
HTMLでフォーム風テーブルを作成する方法
HTMLでフォーム風のテーブルを作成することは、データ入力インターフェースを整理してユーザーフレンドリーにする効果的な方法です。この記事では、HTMLを使ってフォーム風テーブルを作成する手順をステップごとにご紹介します。
手順1: テーブル構造を作成する
まず、<table>要素を使って基本的なテーブル構造を作成します。テーブルの行は<tr>要素で、各セルはヘッダーセル(<th>)またはデータセル(<td>)で表されます。
<table>
<tr>
<th>項目</th>
<th>値</th>
</tr>
<tr>
<td>名前:</td>
<td></td>
</tr>
</table>
手順2: フォーム要素を追加する
次に、テーブル内に<form>要素を追加します。これにより、テーブル内の入力をサーバーに送信できるようになります。
<form>
<table>
<tr>
<th>項目</th>
<th>値</th>
</tr>
<tr>
<td>名前:</td>
<td></td>
</tr>
</table>
</form>
手順3: フォームフィールドを追加する
次に、必要なフォームフィールドをテーブルに追加します。テキストフィールド、ラジオボタン、チェックボックスなどのさまざまな入力タイプを使用できます。フォームフィールドは、テーブルに行を追加するために使用される<tr>要素を使用してフォームに追加します。
<form>
<table>
<tr>
<th>項目</th>
<th>値</th>
</tr>
<tr>
<td>名前:</td>
<td><input type="text" name="name"></td>
</tr>
<tr>
<td>メールアドレス:</td>
<td><input type="email" name="email"></td>
</tr>
<tr>
<td>性別:</td>
<td>
<input type="radio" name="gender" value="male"> 男性
<input type="radio" name="gender" value="female"> 女性
</td>
</tr>
</table>
<input type="submit" value="送信">
</form>
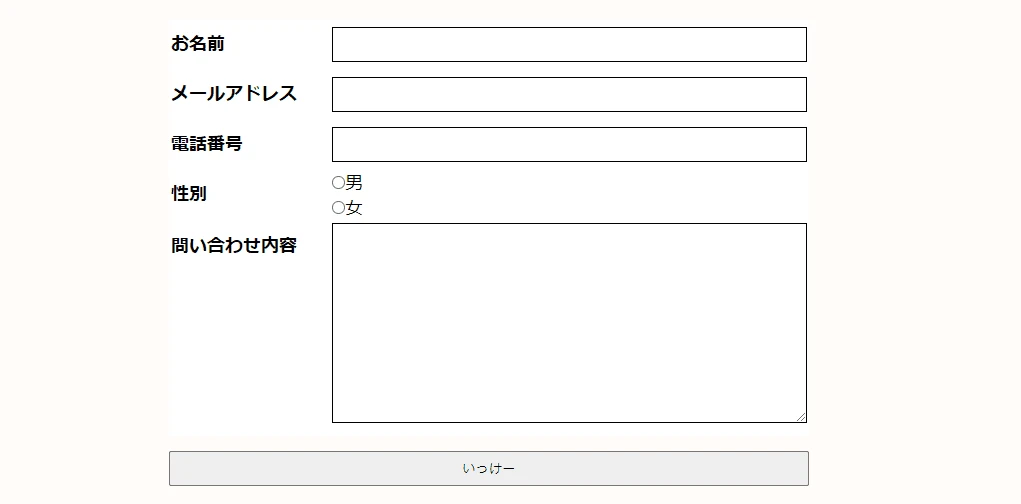
フォーム風テーブルの例
以下は、フォーム風のテーブルの例です。
| 項目 | 値 |
|---|---|
| 名前: | |
| メールアドレス: | |
| 性別: | 男性 女性 |
よくある質問
Q1: テーブルの幅と高さを調整するにはどうすればよいですか?
A1: <table>、<tr>、<td>要素にstyle属性を追加し、CSSのwidthおよびheightプロパティを使用します。
Q2: テーブルに境界線を追加するにはどうすればよいですか?
A2: <table>要素にstyle属性を追加し、CSSのborderプロパティを使用します。
Q3: フォームの送信ボタンをテーブルの外に配置するにはどうすればよいですか?
A3: <form>要素を<table>要素の外側に配置し、送信ボタンをフォーム内のテーブルの下に追加します。