
CSSプロパティ transition-timing-function:CSSアニメーションのリズムを掌握する
副題:ベジェ曲線によるCSSアニメーション速度曲線のカスタマイズ
transition-timing-function プロパティは、CSSにおいてアニメーションの速度曲線を制御するための強力なツールです。これにより、開発者はデフォルトの線形遷移から脱却し、より自然でスムーズ、あるいは弾力性のあるアニメーション効果を実現できます。
主要内容:
1. 定義済み速度曲線キーワード:
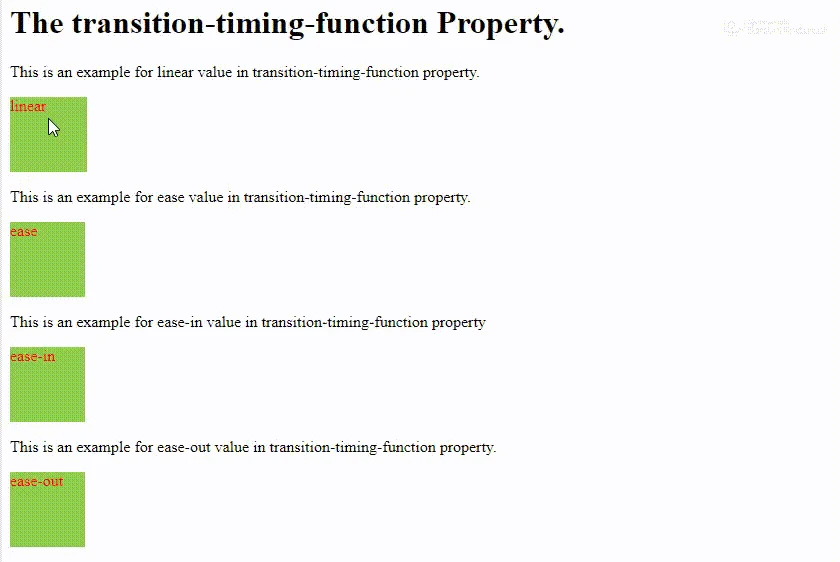
ease、ease-in、ease-out、ease-in-out、linear の5つの定義済み遷移関数を紹介します。それぞれの違いと適用場面を説明し、コード例を通じて各キーワードの効果を視覚的に示します。
| キーワード | 説明 |
|---|---|
| ease | 開始時と終了時に速度が遅くなる、自然なアニメーション効果を提供します。 |
| ease-in | 開始時に速度が遅くなり、徐々に加速するアニメーション効果を提供します。 |
| ease-out | 終了時に速度が遅くなるアニメーション効果を提供します。 |
| ease-in-out | 開始時と終了時に速度が遅くなる、より滑らかなアニメーション効果を提供します。 |
| linear | 一定の速度でアニメーションが実行されます。 |
コード例:
<div class="example-container ease">ease</div>
<div class="example-container ease-in">ease-in</div>
<div class="example-container ease-out">ease-out</div>
<div class="example-container ease-in-out">ease-in-out</div>
<div class="example-container linear">linear</div>
2. 強力なベジェ曲線:
cubic-bezier(x1, y1, x2, y2) 関数を使用してカスタム速度曲線を作成する方法を説明します。ベジェ曲線の制御点の意味と、それらを調整してさまざまなアニメーション効果を実現する方法について詳しく説明します。 ease-out-quad、ease-in-out-cubicなど、一般的に使用されるベジェ曲線のプリセットとその特徴を紹介します。
コード例:
以下の例では、cubic-bezier() 関数を使用して、バウンス効果を作成しています。
<div class="example-container bounce">bounce</div>
3. steps() 関数:
steps() 関数とその役割、つまりステップバイステップアニメーションの作成について紹介します。 steps() 関数の引数、つまりステップ数と方向(startまたはend)について解説します。
コード例:
以下の例では、steps() 関数を使用して、フレーム単位のアニメーション効果を実現しています。
<div class="example-container steps">steps</div>
4. 複数プロパティアニメーションの個別制御:
transition プロパティの短縮形を使用して、異なるCSSプロパティに異なる遷移関数を設定する方法を説明します。
コード例:
以下の例では、要素の幅と高さにそれぞれ異なるアニメーション速度曲線を設定しています。
.example-container {
width: 100px;
height: 100px;
background-color: #FFA500;
transition: width 2s ease, height 2s ease-in-out;
}
.example-container:hover {
width: 200px;
height: 150px;
}
5. JavaScriptとの連携:
JavaScriptを使用してtransition-timing-functionプロパティの値を取得および設定する方法について簡単に説明します。ユーザーインタラクションに基づいてアニメーション速度曲線を動的に変更するなど、いくつかの実際のアプリケーションシナリオを提供します。
まとめ:
transition-timing-function プロパティは、開発者にCSSアニメーションのリズムを細かく制御する機能を提供します。定義済みのキーワード、ベジェ曲線、steps() 関数を適切に使用することで、自然でスムーズ、魅力的なアニメーション効果を作成し、ユーザーエクスペリエンスを向上させることができます。
関連QA:
- Q:
transition-timing-functionプロパティは、すべてのCSSプロパティに適用できますか?
A: いいえ、transition-timing-functionプロパティは、アニメーション化できるプロパティ、つまり数値、色、または角度として表すことができるプロパティにのみ適用できます。 - Q: 複数のベジェ曲線を組み合わせて、より複雑なアニメーション効果を作成できますか?
A: いいえ、1つのtransition-timing-functionプロパティでは、1つのベジェ曲線しか使用できません。ただし、複数のCSSアニメーションを組み合わせて、複雑な効果を実現することはできます。 - Q:
transition-timing-functionプロパティのデフォルト値は何ですか?
A: デフォルト値はeaseです。これは、開始時と終了時に速度が遅くなる、自然なアニメーション効果を提供します。