
HTMLで表を作成するタグ
HTMLで表を作成するには、以下の4種類のタグを使用します。
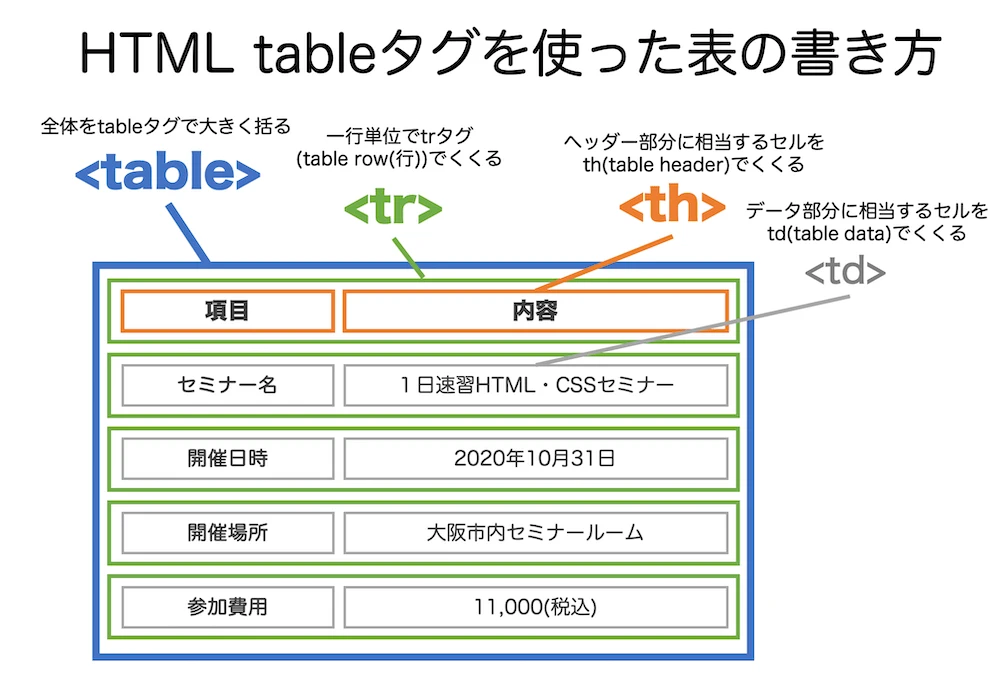
<table>: 表格全体を定義します。<tr>: 表の行を定義します。<th>: 表のヘッダーセル(見出し)を定義します。<td>: 表のデータセルを定義します。
タグの使い方
各タグは、開始タグ<タグ名>と終了タグ</タグ名>で囲んで使用します。他のHTMLタグと同様です。
基本的な表の作成
以下は、簡単な表を作成する例です。
<table>
<tr>
<th>名前</th>
<th>年齢</th>
</tr>
<tr>
<td>田中太郎</td>
<td>30</td>
</tr>
<tr>
<td>佐藤花子</td>
<td>25</td>
</tr>
</table>このコードを実行すると、以下のような表が表示されます。
| 名前 | 年齢 |
|---|---|
| 田中太郎 | 30 |
| 佐藤花子 | 25 |
まとめ
HTMLで表を作成するには、<table>, <tr>, <th>, <td>タグを使用します。これらのタグを組み合わせることで、様々な形式の表を作成することができます。
関連Q&A
Q1: 表に罫線を付けるにはどうすればよいですか?
A1: <table>タグにborder属性を追加します。例えば、<table border="1">とすると、表全体に罫線がつきます。
Q2: セルの幅や高さを指定するにはどうすればよいですか?
A2: <th>タグや<td>タグにwidth属性やheight属性を追加します。例えば、<td width="100">とすると、セルの幅が100ピクセルになります。
Q3: セルの内容を中央揃えにするにはどうすればよいですか?
A3: <th>タグや<td>タグにalign="center"属性を追加します。