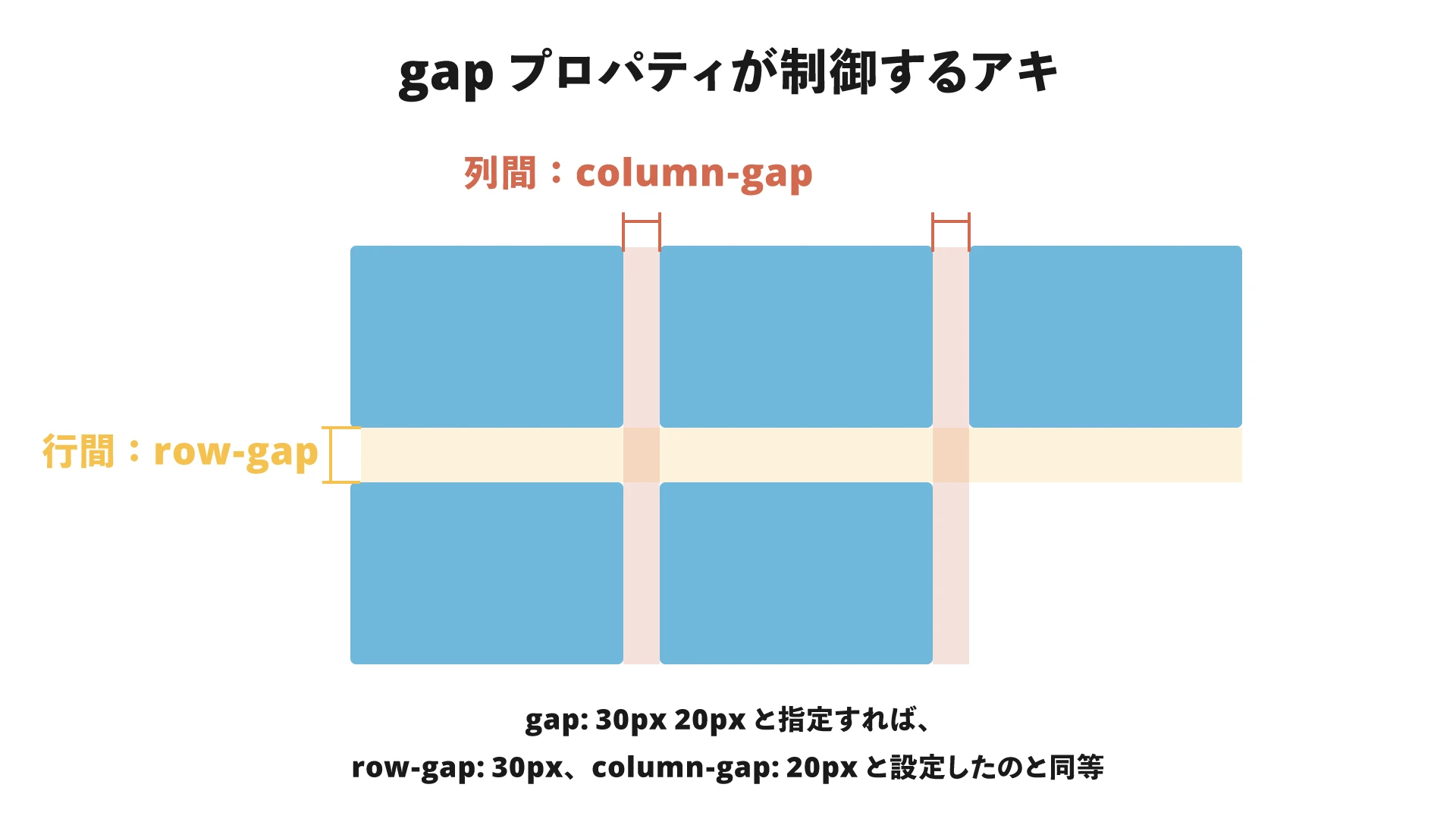
row-gapとcolumn-gapの省略形プロパティです。 - gap が適用されるレイアウトモード: グリッドレイアウト(Grid Layout)と複数列レイアウト(Multiple Column Layout)。
gap プロパティの構文と値
- 構文:
gap: <line-gap> <column-gap>?;
- 値:
- <line-gap>: 各行間のスペースを指定します。長さの単位 (px, em, rem, % など) やキーワード (normal) を使用できます。
- <column-gap>: 各列間のスペースを指定します。省略した場合は、<line-gap> と同じ値になります。
- normal: 初期値。間隔はブラウザのデフォルト動作に依存します。
例
.grid-container {
display: grid;
grid-template-columns: repeat(3, 1fr);
gap: 20px; /* グリッドアイテム間のスペースを20pxに設定 */
}
.multi-column {
column-count: 3;
gap: 1em 2em; /* 行間隔を1em、列間隔を2emに設定 */
}
gap プロパティの適用シナリオ
1. グリッドレイアウト
- gap を使用して均等なグリッドスペースを作成します。
grid-template-columnsやgrid-template-rowsプロパティと組み合わせて、複雑なグリッドレイアウトを実現します。
アイテム 1
アイテム 2
アイテム 3
アイテム 4
アイテム 5
アイテム 6
2. 複数列レイアウト
- gap を使用して複数列テキスト間のスペースを制御し、読みやすさを向上させます。
これは、複数列レイアウトのサンプルテキストです。gap プロパティを使用すると、列間のスペースを簡単に制御し、読みやすくすることができます。これは、複数列レイアウトのサンプルテキストです。gap プロパティを使用すると、列間のスペースを簡単に制御し、読みやすくすることができます。
ブラウザ互換性
| ブラウザ | バージョン |
|---|---|
| Chrome | 57+ |
| Firefox | 52+ |
| Safari | 10.1+ |
| Edge | 16+ |
| Opera | 44+ |
古いブラウザとの互換性を確保するために、margin や padding を使用して gap の効果をシミュレートすることができます。
まとめ
- gap プロパティは、コードを簡素化し、開発効率を向上させることができます。
- プロジェクトで gap プロパティを試してみて、その利便性を体験してください。
参考資料
よくある質問
1. gap プロパティは、フレックスボックスレイアウトでも使用できますか?
いいえ、gap プロパティは、フレックスボックスレイアウトでは使用できません。フレックスボックスレイアウトで要素間のスペースを調整するには、margin や justify-content、align-items などのプロパティを使用します。
2. gap プロパティと margin プロパティの違いは何ですか?
gap プロパティは、グリッドアイテムや列間のスペースを定義するのに対し、margin プロパティは、要素の外側のスペースを定義します。gap プロパティは、グリッドレイアウトと複数列レイアウトでのみ使用できますが、margin プロパティは、すべてのレイアウトで使用できます。
3. gap プロパティを使用するメリットは何ですか?
gap プロパティを使用する主なメリットは、コードを簡素化し、開発効率を向上させることです。以前は、グリッドアイテムや列間のスペースを調整するために、ネストされた要素や複雑な計算が必要でしたが、gap プロパティを使用することで、より簡単かつ直感的にスペースを制御できます。