
DOMノードタイプ详解:Webページ構造の基礎
DOM(Document Object Model)は、Webページのプログラミングインターフェースであり、開発者がWebページのコンテンツ、構造、スタイルを操作することを可能にします。DOMノードタイプを理解することは、Web開発を行うための基礎となります。この記事では、DOMノードの種類とその役割について詳しく説明し、Webページの構造をより深く理解するのに役立てます。
1. DOMノードとは?
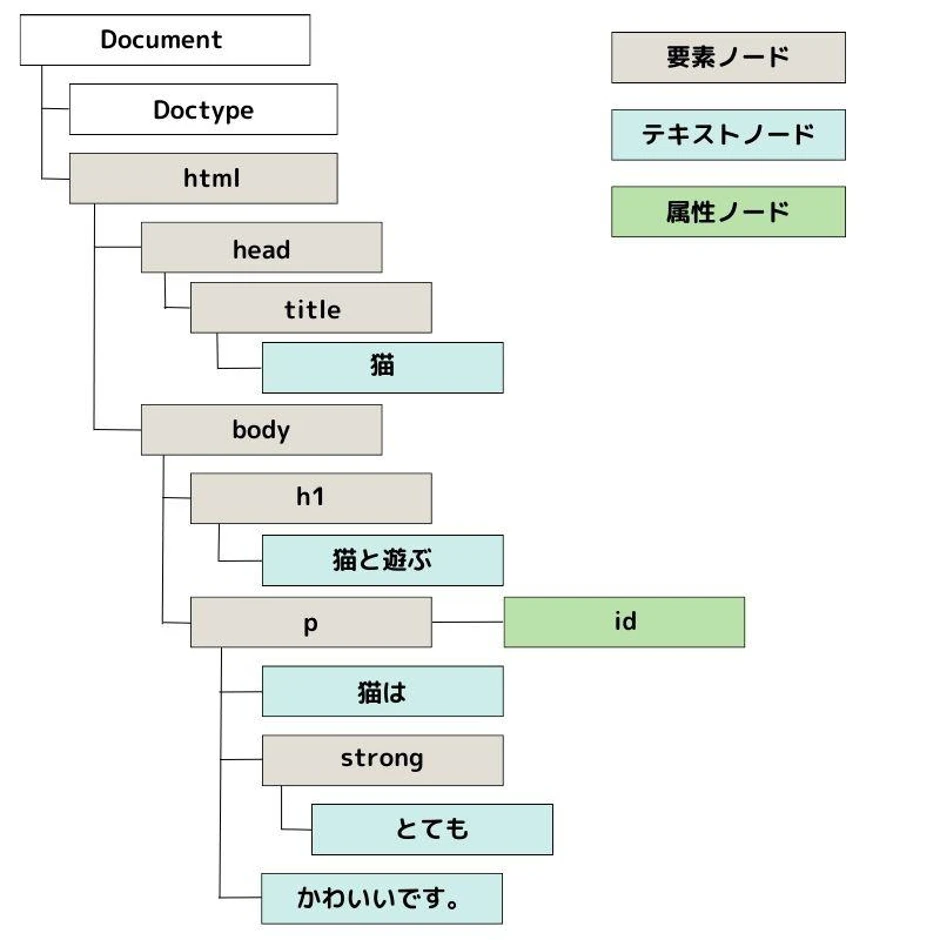
DOMは、HTMLドキュメントをツリー構造として扱います。ツリーの各部分はノードと呼ばれます。各ノードは、ドキュメント内の異なる情報またはマークアップを表します。
2. DOMノードのタイプ
DOMノードは、主に以下のタイプに分類されます:
-
ドキュメントノード(Document)
HTMLドキュメント全体を表し、DOMツリーのルートノードです。
- 例:
documentオブジェクト
- 例:
-
要素ノード(Element)
HTMLドキュメント内のタグを表します。例えば、
<div>、<p>、<img>などです。- 各要素ノードには、タグ名、属性、子ノードがあります。
-
テキストノード(Text)
要素ノード内のテキストコンテンツを表します。
- 例:
<p>これは段落です</p>の「これは段落です」の部分
- 例:
-
属性ノード(Attr)
要素ノードの属性を表します。例えば、
<img src="example.jpg">のsrc属性などです。- 各属性ノードには、名前と値があります。
-
コメントノード(Comment)
HTMLドキュメント内のコメントコンテンツを表します。
- 例:
<!-- これはコメントです -->
- 例:
3. ノード間の関係
-
親子関係
要素ノードは、他のノードを含むことができます。例えば、
<div>要素は、<p>要素やテキストノードを含むことができます。 -
兄弟関係
同じ親ノードを持つノードは、兄弟ノードです。
4. ノード操作
開発者は、JavaScriptを使用してDOMノードに対して様々な操作を行うことができます。例えば:
-
ノードの取得
document.getElementById()document.getElementsByTagName()など
-
ノードの作成
document.createElement() -
ノードの追加
appendChild()insertBefore()など
-
ノードの削除
removeChild() -
ノードの変更
ノードの属性、テキストコンテンツなどを変更します。
5. まとめ
DOMノードタイプを理解することは、Web開発を行うための基礎です。異なるノードタイプの特性と関係を理解することで、開発者はWebページの構造をより良く理解し、操作することができます。JavaScriptを使用してDOMノードを操作することで、Webページのコンテンツを動的に更新したり、ユーザーの操作に反応したりするなどの機能を実現することができます。
参考文献
Q&A
Q1: DOMとは何ですか?
A1: DOM(Document Object Model)は、HTMLやXMLドキュメントをプログラムからアクセスし操作するためのAPIです。DOMはドキュメントをノードツリーとして表現し、各ノードはドキュメント内の要素、属性、テキストなどを表します。
Q2: DOMノードの主なタイプは何ですか?
A2: DOMノードの主なタイプは以下の通りです:
| タイプ | 説明 |
|---|---|
| ドキュメントノード | HTMLドキュメント全体を表します。 |
| 要素ノード | HTMLタグを表します(例: <div>, <p>)。 |
| テキストノード | 要素ノード内のテキストコンテンツを表します。 |
| 属性ノード | 要素ノードの属性を表します(例: <img src="example.jpg"> の src 属性)。 |
| コメントノード | HTMLドキュメント内のコメントを表します。 |
Q3: JavaScriptを使ってDOMを操作するにはどうすればいいですか?
A3: JavaScriptはDOM APIを提供しており、これを使用してDOMノードを取得、作成、追加、削除、変更することができます。例えば、document.getElementById() を使用してIDで要素ノードを取得したり、document.createElement() を使用して新しい要素ノードを作成したりできます。
その他の参考記事:HTML DOM body オブジェクト