
背景画像の位置を自在に操る: `background-position` 属性詳解
この文章では、CSSの`background-position`属性について掘り下げ、その構文、値の指定方法、実際の適用例、そしてよくある問題点を解説することで、背景画像の位置を精密に制御し、より洗練されたウェブページレイアウトを実現する方法を学びます。
1. background-position: 背景を司る指揮棒
`background-position`属性は、要素の背景領域内における背景画像の位置を指定します。デフォルトでは、背景画像は要素の左上に配置され、繰り返し表示されません。
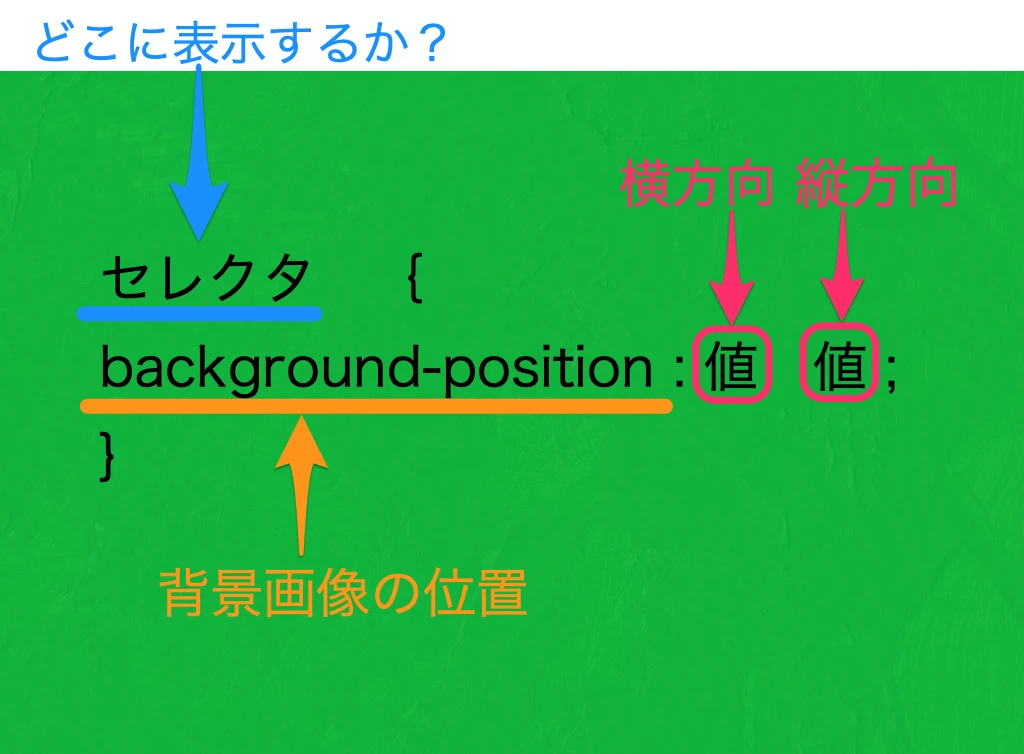
2. 構文解析: 多様な方法で位置を指定
`background-position`属性には、以下の様な値指定方法があります。
- **キーワード方式:** `top`, `right`, `bottom`, `left`, `center`を組み合わせて使用します。例えば、`background-position: top center;`のように指定します。
- **パーセント値方式:** 背景画像とコンテナのそれぞれの大きさに基づいた、パーセント値で位置を指定します。
- **数値方式:** ピクセル (px) やセンチメートル (cm) などの単位を用いて、正確な位置を指定します。
- **混合方式:** 上記のキーワード、パーセント値、数値を自由に組み合わせて使用することも可能です。
3. 実践演習: よくあるシーン別適用ガイド
3.1 水平/垂直方向に背景画像を中央揃え
`center`キーワードを使用するか、`50% 50%`のようにパーセント値を指定することで、背景画像を水平および垂直方向に中央揃えできます。
<style>
.container {
width: 300px;
height: 200px;
background-image: url('image.jpg');
background-position: center; /* 水平/垂直方向に中央揃え */
}
</style>
3.2 カスタムオフセットを設定
数値またはパーセント値を使用して、デフォルトの位置から背景画像を微調整できます。
<style>
.container {
width: 300px;
height: 200px;
background-image: url('image.jpg');
background-position: 20px 50%; /* 上から20px、水平方向の中央に配置 */
}
</style>
3.3 背景画像のタイリングを実現
`background-repeat`属性と組み合わせて、背景画像をグリッド状に繰り返し表示できます。
<style>
.container {
width: 300px;
height: 200px;
background-image: url('tile.png');
background-repeat: repeat;
background-position: 10px 20px; /* タイリングの開始位置を調整 */
}
</style>
4. 応用テクニック: `background-origin` と `background-clip` との連携
`background-position`は、`background-origin`や`background-clip`と組み合わせることで、より高度な表現を実現できます。
4.1 `background-origin`: 背景画像の基準位置を設定
`background-origin`属性は、背景画像の位置決めを行う基準となる領域を指定します。
- `padding-box`: パディング領域を基準にする
- `border-box`: ボーダー領域を基準にする
- `content-box`: コンテンツ領域を基準にする
4.2 `background-clip`: 背景画像の描画範囲を指定
`background-clip`属性は、背景画像の描画範囲を指定します。`background-origin`と組み合わせることで、背景画像を特定の領域に限定して表示できます。
- `border-box`: ボーダー領域まで描画する
- `padding-box`: パディング領域まで描画する
- `content-box`: コンテンツ領域まで描画する
5. よくある問題: 原因と解決策
5.1 背景画像が表示されない
画像のパスが正しいか、`background-image`属性が正しく設定されているかを確認してください。
5.2 位置がずれる
単位の使い方が正しいか、他のプロパティと競合が発生していないかを確認してください。
6. まとめ: `background-position`を自在に操り、洗練されたウェブページを
`background-position`は、背景画像の配置を自在に操るための強力なツールです。様々な値指定方法や他の属性との組み合わせによって、多様なレイアウトを実現できます。`background-position`をマスターし、ワンランク上のウェブデザインを目指しましょう。
関連Q&A
- Q1: `background-position`で複数の背景画像の位置を個別に指定できますか?
- A1: はい、`background-image`プロパティで複数の背景画像を指定する場合、`background-position`プロパティもカンマ区切りで複数の値を指定することで、それぞれの画像の位置を個別に設定できます。
- Q2: `background-attachment`プロパティとの違いは何ですか?
- A2: `background-attachment`は、スクロール時に背景画像を固定するかどうかの設定であり、`background-position`は背景画像の初期表示位置の設定です。両者は目的が異なります。
- Q3: `background-size`プロパティと組み合わせて使用できますか?
- A3: はい、`background-size`プロパティで背景画像のサイズを調整し、`background-position`プロパティで位置を調整することで、より思い通りの背景画像の表示を実現できます。