
HTMLで何も操作を実行しないタグ
HTMLには、文書の構造や意味を定義するための様々なタグが存在します。その中には、視覚的な効果や特別な機能を持たず、いわば「何も操作を実行しない」タグも存在します。これらのタグは、一見すると不要なものに思えるかもしれませんが、文書の構造を明確化し、アクセシビリティやSEOの観点からも重要な役割を担っています。
何も操作を実行しないタグの例
以下に、HTMLで何も操作を実行しない代表的なタグと、それぞれの役割、使用例をまとめます。
| タグ | 役割 | 使用例 |
|---|---|---|
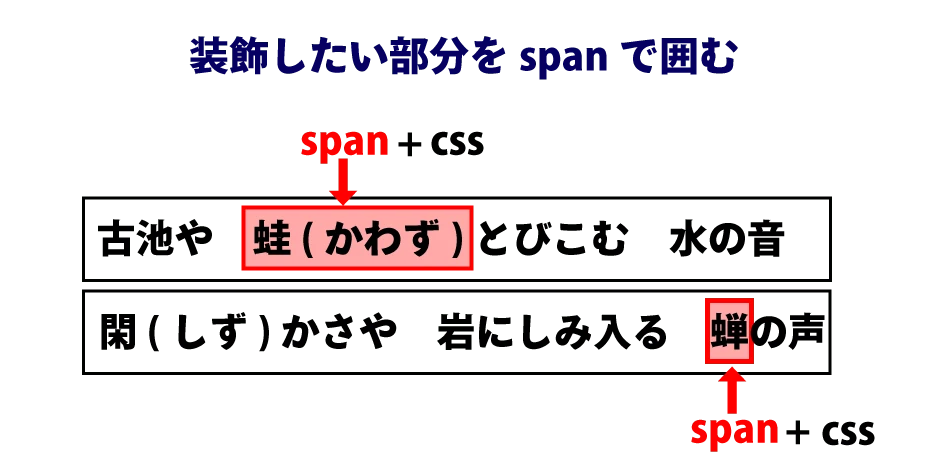
| <span> | インライン要素のグループ化。スタイルシートやスクリプトによる操作対象の指定などに使用される。 |
|
| <div> | ブロックレベル要素のグループ化。レイアウトの指定やスクリプトによる操作対象の指定などに使用される。 |
|
これらのタグは、単独では何も表示を変えませんが、CSSやJavaScriptと組み合わせることで、視覚効果や動的な機能を実現することができます。
Q&A
Q1: なぜ何も操作を実行しないタグが必要なのですか?
A1: これらのタグは、文書の構造を論理的に分割し、意味を与えるために使用されます。これは、視覚的に表現するだけでなく、スクリーンリーダーなどの支援技術が文書を正しく解釈するためにも重要です。また、CSSやJavaScriptで要素を操作する際にも、適切なタグでマークアップしておくことで、より効率的に作業を進めることができます。
Q2: <span>タグと<div>タグの違いは何ですか?
A2: <span>タグはインライン要素、<div>タグはブロックレベル要素です。インライン要素は文章の途中に挿入され、ブロックレベル要素は新しい行に配置されます。
Q3: これらのタグはSEOに影響しますか?
A3: これらのタグ自体はSEOに直接影響を与えるわけではありません。しかし、これらのタグを使って文書構造を適切にマークアップすることで、検索エンジンが文書の内容を理解しやすくなり、検索結果に良い影響を与える可能性があります。
その他の参考記事:blink html