
HTMLにおけるtableタグ: 表形式データの表現
Webページを作成する際、情報を整理して分かりやすく表示することは非常に重要です。そのための有効な手段の一つとして、HTMLのtableタグを用いた表の作成があります。この記事では、tableタグの基本的な使い方から、関連するタグ、そして具体的な使用例まで詳しく解説していきます。
table(テーブル)タグとは?
tableタグは、HTMLにおいて表形式のデータを表現するために使用される要素です。表は、データを行と列に整理することで、大量の情報でも見やすく、理解しやすい形で提示することを可能にします。
tableタグの基本構造
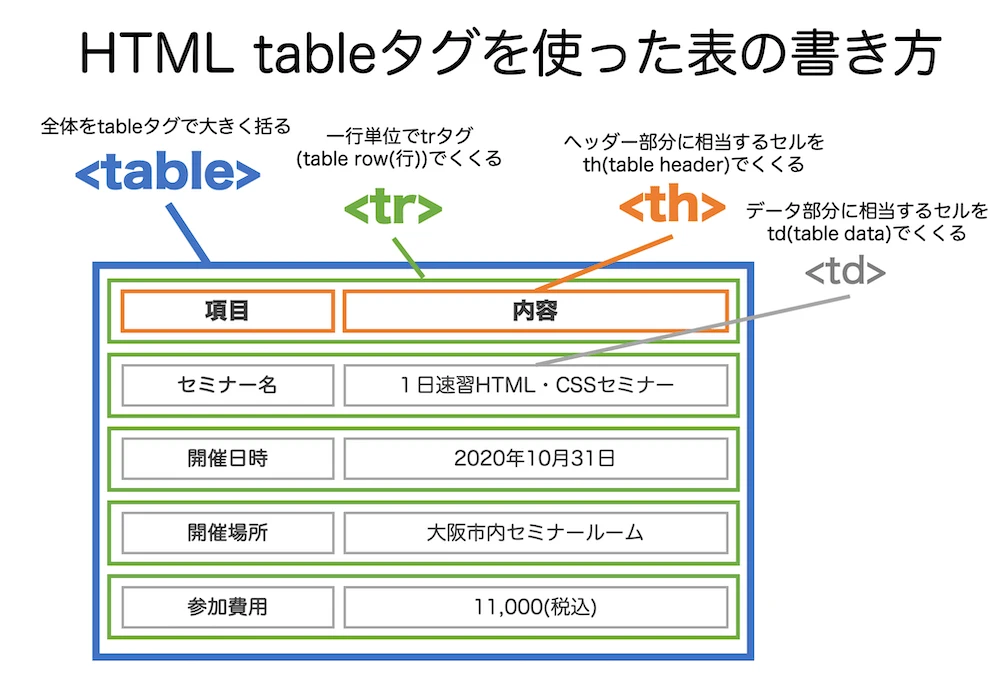
tableタグは、<table>で始まり、</table>で閉じます。その間に、行を表す<tr>タグと、各行内のセルを表す<td>タグ、またはヘッダーセルを表す<th>タグを記述します。
tableタグ、trタグ、tdタグ、thタグの関係
<table>: 表全体を囲みます。<tr>: 表の各行を表します。<td>: 行内のデータセルを表します。<th>: 行内のヘッダーセルを表します。通常、太字で表示されます。
tableタグの使用例
例えば、以下のような簡単な表を作成してみましょう。
<table>
<tr>
<th>名前</th>
<th>年齢</th>
<th>出身地</th>
</tr>
<tr>
<td>田中太郎</td>
<td>25</td>
<td>東京都</td>
</tr>
<tr>
<td>佐藤花子</td>
<td>30</td>
<td>大阪府</td>
</tr>
</table>
このコードを実行すると、以下のような表が表示されます。
| 名前 | 年齢 | 出身地 |
|---|---|---|
| 田中太郎 | 25 | 東京都 |
| 佐藤花子 | 30 | 大阪府 |
まとめ
tableタグとその関連タグを使用することで、HTML上で表形式のデータを分かりやすく表現することができます。表は情報を整理し、ユーザーに効果的に伝えるための強力なツールと言えるでしょう。
よくある質問
Q1: 表の幅や高さはどのように指定するのですか?
A1: tableタグ、trタグ、tdタグ、thタグには、それぞれwidth属性とheight属性を使用して、幅と高さを指定することができます。単位はピクセルまたはパーセンテージで指定できます。
Q2: セルの背景色や文字色を変更することはできますか?
A2: はい、可能です。tdタグやthタグにstyle属性を追加し、CSSのプロパティを使用して背景色や文字色を指定します。例えば、<td style="background-color: #f0f0f0; color: blue;">のように記述します。
Q3: セルを結合することはできますか?
A3: はい、セルを結合することができます。tdタグとthタグには、colspan属性とrowspan属性があります。colspan属性は横に結合するセルの数を、rowspan属性は縦に結合するセルの数を指定します。