
「全選択」と「全解除」の違いは?
「すべて選択」という操作は意外と利用する機会が多いです。すべて選択した後、それらすべてを削除したい場合は「Delete」キーを押せばすぐに完了しますし、ファイルや文章などのすべてをコピー・切り取りして、別の場所に移したいときも、まずは「すべて選択」をする必要があります。今回ご紹介したショートカットキーは重宝します。
「全選択」とは?
「全選択」とは、パソコンやスマートフォンなどのデバイスで、表示されているデータやテキスト、ファイルなどをすべて選択状態にする操作のことです。 選択状態になると、削除、コピー、切り取り、編集などの操作を一括で行うことができます。
「全選択」のメリット
「全選択」のメリットは、一度に多くのデータを選択できるため、作業効率が大幅に向上することです。 例えば、大量のファイルを削除する場合、一つずつ選択して削除するのは非常に時間がかかりますが、「全選択」を使えば一瞬で選択が完了し、すぐに削除することができます。
「全選択」と「全解除」の違い
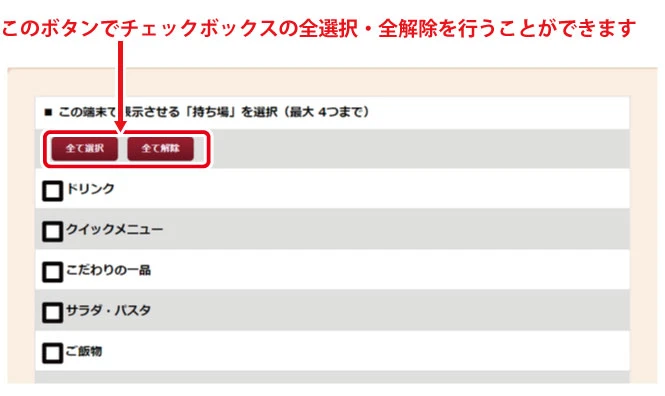
「全選択」は、表示されているすべての項目を選択状態にする操作であるのに対し、「全解除」は、選択されているすべての項目の選択を解除する操作です。つまり、「全選択」と「全解除」は全く逆の操作になります。
| 操作 | 説明 |
|---|---|
| 全選択 | 表示されているすべての項目を選択状態にする。 |
| 全解除 | 選択されているすべての項目の選択を解除する。 |
HTMLにおける「全選択」の例
HTMLでは、テキストエリアや入力フィールド内のテキストをJavaScriptを使って全選択することができます。
<textarea id="myTextarea">
このテキストエリアのテキストを全選択します。
</textarea>
<button onclick="selectAll()">全選択</button>
<script>
function selectAll() {
document.getElementById("myTextarea").select();
}
</script>
まとめ
「全選択」は、パソコンやスマートフォンなどのデバイスで非常に便利な機能です。大量のデータを扱う場合や、作業効率を向上させたい場合には、ぜひ「全選択」を活用してみてください。
参考資料
この記事に関するQA
Q1: 「全選択」と「全解除」のショートカットキーは?
A1: Windowsの場合は「Ctrl + A」で全選択、「Ctrl + D」で全解除ができます。Macの場合は「Command + A」で全選択、「Command + D」で全解除ができます。
Q2: 「全選択」できない場合は?
A2: 一部のアプリケーションやウェブサイトでは、セキュリティ上の理由などから「全選択」ができない場合があります。また、選択できる範囲が制限されている場合もあります。
Q3: スマートフォンで「全選択」するには?
A3: スマートフォンの種類やアプリによって操作方法が異なりますが、一般的にはテキスト入力中に表示されるメニューから「すべて選択」を選択することができます。
その他の参考記事:jquery checkbox 外す