
CSS width 属性詳解:要素の幅を制御する
Webページのレイアウトを作成する上で、要素の幅を制御することは非常に重要です。CSSの `width` 属性を使用すると、要素の内容領域の幅を正確に指定することができます。この記事では、 `width` 属性の様々な側面について詳しく解説し、実用的な例を通してその使い方を学びます。
1. CSS width 属性とは?
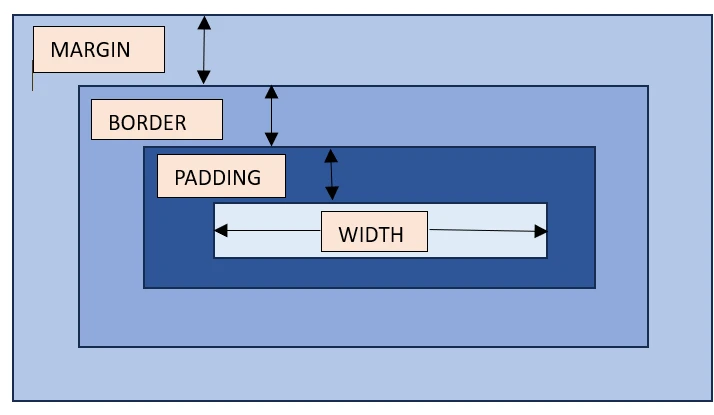
`width` 属性は、要素の内容領域の幅を指定するために使用します。要素の幅には、パディングやボーダーは含まれません。
`width` 属性は、主に以下の要素タイプに適用できます。
- ブロックレベル要素 (例: div, p, h1-h6)
- インラインブロック要素 (例: span, img, button)
以下は、`width` 属性を使って `div` 要素と `span` 要素の幅を設定する例です。
<div style="width: 200px; background-color: lightblue;">この div 要素の幅は 200px です。</div>
<span style="width: 150px; background-color: lightgreen;">この span 要素の幅は 150px です。</span>
2. width 属性の構文と値
`width` 属性の構文は以下の通りです。
width: 値;
`値` には、以下のいずれかの単位を使用できます。
| 単位の種類 | 説明 |
|---|---|
| px (ピクセル) | 画面上のピクセル数で指定します。 |
| % (パーセント) | 親要素の幅に対する割合で指定します。 |
| em | 要素のフォントサイズに対する相対値で指定します。 |
| rem | ルート要素 (html) のフォントサイズに対する相対値で指定します。 |
| vw (viewport width) | ビューポートの幅に対する割合で指定します。 |
| vh (viewport height) | ビューポートの高さに対する割合で指定します。 |
| auto | ブラウザが要素の内容に応じて幅を自動的に計算します。 |
以下は、それぞれの単位を使用した例です。
<div style="width: 300px; background-color: lightblue;">幅: 300px</div>
<div style="width: 50%; background-color: lightgreen;">幅: 親要素の 50%</div>
<div style="width: 20em; background-color: lightyellow;">幅: 20em</div>
3. パーセント幅
パーセント幅は、親要素の幅に対する割合で要素の幅を指定します。レスポンシブデザインを実現する上で非常に便利な指定方法です。
例えば、以下のコードは、親要素の幅を 100% に設定し、その中に 50% の幅を持つ 2 つの要素を配置する例です。
<div style="width: 100%; background-color: lightgray;">
<div style="width: 50%; background-color: lightblue; float: left;">左側の要素</div>
<div style="width: 50%; background-color: lightgreen; float: left;">右側の要素</div>
</div>
4. 計算幅 (calc())
`calc()` 関数を使用すると、算術演算子を使って動的に幅を計算することができます。
`calc()` 関数では、以下の演算子を使用できます。
- + (加算)
- - (減算)
- * (乗算)
- / (除算)
以下は、`calc()` 関数を使ってビューポートの幅の半分を要素の幅に設定する例です。
<div style="width: calc(50vw - 10px); background-color: lightblue;">幅: ビューポートの幅の半分から 10px 引いた値</div>
5. width 属性の継承性
`width` 属性は、デフォルトでは子要素に継承されません。ただし、 `inherit` キーワードを使用することで、親要素の `width` 値を継承させることができます。
<div style="width: 200px; background-color: lightblue;">
<p style="width: inherit; background-color: lightgreen;">この p 要素は親要素の幅を継承します。</p>
</div>
6. width 属性と他の属性との関係
`width` 属性は、`box-sizing` 属性や `min-width`, `max-width` 属性と組み合わせて使用することで、より柔軟なレイアウトを実現することができます。
- `box-sizing` 属性: `box-sizing: border-box;` と設定することで、要素の幅にパディングとボーダーを含めることができます。これにより、要素の幅が意図せずにはみ出してしまうことを防ぐことができます。
- `min-width`, `max-width` 属性: `min-width` 属性は要素の最小幅を、`max-width` 属性は要素の最大幅を指定します。これらの属性と `width` 属性を組み合わせて使用することで、要素の幅を特定の範囲内に収めることができます。
<div style="box-sizing: border-box; width: 200px; padding: 10px; border: 1px solid black; background-color: lightblue;">
box-sizing: border-box;
</div>
<div style="min-width: 100px; max-width: 300px; width: 50%; background-color: lightgreen;">
min-width: 100px; max-width: 300px;
</div>
7. まとめ
この記事では、CSSの `width` 属性について詳しく解説しました。要素の幅を制御することは、Webページのレイアウトを作成する上で非常に重要な要素です。 `width` 属性の様々な値や、他の属性との組み合わせを理解することで、より柔軟で洗練されたレイアウトを実現することができます。
CSS width 属性に関するQ&A
- Q1: `width` 属性と `max-width` 属性の違いは何ですか?
- A1: `width` 属性は要素の幅を指定しますが、 `max-width` 属性は要素の最大幅を指定します。 `width` 属性で指定した幅が `max-width` 属性で指定した幅を超える場合は、 `max-width` 属性の値が優先されます。
- Q2: `width: auto;` と指定するとどうなりますか?
- A2: `width: auto;` と指定すると、ブラウザが要素の内容やコンテキストに応じて、自動的に幅を計算します。これは、要素の幅を明示的に指定したくない場合に便利です。
- Q3: `width` 属性が効かない場合はどうすれば良いですか?
-
A3: `width` 属性が効かない場合は、以下の点を確認してみてください。
- 要素がインライン要素の場合は、ブロックレベル要素に変換する必要があります。(例: `display: inline-block;`)
- 親要素に `display: flex;` など、幅の計算方法に影響を与えるスタイルが設定されていないか確認してください。
- 要素に固定の幅が設定されている場合は、 `width` 属性の値よりも優先されます。
**参考資料:**