
CSS フォントサイズ
この文書では、CSSでフォントサイズを制御するために使用される`font-size`プロパティについて詳しく説明します。 使用可能な値、単位、継承性、一般的なテクニック、および注意すべき点を網羅することで、 Webページのレイアウトをより適切に制御できるようにします。
一、 `font-size` プロパティの概要
- 定義: `font-size` プロパティは、テキストのフォントサイズを設定するために使用します。
- 値:
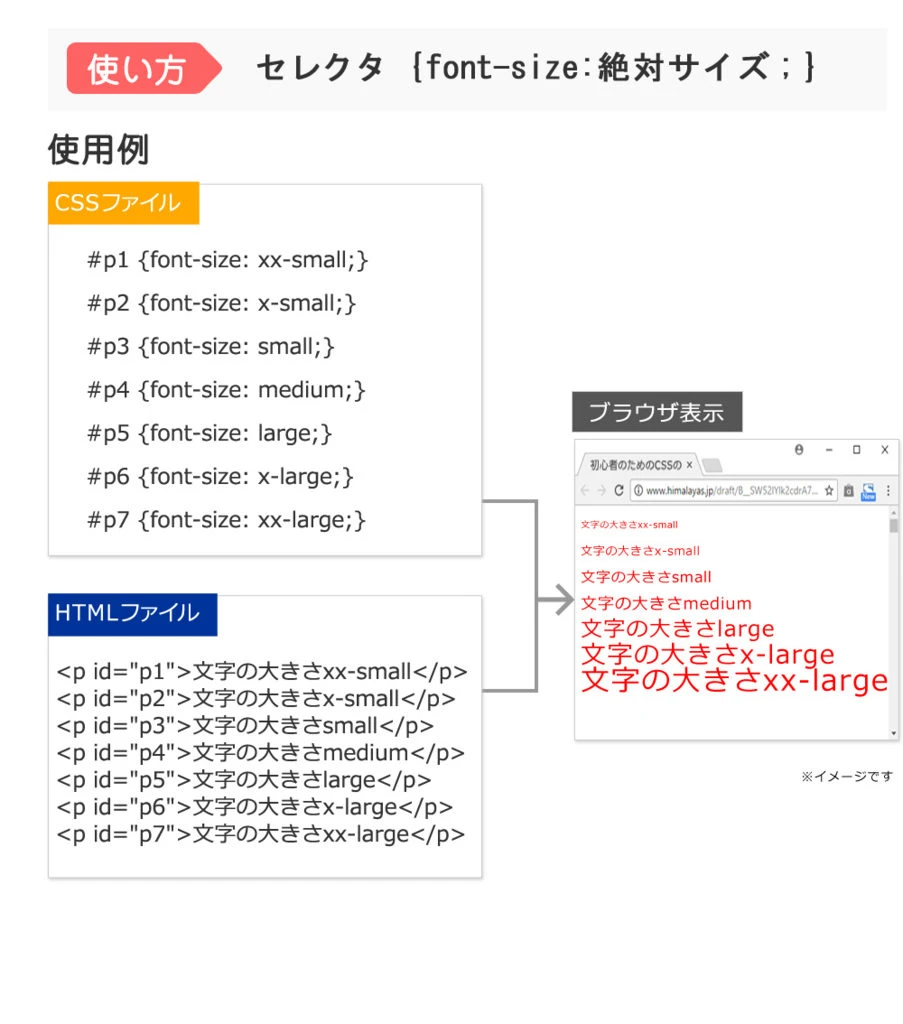
- **絶対サイズキーワード:** xx-small, x-small, small, medium, large, x-large, xx-large
- **相対サイズキーワード:** smaller, larger
- **長さ値:** px, em, rem, cm, mm, in, pt, pc
- **パーセンテージ値:** 親要素のフォントサイズに対する相対値
二、 単位の選択
- **px (ピクセル):** 固定サイズで、フォントサイズを正確に制御する必要がある場合に適していますが、柔軟性に欠けます。
- **em:** 親要素のフォントサイズに対する相対値で、継承可能です。親要素のフォントサイズに応じて拡大縮小する必要がある場合に適しています。
- **rem:** ルート要素 (html) のフォントサイズに対する相対値で、継承可能です。Webサイト全体のフォントサイズを一元管理する必要がある場合に適しています。
- **パーセンテージ (%):** em と似ていますが、より直感的で、継承可能です。
- **その他の単位:** cm, mm, in, pt, pc などの単位は、Webデザインではあまり使用されません。
三、 継承性と初期値
- **継承性:** `font-size` プロパティは継承性を持ち、子要素は親要素のフォントサイズを継承します。
- **初期値:** ブラウザのデフォルトのフォントサイズは、通常`medium`または`16px`です。
四、 一般的なテクニック
- 相対単位 (em, rem, %) を使用すると、Webページのレスポンシブデザイン機能を向上させることができます。
- `font-size` プロパティを利用して、テキストの拡大縮小効果を実現できます。
- メディアクエリと組み合わせることで、画面サイズに合わせて異なるフォントサイズを設定できます。
五、 注意点
- 大きすぎるまたは小さすぎるフォントは、Webページの可読性に影響します。
- ブラウザによって、フォントサイズのデフォルトレンダリングが異なる場合があります。
- `font-size` を使用してフォントサイズを調整する場合は、ページレイアウトへの影響に注意する必要があります。
コード例
<html>
<head>
<style>
body {
font-size: 16px; /* デフォルトのフォントサイズ */
}
h1 {
font-size: 2em; /* 親要素のフォントサイズの2倍 */
}
p {
font-size: 1.2rem; /* ルート要素のフォントサイズの1.2倍 */
}
</style>
</head>
<body>
<h1>見出し</h1>
<p>段落</p>
</body>
</html>
参考資料
Q&A
Q1: `em` と `rem` の違いは何ですか?
A1: `em` は親要素のフォントサイズを基準にするのに対し、`rem` はルート要素 (`html`) のフォントサイズを基準にします。 `rem` を使用すると、Webサイト全体のフォントサイズを一元管理しやすくなります。
Q2: フォントサイズが大きすぎてレイアウトが崩れてしまう場合はどうすればよいですか?
A2: メディアクエリを使用して、画面サイズに合わせてフォントサイズを調整することができます。 また、`max-width` や `overflow` などのプロパティを使用して、テキストの折り返しやはみ出しを制御することもできます。
Q3: アクセシビリティの観点から、フォントサイズを設定する際に注意すべき点はありますか?
A3: ユーザーがブラウザの設定でフォントサイズを変更できることを考慮し、相対的なフォントサイズ (`em`, `rem`, `%`) を使用することが重要です。 また、十分なコントラスト比を確保し、色覚障がいのあるユーザーにも読みやすいフォントサイズと色を選択する必要があります。