
HTMLにおけるカスケーディング効果とは?
Webページのデザインにおいて、要素にスタイルを適用する方法はいくつかあります。HTMLの「カスケーディング」という概念は、これらのスタイルがどのように組み合わさり、最終的な表示に影響を与えるかを理解する上で非常に重要です。
カスケーディング効果の仕組み
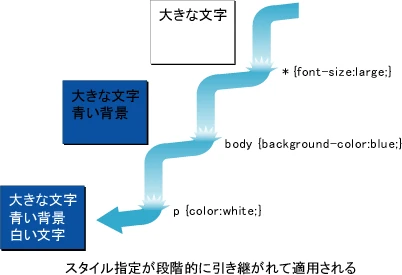
「カスケーディング」とは、親要素に適用されたスタイルが、その要素内のすべての子要素にも適用されることを意味します。たとえば、本文テキストの色を「青」に設定すると、本文内のすべての見出し、段落、その他のテキスト要素も(特に指定しない限り)同じ色になります。
これを理解するために、具体的な例を見てみましょう。
<html>
<head>
<title>カスケーディングの例</title>
<style>
body {
font-family: sans-serif;
color: blue; /* 本文テキストの色を青に設定 */
}
h1 {
color: red; /* 見出しの色を赤に設定 */
}
</style>
</head>
<body>
<h1>これは見出しです</h1>
<p>これは段落です。</p>
</body>
</html>
上記の例では、body要素にcolor: blueを指定しています。これにより、本文内のすべてのテキスト(見出しを含む)は青で表示されます。しかし、h1要素にはcolor: redが指定されているため、見出しは赤で表示されます。このように、子要素に特定のスタイルが指定されている場合、親要素から継承されたスタイルよりも優先されます。
カスケーディングの優先順位
複数のスタイルが要素に適用される場合、どのスタイルが優先されるかを決定する必要があります。HTMLでは、以下の順序で優先順位が決定されます。
| 優先順位 | スタイルの origen |
|---|---|
| 1 (最高) | インラインスタイル (要素に直接記述されるスタイル) |
| 2 | 内部スタイルシート (<head>タグ内の<style>タグで定義されるスタイル) または外部スタイルシート (別ファイルで定義され、HTMLにリンクされるスタイル) |
| 3 (最低) | ブラウザのデフォルトスタイル |
上記に加え、!importantキーワードを使用することで、特定のスタイルの優先順位を最高にすることができます。
カスケーディング効果のメリット
カスケーディング効果は、Webページのデザインを効率化するための重要な役割を果たします。主なメリットは以下の通りです。
- コードの重複を削減できる:親要素にスタイルを設定することで、その子要素すべてに同じスタイルを適用できます。
- メンテナンスが容易になる:スタイルを変更する場合、親要素のスタイルを変更するだけで、その子要素すべてに反映されます。
- 一貫性を保ちやすい:カスケーディング効果により、Webページ全体で統一感のあるデザインを維持しやすくなります。
まとめ
カスケーディング効果は、HTMLのスタイルを理解する上で欠かせない概念です。カスケーディングの仕組みと優先順位を理解することで、より効果的にWebページをデザインすることができます。
関連QA
-
Q: カスケーディング効果を無効にすることはできますか?
A: 特定のスタイルを無効にすることはできますが、カスケーディング効果自体を完全に無効にすることはできません。 -
Q: カスケーディング効果はすべてのHTML要素に適用されますか?
A: はい、カスケーディング効果はすべてのHTML要素に適用されます。 -
Q: カスケーディング効果と継承の違いは何ですか?
A: カスケーディング効果は、親要素から子要素へのスタイルの適用を包括的に表す言葉です。継承は、その中の一つの側面であり、明示的に指定されていないスタイルが親要素から子要素に引き継がれることを指します。