
ウェブサイトがHTML5かどうかを確認する方法
HTML5は、ウェブページの構造や表現、機能などを定義するマークアップ言語の最新バージョンです。HTML5は、従来のHTML4.01に比べて、よりシンプルで、よりセマンティックなマークアップを可能にするなど、さまざまな利点があります。
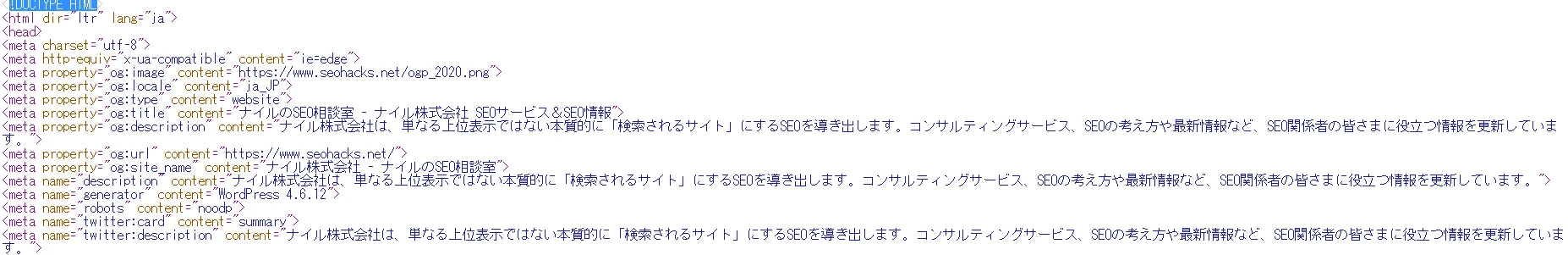
では、自分のウェブサイトがHTML5で構築されているかどうか、どのように確認すればよいのでしょうか? HTML5の記述はとてもシンプルです。HTMLソースを開き、DOCTYPE宣言を確認すれば自社サイトがHTML5でつくられているのか、それとも従来のHTML4.01でつくられているのかが一目でわかるのです。
DOCTYPE宣言による確認方法
HTML5とHTML4.01では、DOCTYPE宣言が異なります。DOCTYPE宣言は、HTML文書の最初の行に記述され、文書のタイプをブラウザに伝える役割を担います。
以下は、HTML5とHTML4.01のDOCTYPE宣言の例です。
| バージョン | DOCTYPE宣言 |
|---|---|
| HTML5 | <!DOCTYPE html> |
| HTML4.01 Transitional | <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> |
| HTML4.01 Strict | <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> |
上記のように、HTML5のDOCTYPE宣言は非常にシンプルで、<!DOCTYPE html> のみです。もし自分のウェブサイトのHTMLソースの最初の行に、このDOCTYPE宣言が記述されていれば、そのウェブサイトはHTML5で作成されていると判断できます。
確認例
例えば、GoogleのトップページのHTMLソースを見てみましょう。
<!doctype html>
<html lang="ja">
<head>
...
最初の行に <!doctype html> と記述されているのがわかります。このように、DOCTYPE宣言を見ることで、HTML5で作成されていることが分かります。
HTML5を使用するメリット
HTML5を使用するメリットは数多くあります。主なメリットとして、以下が挙げられます。
- よりシンプルで分かりやすいマークアップ
- セマンティックなマークアップによるSEO効果の向上
- ビデオやオーディオの再生、ローカルストレージなどのAPIが標準で利用可能
- モバイル対応のしやすさ
まとめ
自分のウェブサイトがHTML5で作成されているかどうかを確認するには、HTMLソースのDOCTYPE宣言を確認するのが最も簡単な方法です。 <!DOCTYPE html> と記述されていれば、HTML5で作成されています。もし、HTML4.01で作成されている場合は、HTML5への移行を検討してみてはいかがでしょうか。
よくある質問
Q1: HTML5とHTML4.01の違いは何ですか?
A1: HTML5はHTMLの最新バージョンであり、HTML4.01に比べて、よりシンプルでセマンティックなマークアップが可能になっています。また、ビデオやオーディオの再生、ローカルストレージなどのAPIが標準で利用可能になるなど、多くの新機能が追加されています。
Q2: HTML5を使うとSEOに効果がありますか?
A2: はい、HTML5のセマンティックなマークアップは、検索エンジンがウェブサイトの内容を理解しやすくなるため、SEO効果の向上が期待できます。
Q3: HTML4.01からHTML5への移行は難しいですか?
A3: HTML5は、HTML4.01との後方互換性を考慮して設計されているため、基本的には比較的簡単に移行することができます。ただし、DOCTYPE宣言の変更や、廃止された要素・属性の置き換えなど、いくつかの注意点があります。