
CSSフォントサイズ単位: px, em, rem 詳細解説
概要: 本記事では、CSSで頻繁に利用される3つのフォントサイズ単位、px、em、remについて詳しく解説します。それぞれの違い、メリット・デメリット、そして適切な使用シーンを理解することで、より効果的にWebページのフォントサイズを制御できるようになります。
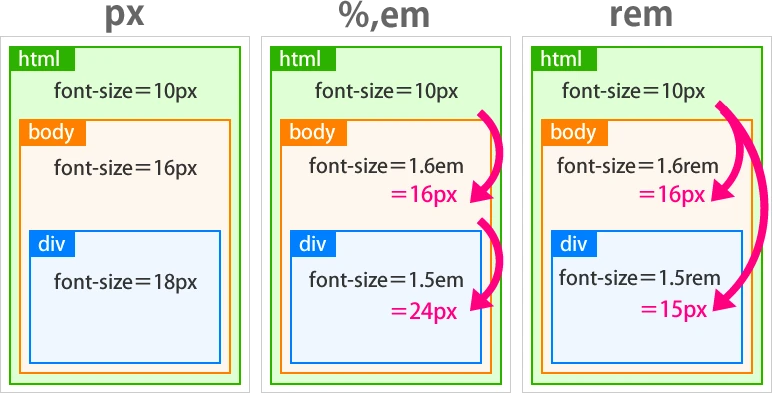
1. ピクセル (px)
- 定義: pxはピクセルの略称で、画面上の1つの物理的なピクセルを表す、最も基本的なフォントサイズ単位です。
- メリット:
- 直感的で理解しやすく、扱いやすい。
- ブラウザ間の互換性が高い。
- デメリット:
- デバイスの画面解像度(ピクセル密度)に依存するため、異なるデバイスで表示が異なってしまう可能性がある。
- レスポンシブデザインに適していない。
- 適用シーン:
- ロゴやアイコンなど、サイズを固定したい要素に適している。
コード例:
```html
このテキストのフォントサイズは16ピクセルです。
```
2. 親要素基準の相対単位 - em
- 定義: emは、親要素のフォントサイズを基準とした相対的なフォントサイズ単位です。1emは親要素のフォントサイズと同じサイズになります。
- メリット:
- 親要素のフォントサイズに連動してサイズが変化するため、柔軟性がある。
- デメリット:
- 要素の入れ子が深くなると、計算が複雑になり、フォントサイズの制御が難しくなる場合がある。
- 適用シーン:
- 親要素のフォントサイズを基準にサイズを調整したい場合、例えば、段落テキストや見出しなどに適している。
コード例:
```html
親要素のテキスト
子要素のテキスト
```
3. ルート要素基準の相対単位 - rem
- 定義: remは、ルート要素(html要素)のフォントサイズを基準とした相対的なフォントサイズ単位です。1remはルート要素のフォントサイズと同じサイズになります。
- メリット:
- ルート要素のフォントサイズを変更するだけで、ページ全体のフォントサイズを一括で変更できるため、管理がしやすい。
- emのように入れ子の深さによる計算の複雑さが発生しない。
- デメリット:
- remを使用するには、ルート要素のフォントサイズを明示的に指定する必要がある。
- 適用シーン:
- 画面サイズに応じてフォントサイズを調整するレスポンシブデザインに最適である。
コード例:
```html
このテキストのフォントサイズは24ピクセルです。
```
まとめ: 適切なフォントサイズ単位を選択することで、Webページの可読性とユーザーエクスペリエンスを向上させることができます。基本的には、ページ全体のフォントサイズを制御しやすいremの使用が推奨されます。ただし、pxは要素のサイズを厳密に固定したい場合に、emは親要素のフォントサイズを基準とした相対的なサイズ指定が必要な場合に有効です。
よくある質問
Q1: なぜremを使うべきなのですか?
A1: remは、ルート要素のフォントサイズを基準とするため、ページ全体のフォントサイズを統一的に管理することができます。特に、レスポンシブデザインにおいては、画面サイズに応じてフォントサイズを調整する際に非常に便利です。
Q2: pxは使わない方が良いのでしょうか?
A2: 必ずしもそうではありません。ロゴやアイコンなど、サイズを固定したい要素に対しては、pxを使うことが適切なケースもあります。
Q3: emとremの違いは何ですか?
A3: emは親要素のフォントサイズを基準とする一方、remはルート要素のフォントサイズを基準とします。そのため、remはemのように入れ子の深さによる計算の複雑さが発生しません。