
Javascriptで時間になったら実行するには?
JavaScriptで時間指定の処理を行うことは、ウェブページに動的な要素を加える上で非常に便利です。例えば、指定時間後にポップアップを表示したり、アニメーションを実行したり、特定の処理を遅延させたりすることができます。 この記事では、JavaScriptで時間になったら処理を実行する方法として、`setTimeout`関数と`setInterval`関数について解説します。さらに、これらの関数を用いた実践的な例も紹介します。setTimeout関数:指定時間後に一度だけ処理を実行する
`setTimeout`関数は、指定した時間が経過した後に一度だけ処理を実行します。 ```javascript setTimeout(function() { // 実行したい処理 }, milliseconds); ``` - `function()`: 実行したい処理を記述した関数 - `milliseconds`: ミリ秒単位の時間 **例:** 3秒後にアラートを表示する ```html
<script>
setTimeout(function() {
alert('3秒が経過しました!');
}, 3000);
</script>
setInterval関数:指定時間ごとに繰り返し処理を実行する
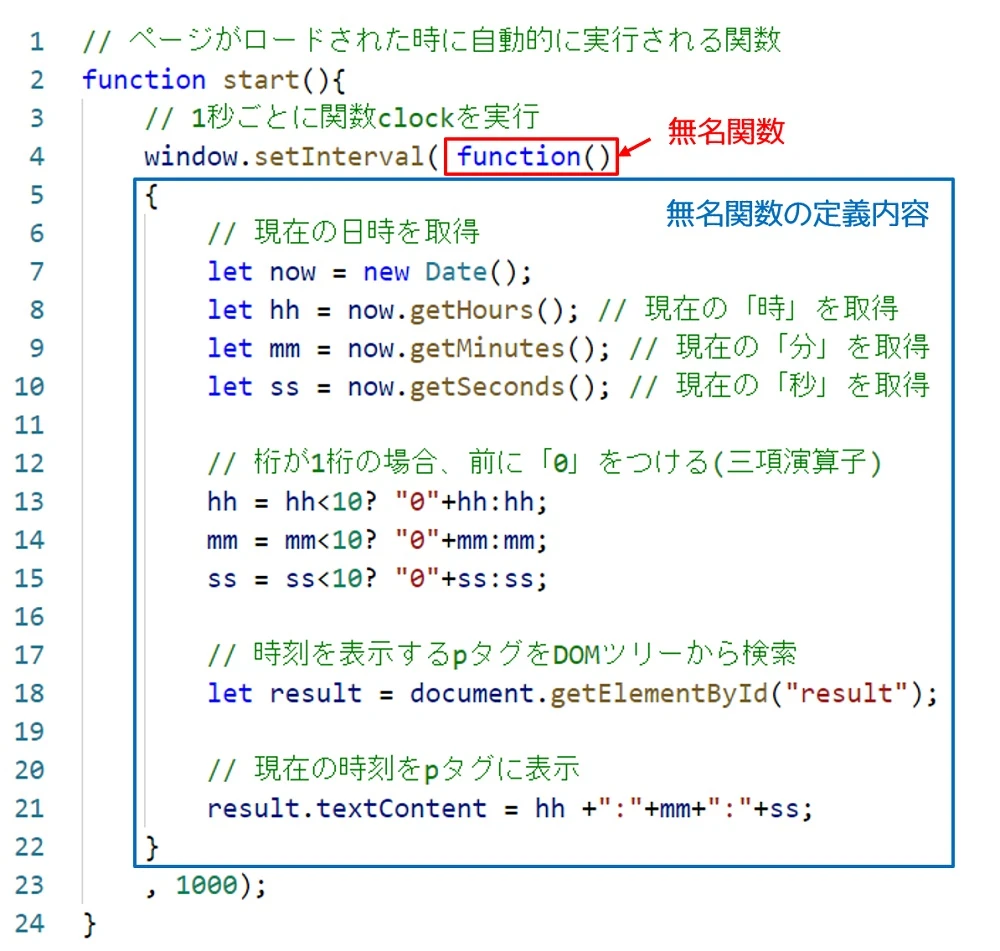
`setInterval`関数は、指定した時間ごとに繰り返し処理を実行します。 ```javascript setInterval(function() { // 実行したい処理 }, milliseconds); ``` - `function()`: 実行したい処理を記述した関数 - `milliseconds`: ミリ秒単位の時間 **例:** 1秒ごとにカウントアップする ```html
<p id="counter">0</p>
<script>
let count = 0;
const counterElement = document.getElementById('counter');
setInterval(function() {
count++;
counterElement.textContent = count;
}, 1000);
</script>
setTimeoutとsetIntervalの比較
| 関数 | 説明 | |-------------|--------------------------------------------------| | setTimeout | 指定時間後に一度だけ処理を実行する | | setInterval | 指定時間ごとに繰り返し処理を実行する | ## setTimeout関数、setInterval関数 使用時の注意点 - setTimeout関数、setInterval関数は、時間になったら即座に処理が実行されるわけではありません。 - ブラウザの処理状況によっては、指定時間から遅延が発生する可能性があります。 ## 参考文献 - [MDN Web Docs: setTimeout()](https://developer.mozilla.org/ja/docs/Web/API/WindowOrWorkerGlobalScope/setTimeout) - [MDN Web Docs: setInterval()](https://developer.mozilla.org/ja/docs/Web/API/WindowOrWorkerGlobalScope/setInterval) ## よくある質問 ### Q1: setTimeout関数で指定した時間が経過しても処理が実行されません。 **A1:** ブラウザの処理が busy 状態になっている可能性があります。 setTimeout関数、setInterval関数は、時間になったら即座に処理が実行されるわけではありません。 ブラウザの処理状況によっては、指定時間から遅延が発生する可能性があります。 ### Q2: setInterval関数で繰り返し処理を停止するにはどうすればよいですか? **A2:** `clearInterval()` 関数を使用します。`setInterval()` 関数は、処理を識別するためのIDを返しますので、このIDを引数に`clearInterval()` 関数を呼び出すことで停止できます。 ### Q3: setTimeout関数とsetInterval関数のどちらを使うべきですか? **A3:** 一度だけ処理を実行したい場合は `setTimeout` を、繰り返し処理を実行したい場合は `setInterval` を使用します。その他の参考記事:jquery setinterval