
JavaScriptで無限ループを停止する方法
JavaScriptでプログラミングをしていると、意図せず無限ループに陥ってしまうことがあります。無限ループは、ブラウザのフリーズやクラッシュを引き起こす可能性があるため、適切に対処する必要があります。
無限ループとは
無限ループとは、終了条件が満たされず、プログラムが永遠に同じ処理を繰り返してしまう状態のことです。 JavaScriptでは、while文やfor文などのループ処理において、終了条件が適切に設定されていない場合に発生する可能性があります。
JavaScriptにおける無限ループの例
while文を用いた無限ループの例を以下に示します。
<script>
// 条件式にtrueを指定することで無限ループになる
while (true) {
console.log("無限ループ!");
// 無限ループから抜け出す処理がないため、永遠に繰り返される
}
</script>
このコードでは、while文の条件式にtrueを直接指定しているため、常に条件が満たされた状態となり、ループ処理が無限に繰り返されます。 そのため、ブラウザのコンソールには「無限ループ!」というメッセージが無限に表示され続けます。
無限ループを停止する方法: break文
JavaScriptで無限ループを停止するには、break文を使用します。 break文は、ループ処理の途中でループを強制的に終了させるために使用されます。
以下の例では、カウンター変数iの値が5になったらbreak文でループを終了させています。
<script>
let i = 0;
while (true) {
console.log(i);
i++;
if (i > 5) {
break; // iが5を超えたらループを終了
}
}
</script>
break文を使用することで、無限ループに陥ることなく、意図したタイミングでループ処理を終了させることができます。
無限ループを防ぐための注意点
無限ループを防ぐためには、以下の点に注意する必要があります。
| 注意点 | 説明 |
|---|---|
| ループの終了条件を明確にする | ループ処理が終了する条件を明確に定義し、条件式に正しく反映させる。 |
| カウンター変数を適切に更新する | カウンター変数を使用する場合は、ループ処理内で適切に値を更新し、終了条件に到達できるようにする。 |
| デバッグを活用する | コードの実行中に変数の値を確認したり、ブレークポイントを設定して処理の流れを追跡するなど、デバッグツールを活用して問題を早期に発見する。 |
参考資料
よくある質問
Q1: 無限ループが発生するとどうなるのですか?
A1: 無限ループが発生すると、ブラウザがフリーズしたり、クラッシュしたりする可能性があります。 また、CPU使用率が急上昇し、パソコンの動作が重くなることもあります。 無限ループに陥った場合は、ブラウザの更新ボタンを押すか、強制終了させてください。
Q2: break文以外にループを終了させる方法はありますか?
A2: はい、return文を使用することで、ループ処理を含む関数自体を終了させることができます。 ただし、return文はループ処理のみを終了させるものではなく、関数全体の処理を終了させるため、注意が必要です。
Q3: 無限ループをデバッグするにはどうすればよいですか?
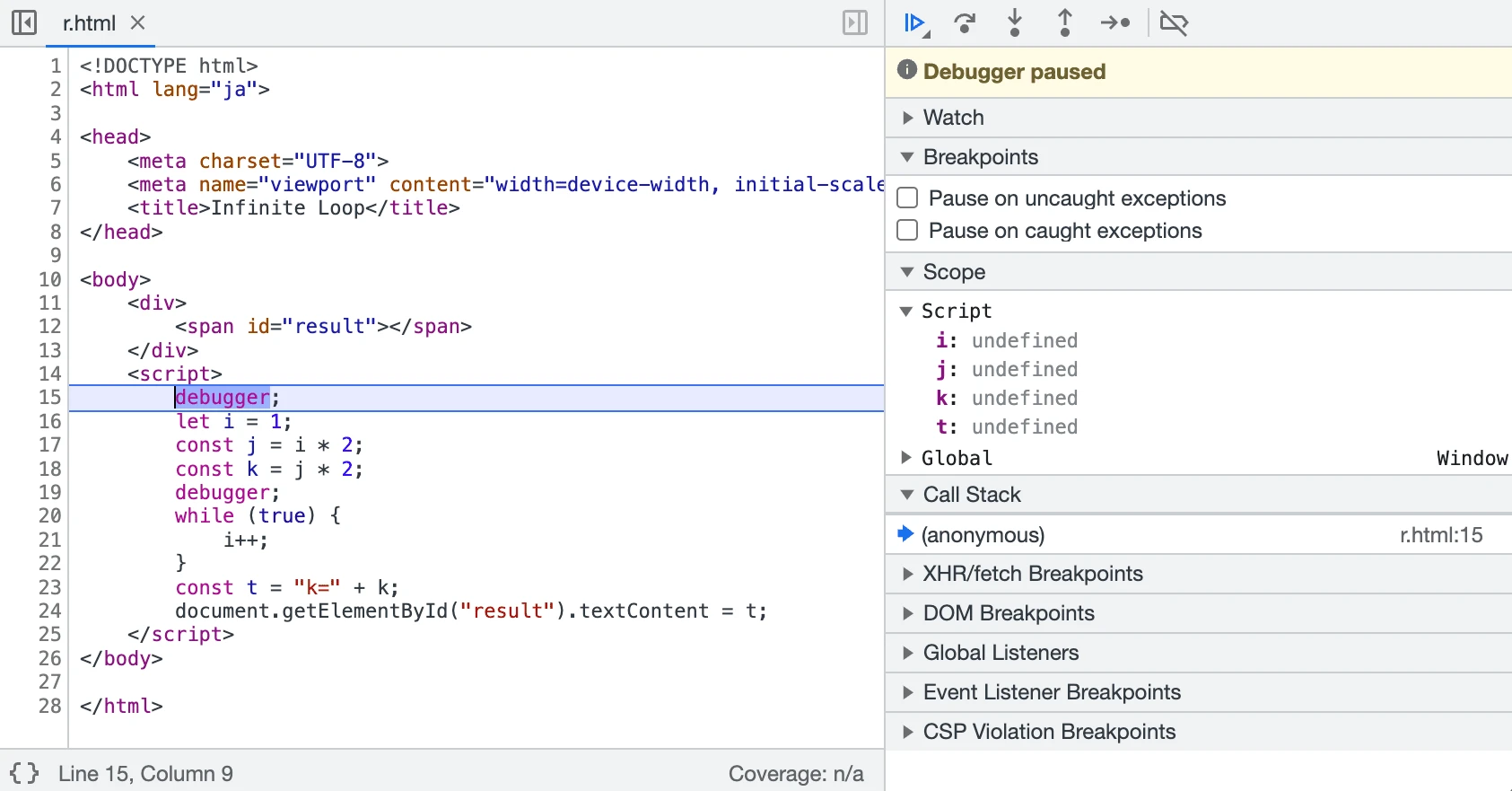
A3: ブラウザの開発者ツールを使用して、コードをステップ実行したり、変数の値を確認したりすることで、無限ループの原因を特定することができます。 また、console.log()を使用して、ループ処理中の変数の値を出力することも有効です。
その他の参考記事:JavaScript ステートメント