
HTML テーブルにおける見出しタグとは
HTMLのテーブルにおいて、データの内容をわかりやすく表示するために、行や列の見出しを付けることができます。この見出しを表すために使用されるのが 以下は、 このコードは、以下のようなテーブルを作成します。 タグです。
タグの定義と使い方
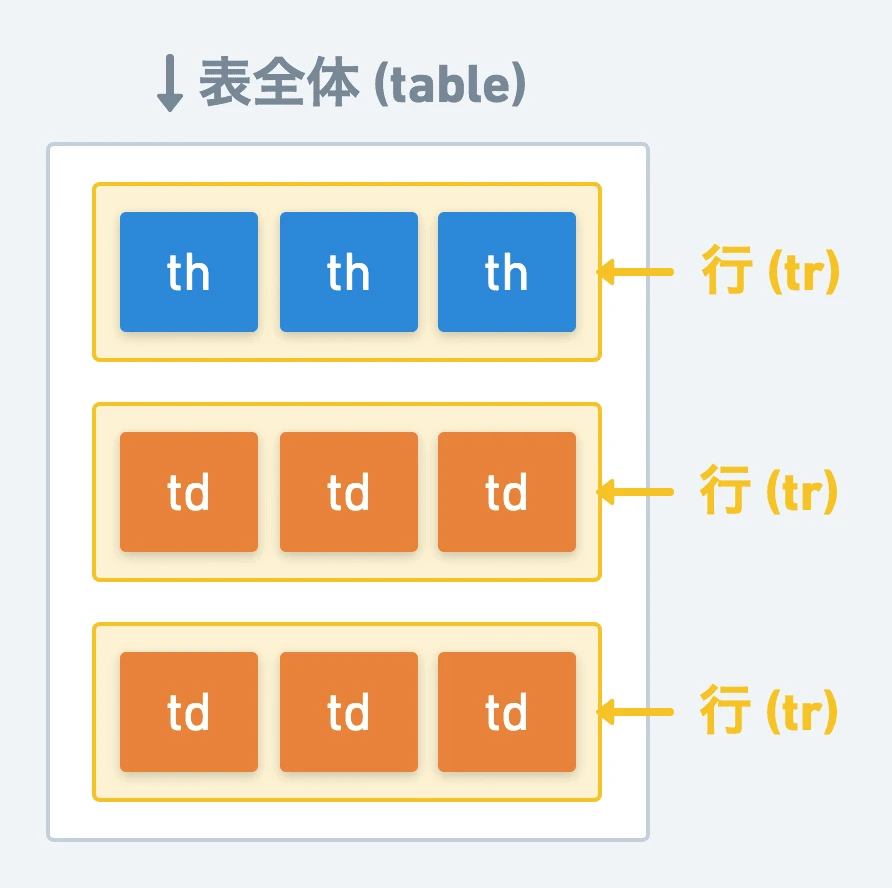
タグは、HTMLテーブルの見出しセルを定義します。HTMLテーブルには、次の2種類のセルがあります。
要素で作成されます)
要素で作成されます)
タグは、 タグ内に配置されます。 タグはテーブルの行を表します。
タグの使用例
タグを使用して簡単なテーブルを作成する例です。
<table>
<tr>
<th>氏名</th>
<th>年齢</th>
<th>住所</th>
</tr>
<tr>
<td>田中太郎</td>
<td>30</td>
<td>東京都</td>
</tr>
<tr>
<td>佐藤花子</td>
<td>25</td>
<td>大阪府</td>
</tr>
</table>
氏名
年齢
住所
田中太郎
30
東京都
佐藤花子
25
大阪府
タグの属性
タグは、他のHTMLタグと同様に、属性を使用してさらに詳細に設定することができます。主な属性には以下のようなものがあります。
colspan: セルを水平方向に結合する際に使用します。rowspan: セルを垂直方向に結合する際に使用します。scope: 見出しセルが、行の見出しなのか、列の見出しなのか、それとも行と列の両方を見出しとしているのかを指定します。よくある質問
Q1:
タグと タグの違いは何ですか?
タグはテーブルの見出しセルを作成するために使用され、 タグはテーブルのデータセルを作成するために使用されます。見出しセルは通常、太字で表示され、データセルとは視覚的に区別されます。
Q2:
タグを使用する利点は何ですか?
タグを使用することで、テーブルの構造が明確になり、データの内容を理解しやすくなります。また、スクリーンリーダーなどの支援技術を使用しているユーザーにとっても、テーブルの内容を理解しやすくなるという利点があります。
Q3:
scope 属性の使い方は?scope 属性は、見出しセルがどの範囲に適用されるのかを指定するために使用します。例えば、scope="row" と指定すると、その見出しセルは同じ行にあるデータセルに適用されます。scope="col" と指定すると、その見出しセルは同じ列にあるデータセルに適用されます。