
要素内部コンテンツの正確な制御:CSS object-position 属性の詳細解説
Webデザインにおいて、画像や動画などの置換要素のコンテンツ配置は、より精密な制御が求められることがよくあります。 この記事では、CSSの `object-position` 属性について詳しく解説し、要素内部コンテンツを思い通りに配置して、より柔軟なデザインを実現する方法をわかりやすく紹介します。
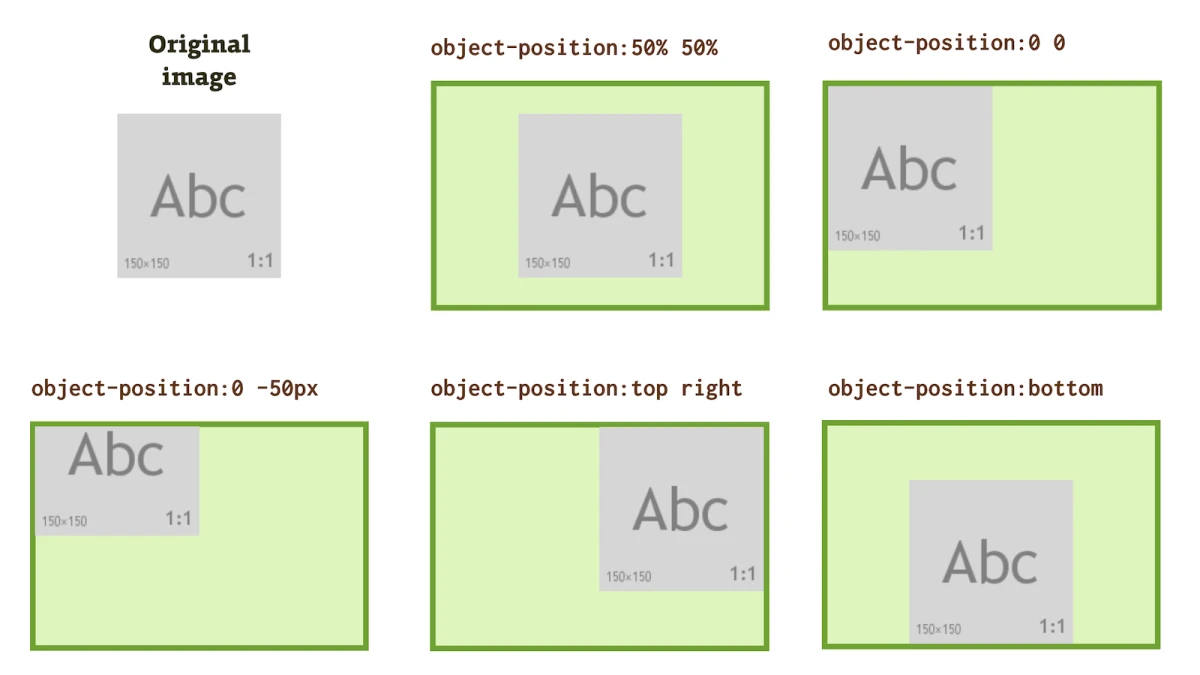
1. object-position とは
`object-position` 属性は、要素内部のコンテンツ (例えば、画像、動画、SVGなど) の位置を指定するために使用します。
定義:
- `object-position` 属性は、要素のコンテンツボックス内における、その置換コンテンツの位置を指定します。
構文:
object-position: [position] | initial | inherit;
position: キーワード (例:`top`, `left`, `center` など) または具体的な長さの値とパーセンテージ値を指定できます。initial: 属性の初期値に戻します。inherit: 親要素から値を継承します。
初期値:
center(水平方向と垂直方向共に中央揃え)
適用される要素:
- すべての置換要素と、`object-fit` 属性の値が `fill` でない要素に適用されます。
2. object-position 構文の詳細
`object-position` 属性では、キーワード、長さの値、パーセンテージ値を使用して位置を指定できます。
キーワード:
top,bottom,left,right,centerなどがあり、組み合わせて使用することもできます。例えば、`top left` と指定すると、コンテンツは左上に配置されます。
長さの値:
- ピクセル (px) やパーセンテージ (%) などの単位を使用して、具体的な長さを指定できます。例えば、`10px 20%` と指定すると、コンテンツは左から10px、上から20%の位置に配置されます。
パーセンテージ値:
- 要素自身の幅と高さに対するパーセンテージで位置を指定します。例えば、`50% 50%` と指定すると、コンテンツは要素の中央に配置されます。
3. object-position の適用事例
`object-position` 属性は、様々な場面で活用できます。ここでは、代表的な適用事例をいくつか紹介します。
3.1 画像の特定部分を強調表示
人物画像を円形のコンテナに配置する際、`object-fit: cover;` と `object-position` を組み合わせて、顔の部分が中心に来るように調整できます。
<div class="container">
<img src="person.jpg" alt="人物画像">
</div>
.container {
width: 200px;
height: 200px;
border-radius: 50%;
overflow: hidden;
}
.container img {
width: 100%;
height: 100%;
object-fit: cover;
object-position: top 10%; /* 顔の位置に合わせて調整 */
}
3.2 背景画像の視差効果
JavaScriptでスクロールイベントを監視し、`object-position` の値を動的に変更することで、背景画像に視差効果を付けることができます。
<div class="parallax">
<div class="background-image"></div>
<div class="content">
<!-- コンテンツ -->
</div>
</div>
.parallax {
position: relative;
height: 500px;
overflow: hidden;
}
.background-image {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background-image: url('background.jpg');
background-size: cover;
background-attachment: fixed; /* 背景画像を固定 */
object-fit: cover;
object-position: 50% 0; /* 初期位置 */
}
window.addEventListener('scroll', () => {
const background = document.querySelector('.background-image');
const scrollTop = window.pageYOffset;
const parallaxHeight = document.querySelector('.parallax').offsetHeight;
const newPosition = 50 + (scrollTop / parallaxHeight) * 50; // スクロールに合わせて位置を計算
background.style.objectPosition = `50% ${newPosition}%`;
});
3.3 動画の再生範囲の制御
動画の特定の部分だけを表示したい場合に、`object-fit` と `object-position` を組み合わせて使用することで、再生範囲を制御できます。
<div class="video-container">
<video src="video.mp4" autoplay muted loop></video>
</div>
.video-container {
width: 300px;
height: 200px;
overflow: hidden;
}
.video-container video {
width: 100%;
height: 100%;
object-fit: cover;
object-position: 0 25%; /* 動画の上部25%だけを表示 */
}
4. object-fit 属性との連携
`object-fit` 属性は、要素内部のコンテンツの拡大縮小やトリミングの方法を制御します。 `object-position` 属性は、`object-fit` 属性と組み合わせて使用することで、より精密にコンテンツの位置を制御できます。
例えば、`object-fit: cover;` を使用して画像をコンテナに合わせて拡大縮小し、`object-position` 属性で画像の位置を調整することで、重要な部分が常に表示されるようにすることができます。
<div class="image-container">
<img src="landscape.jpg" alt="風景">
</div>
.image-container {
width: 400px;
height: 200px;
overflow: hidden;
}
.image-container img {
width: 100%;
height: 100%;
object-fit: cover;
object-position: 25% 50%; /* 画像の左上部分を少しカットして表示 */
}
5. ブラウザ対応状況
`object-position` 属性は、主要なブラウザで広くサポートされています。ただし、古いブラウザではサポートされていない場合があるので、注意が必要です。
| ブラウザ | バージョン | サポート状況 |
|---|---|---|
| Chrome | 32+ | 対応 |
| Firefox | 29+ | 対応 |
| Safari | 7+ | 対応 |
| Edge | 12+ | 対応 |
| Internet Explorer | 9+ | 部分的に対応 (object-fit との組み合わせが必要) |
より詳細なブラウザ対応状況については、以下のサイトを参照してください。
6. まとめ
`object-position` 属性は、要素内部のコンテンツの位置を制御するための強力なツールです。 画像、動画、SVGなど、様々なコンテンツに対して、より精密な配置を実現することができます。 ぜひ、`object-position` 属性を活用して、より魅力的なWebサイトを作成してみてください。
関連Q&A
Q1: `object-position` と `background-position` の違いは何ですか?
`object-position` は置換要素 (img, video など) の内部コンテンツの位置を、`background-position` は要素の背景画像の位置を指定する際に使用します。
Q2: `object-position` を指定しても、コンテンツの位置が変わらない場合はなぜですか?
`object-fit` 属性の値が `fill` の場合は、`object-position` の指定は無効になります。 `object-fit` の値を `contain`, `cover` などに変更してみてください。
Q3: 古いブラウザで `object-position` を使用するにはどうすれば良いですか?
古いブラウザでは、JavaScriptライブラリを使用するか、`background-image` を使用した代替手段を検討する必要があります。