
HTML文書とは?
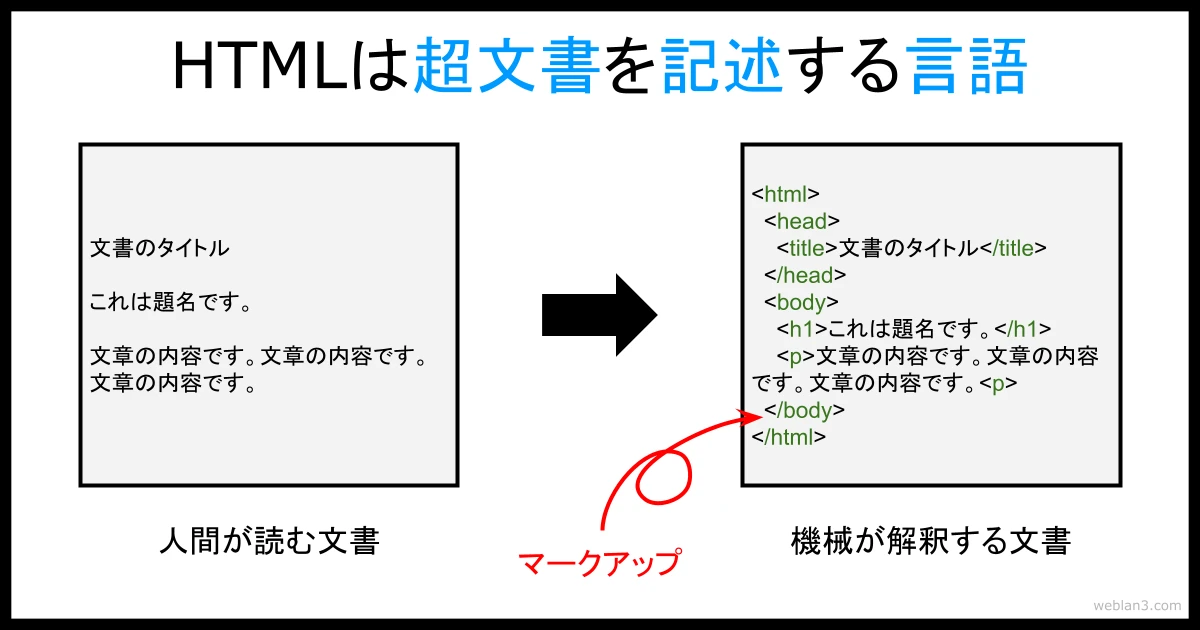
Webブラウザが読み込み、解釈して整形表示するためのファイルをHTML文書またはHTMLファイルというテキストファイルです。HTMLはHyperText Markup Languageの略で、Webページを作成するためのマークアップ言語です。
HTML文書の基本構造
HTML文書は、タグと呼ばれる特殊な記号を使って記述されます。タグは、文書の構造や意味をブラウザに伝える役割を担います。基本的なHTML文書の構造は以下の通りです。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>ページタイトル</title>
</head>
<body>
<h1>見出し</h1>
<p>段落</p>
</body>
</html>
主なHTMLタグ
HTML文書には、様々なタグが存在します。ここでは、よく使われるタグをいくつか紹介します。
| タグ | 説明 | 例 |
|---|---|---|
| <h1>~</h1> | 見出し(レベル1) | <h1>ニュース</h1> |
| <p>~</p> | 段落 | <p>これは段落です。</p> |
| <a href="...">~</a> | リンク | <a href="https://www.google.com">Google</a> |
| <img src="..." alt="..."> | 画像 | <img src="image.jpg" alt="画像の説明"> |
| <ul>~</ul> | 順序なしリスト | <ul> <li>項目1</li> <li>項目2</li> </ul> |
| <ol>~</ol> | 順序付きリスト | <ol> <li>項目1</li> <li>項目2</li> </ol> |
HTML文書に関するQ&A
Q1. HTML文書はどのように作成するのですか?
A1. テキストエディタを使用して作成します。Windowsでは「メモ帳」、Macでは「テキストエディット」などのアプリが使えます。HTML文書を作成したら、拡張子を「.html」または「.htm」で保存します。
Q2. HTML文書を見るにはどうすればよいですか?
A2. Webブラウザで開くことで閲覧できます。作成したHTML文書をブラウザにドラッグ&ドロップするか、ブラウザのメニューから「ファイルを開く」を選択して開きます。
Q3. HTML文書はどのように学習すればよいですか?
A3. インターネット上には、HTMLの学習サイトや動画が多数公開されています。初心者向けの入門サイトから、応用的な内容を扱ったサイトまで、レベルに合わせて学ぶことができます。