
HTMLの基本的なテーブルタグ
HTMLで表を作成するには、いくつかのタグを使用します。この記事では、基本的なテーブルタグとその使い方について詳しく解説します。
テーブルタグの概要
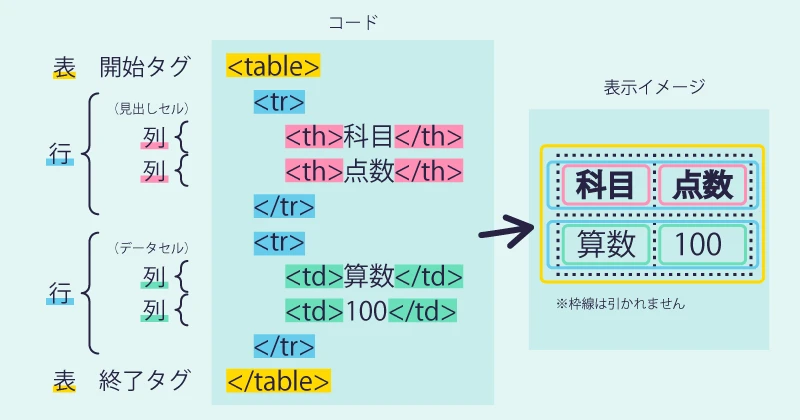
HTMLのテーブルは、以下の3つの基本的なタグで構成されます。
<table>: 表全体を定義します。<tr>: 表の行を定義します。<td>: 表のセル(データセル)を定義します。
テーブルタグの詳細
1. <table>タグ
<table>タグは、表の開始と終了を示します。このタグで囲まれた部分が、ブラウザによって表として認識され、表示されます。
2. <tr>タグ
<tr>タグは、表の行を定義します。<table>タグの中に、複数の<tr>タグを記述することで、複数の行を持つ表を作成できます。
3. <td>タグ
<td>タグは、表のセル(データセル)を定義します。<tr>タグの中に、複数の<td>タグを記述することで、複数のセルを持つ行を作成できます。
テーブルヘッダー:<th>タグ
<th>タグは、表のヘッダーセルを定義します。ヘッダーセルは、通常、データセルの見出しとして使用され、太字で表示されます。
テーブルの例
以下は、上記のタグを使って簡単な表を作成する例です。
<table>
<tr>
<th>名前</th>
<th>年齢</th>
<th>都市</th>
</tr>
<tr>
<td>田中太郎</td>
<td>30</td>
<td>東京都</td>
</tr>
<tr>
<td>佐藤花子</td>
<td>25</td>
<td>大阪市</td>
</tr>
</table>
上記のコードは、以下のような表を作成します。
| 名前 | 年齢 | 都市 |
|---|---|---|
| 田中太郎 | 30 | 東京都 |
| 佐藤花子 | 25 | 大阪市 |
まとめ
この記事では、HTMLの基本的なテーブルタグについて解説しました。これらのタグを使うことで、様々な形式の表を作成することができます。より複雑な表を作成するには、さらに高度なタグや属性を使用する必要がありますが、まずは基本的なタグの使い方をマスターすることが重要です。
よくある質問
Q1. 表の幅や高さを指定することはできますか?
A1. はい、<table>タグにwidth属性やheight属性を追加することで、表の幅や高さを指定できます。例えば、<table width="500">と記述すると、表の幅が500ピクセルになります。
Q2. セルの背景色や文字色を変更することはできますか?
A2. はい、<td>タグや<th>タグにstyle属性を追加することで、セルの背景色や文字色を変更できます。例えば、<td style="background-color: yellow;">と記述すると、セルの背景色が黄色になります。
Q3. 表のセルを結合することはできますか?
A3. はい、colspan属性とrowspan属性を使用することで、表のセルを結合することができます。colspan属性は、水平方向にセルを結合する場合に使用し、rowspan属性は、垂直方向にセルを結合する場合に使用します。