
CSSプロパティopacity:要素の透明度を制御する
この文書では、CSSプロパティ`opacity`の使用方法について詳しく解説します。`opacity`は、ウェブページ上の要素の透明度を調整するために使用されます。要素の背景、コンテンツ、子要素を含む要素全体に適用されます。
opacity属性とは?
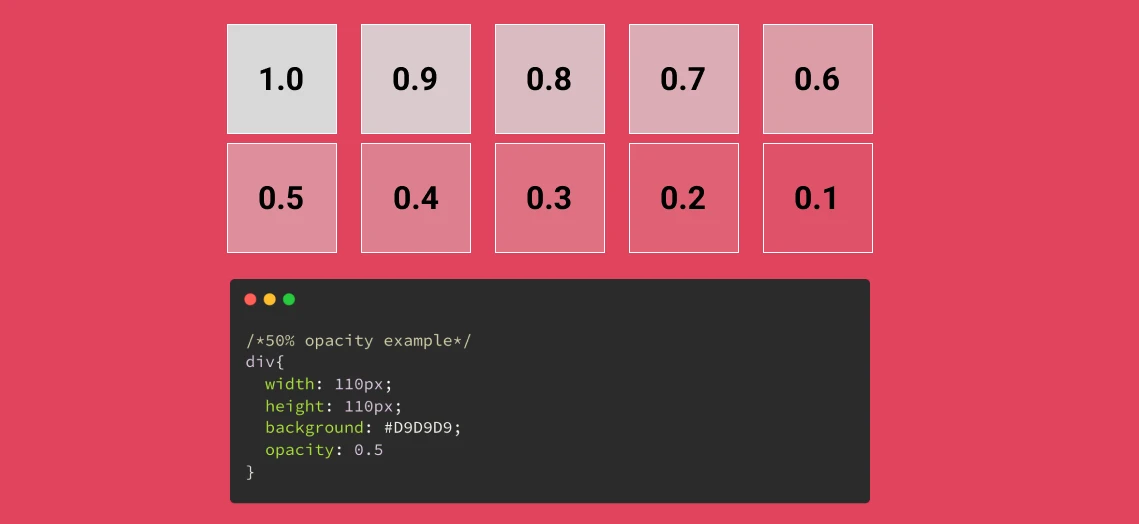
`opacity`属性は、要素の透明度レベルを設定するために使用されます。値の範囲は0.0(完全に透明)から1.0(完全に不透明)です。
<div class="transparent-box">これは半透明のボックスです</div>
.transparent-box {
background-color: blue;
opacity: 0.5; /* 透明度を50%に設定 */
}
上の例では、`transparent-box`というクラスを持つdiv要素の背景色が青に設定され、`opacity`プロパティの値が0.5に設定されているため、このdiv要素は半透明になります。
opacityが子要素に与える影響
`opacity`属性は、要素自身だけでなく、その子要素にも適用されます。子要素に異なる`opacity`値を設定した場合でも、親要素の`opacity`値の影響を受けます。
<div class="parent">
<p>このテキストは、親要素の透明度の影響を受けます。</p>
</div>
.parent {
opacity: 0.5;
}
上の例では、`parent`クラスを持つdiv要素の`opacity`値が0.5に設定されているため、その子要素であるp要素も半透明になります。
opacity vs. RGBA:どのように選択する?
`opacity`とRGBAはどちらも要素の透明度を設定するために使用できますが、適用範囲が異なります。
- **opacity:** 要素全体(背景と内容を含む)に適用されます。
- **RGBA:** 要素の背景色のみに適用され、内容は影響を受けません。
<div class="opacity-example">opacity属性を使用</div>
<div class="rgba-example">rgbaカラーモードを使用</div>
.opacity-example {
background-color: blue;
opacity: 0.5;
}
.rgba-example {
background-color: rgba(0, 0, 255, 0.5); /* 青色の背景を設定し、透明度を50%に設定 */
}
`opacity`を使用した要素は、背景とコンテンツの両方が半透明になりますが、`rgba`を使用した要素は、背景のみが半透明になり、コンテンツは不透明のままです。
ブラウザの互換性
`opacity`プロパティは、すべての主要なブラウザで広くサポートされています。ただし、Internet Explorer 8以前のバージョンでは、代わりに独自の`filter`プロパティを使用する必要があります。
| ブラウザ | バージョン | サポート |
|---|---|---|
| Chrome | 1.0+ | ✅ |
| Firefox | 3.5+ | ✅ |
| Safari | 3.1+ | ✅ |
| Opera | 9.0+ | ✅ |
| Internet Explorer | 9.0+ | ✅ |
| Internet Explorer | 8.0 以前 | ❌ (filterプロパティを使用) |
Internet Explorer 8以前のバージョンでは、以下のコードを使用して`opacity`プロパティと同等の効果を得ることができます。
.transparent-box {
background-color: blue;
filter: alpha(opacity=50); /* 透明度を50%に設定 */
}
まとめ
`opacity`プロパティは、ウェブページ上の要素の透明度を制御するための簡単で強力な方法です。要素の外観を微調整したり、重なり合う要素を作成したりするために使用できます。
関連QA
Q1: opacityプロパティは、画像にも適用できますか?
A1: はい、`opacity`プロパティは画像にも適用できます。画像の透明度を調整するために使用できます。
Q2: opacityプロパティとvisibilityプロパティの違いは何ですか?
A2: `opacity`プロパティは要素の透明度を調整しますが、`visibility`プロパティは要素を表示するか非表示にするかを制御します。`visibility: hidden;`に設定された要素は、ページのレイアウト上にスペースを占有しますが、表示されません。一方、`opacity: 0;`に設定された要素は、表示されませんが、ユーザーとのインタラクションは可能です。
Q3: opacityプロパティを使用する場合の注意点は何ですか?
A3: `opacity`プロパティを使用する場合は、子要素も親要素の透明度の影響を受けることに注意してください。子要素を親要素とは異なる透明度に設定する場合は、別の方法を検討する必要があるかもしれません。たとえば、子要素を別の要素で囲み、その要素に別の`opacity`値を設定することができます。