
ウェブサイトのソースコードを見る方法
ウェブサイトのソースコードは、ウェブサイトの設計図のようなものです。どのようにテキストが配置され、画像が表示され、そしてウェブサイトに動きを与えるJavaScriptのコードなどがすべて書かれています。
ウェブサイトのソースコードを見ることは、ウェブ開発を学びたい人、ウェブサイトがどのように作られているのか知りたい人、または単にウェブサイトの裏側をのぞいてみたい人にとって、とても役に立ちます。
ソースコードを見る方法
ウェブサイトのソースコードを見る方法はいくつかあります。ここでは、最も一般的な方法を3つご紹介します。
1. ブラウザのメニューから見る
どのブラウザにも、ウェブサイトのソースコードを表示するメニューが用意されています。
| ブラウザ | 操作方法 |
|---|---|
| Google Chrome | 右クリック > 「ページのソースを表示」 |
| Mozilla Firefox | 右クリック > 「ページのソースを表示」 |
| Safari | 開発メニューを表示 > 「ページのソースを表示」 (開発メニューを表示するには、Safari > 環境設定 > 詳細 > 「メニューバーに"開発"メニューを表示」にチェックを入れます) |
| Microsoft Edge | 右クリック > 「ページのソースを表示」 |
2. ショートカットキーを使う
キーボードショートカットを使うと、より素早くソースコードを表示できます。
| OS | ショートカットキー |
|---|---|
| Windows / Linux | Ctrl + U |
| Mac | ⌘ + Option + U |
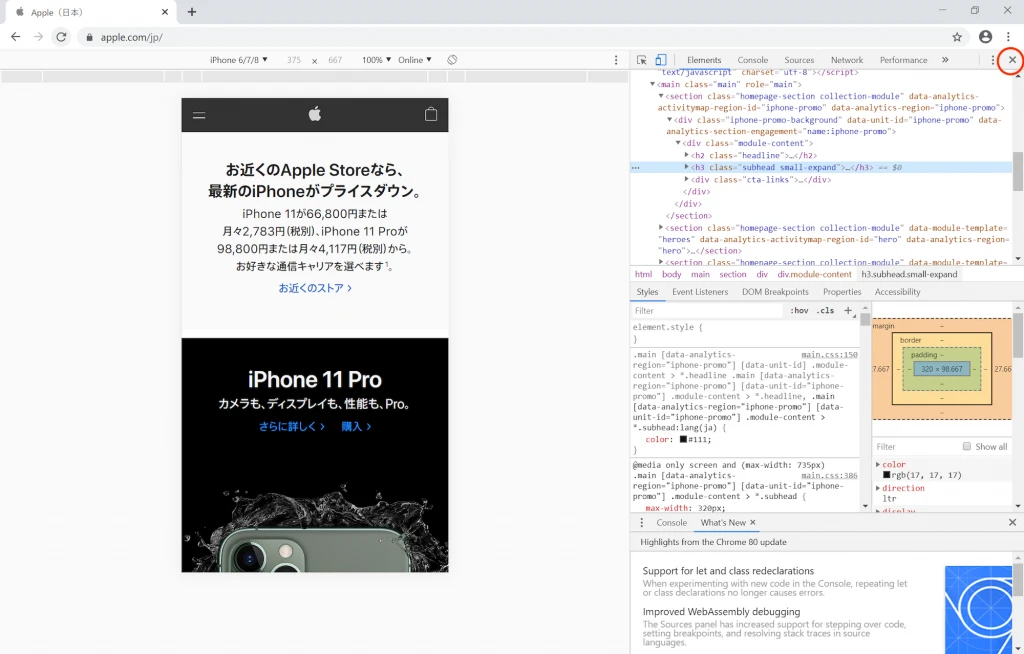
3. 開発者ツールを使う
ほとんどのブラウザには、「開発者ツール」と呼ばれる、ウェブサイトの開発やデバッグに役立つツールが組み込まれています。開発者ツールを使うと、ソースコードを部分的に表示したり、特定の要素がどのように構成されているかを詳しく調べたりすることができます。
開発者ツールを開くには、以下のいずれかの方法を試してください。
- 右クリック > 「検証」または「要素を調査」を選択
- メニューバー > 「ツール」>「開発者ツール」を選択
- キーボードショートカット:Ctrl + Shift + I (Windows / Linux) または Command + Option + I (Mac)
ソースコードを見ることのメリット
- ウェブサイトがどのように作られているのか理解を深めることができます。
- HTML、CSS、JavaScriptなどのウェブ技術について学ぶことができます。
- ウェブサイトのデザインや機能を参考にできます。
- ウェブサイトの問題点を見つけやすくなります。
例:Googleのホームページのソースコードを見てみよう
- Googleのホームページ (https://www.google.com/) にアクセスします。
- ページ上で右クリックし、「ページのソースを表示」を選択します。
新しいタブが開き、Googleのホームページのソースコードが表示されます。以下はその一部です。
<!doctype html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Google</title>
<!-- ここに様々なコードが記述されています -->
</head>
<body>
<!-- ここにGoogleのロゴや検索ボックスなどが記述されています -->
</body>
</html>
よくある質問
Q1. ソースコードを見ても良いのですか?
A1. 基本的に、公開されているウェブサイトのソースコードを見ることは合法です。ただし、ソースコードを不正に改ざんしたり、著作権に違反する行為は違法となる可能性があります。
Q2. ソースコードを見てもわからないのですが?
A2. ソースコードは、HTML、CSS、JavaScriptなどのプログラミング言語で書かれています。これらの言語を学ぶことで、ソースコードの内容を理解できるようになります。初心者向けのプログラミング学習サイトや書籍も多数あるので、興味があればぜひ調べてみてください。
Q3. ソースコードを見ることで、ウェブサイトをハッキングできますか?
A3. ソースコードを見るだけでは、ウェブサイトをハッキングすることはできません。ウェブサイトのセキュリティは、ソースコード以外にも様々な要素によって守られています。ただし、ソースコードに脆弱性がある場合、それを悪用して攻撃される可能性はあります。