
```html
HTML PDF ファイルとは?
「HTML PDF ファイル」という用語は、一見矛盾しているように思えるかもしれません。HTML はウェブページを作成するための言語であり、PDF は印刷可能な文書のフォーマットだからです。では、この2つはどのように関係しているのでしょうか?
HTML と PDF の基礎
まずは、それぞれの技術について簡単に説明しましょう。
PDF(Portable Document Format)
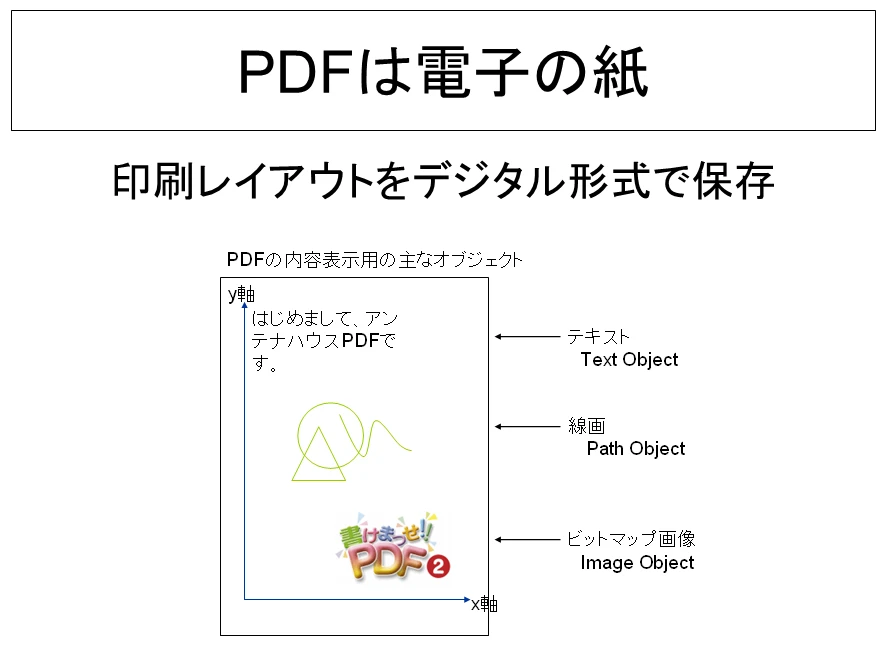
PDF は、Adobe Acrobat が開発したファイル形式で、「ポータブル・ドキュメント・フォーマット」の略です。PDF の最大の特徴は、作成時のレイアウトやフォントなどを保持したまま、異なる OS やデバイス間でも同じように表示・印刷できることです。Windows、Mac、Linux など、どの環境で見ても、文書の見た目が変わらないため、ビジネスシーンなど幅広い場面で利用されています。
HTML(HyperText Markup Language)
HTML は、ウェブページを作成するためのマークアップ言語です。テキスト、画像、リンク、表などを組み合わせて、ウェブブラウザで表示されるコンテンツを作成します。HTML は、文書の構造や意味を定義することに重点が置かれており、表示形式は CSS(Cascading Style Sheets)で制御するのが一般的です。
HTML と PDF の連携:なぜ必要なのか?
HTML と PDF は、それぞれ異なる目的のために設計された技術ですが、互いに連携することで、より便利に活用できる場合があります。例えば、以下のようなケースが考えられます。
| ケース | 説明 |
|---|---|
| ウェブページの保存 | オンラインで公開されている情報を、オフライン環境でも閲覧できるように、HTML で記述されたウェブページを PDF 形式で保存したい場合があります。 |
| レポート作成の効率化 | データの集計やグラフの作成などを HTML と JavaScript を用いて効率的に行い、最終的なレポートは PDF 形式で出力することで、見栄えの良さと編集のしやすさを両立できます。 |
| デジタル文書のアクセシビリティ向上 | HTML で作成した文書を PDF に変換する際に、アクセシビリティを考慮したタグや属性を付与することで、視覚障碍者の方などが、スクリーンリーダーを使用して文書の内容を理解しやすくなります。 |
HTML から PDF を生成する方法
HTML から PDF を生成するには、主に以下の2つの方法があります。
1. ブラウザの機能を利用する
最近のウェブブラウザには、HTML を PDF に変換する機能が標準で搭載されています。印刷画面で出力先を「PDF に保存」などに設定することで、簡単に PDF ファイルを作成できます。
2. ライブラリやツールを利用する
より高度な変換処理を行いたい場合は、専用のライブラリやツールを利用する方法があります。以下は、代表的なライブラリやツールの例です。
- **JavaScript ライブラリ**: jsPDF、Puppeteer など
- **サーバーサイド言語**: PHP(Dompdf、TCPDF など)、Python(ReportLab など)
- **オンラインツール**: 様々なウェブサイトで、HTML を PDF に変換するオンラインツールが提供されています。
これらのライブラリやツールを利用することで、ページ番号の挿入、ヘッダー/フッターの追加、CSS の適用など、より詳細な設定が可能になります。
HTML から PDF を生成する際の注意点
HTML から PDF を生成する際には、以下の点に注意する必要があります。
- レイアウトの崩れ: HTML は画面表示を前提とした言語であるため、PDF に変換するとレイアウトが崩れる場合があります。CSS を適切に設定するなどして、レイアウトの調整を行う必要があります。
- フォントの埋め込み: PDF に使用したいフォントが、閲覧者の環境にインストールされていない場合、正しく表示されないことがあります。PDF 生成時にフォントを埋め込む設定を行うようにしましょう。
- 画像の処理: HTML に含まれる画像は、相対パスで指定されている場合、PDF に正しく反映されないことがあります。画像のパスを絶対パスに変更するか、画像データを PDF に埋め込む必要があります。
まとめ
HTML と PDF は、それぞれ異なる特徴を持つ技術ですが、連携させることで、より便利に活用することができます。HTML から PDF を生成する方法はいくつかありますが、それぞれの方法の特徴を理解し、適切な方法を選択することが重要です。
よくある質問
1. HTML から PDF を生成するメリットは何ですか?
HTML から PDF を生成することで、オンラインで公開されている情報をオフライン環境でも閲覧できるようになったり、データの集計やグラフの作成などを HTML と JavaScript を用いて効率的に行い、最終的なレポートは PDF 形式で出力することで、見栄えの良さと編集のしやすさを両立できたり、デジタル文書のアクセシビリティ向上など様々なメリットがあります。
2. どのようなツールやライブラリを使えば良いですか?
JavaScript ライブラリであれば、jsPDF、Puppeteer など、サーバーサイド言語であれば、PHP(Dompdf、TCPDF など)、Python(ReportLab など)、オンラインツールであれば様々なウェブサイトで、HTML を PDF に変換するオンラインツールが提供されています。これらのツールやライブラリを利用することで、ページ番号の挿入、ヘッダー/フッターの追加、CSS の適用など、より詳細な設定が可能になります。
3. 生成した PDF のファイルサイズが大きくなってしまいます。
画像の圧縮やフォントの埋め込み設定を見直すことで、PDF のファイルサイズを小さくすることができます。例えば、画像を適切なフォーマット(JPEG や PNG など)に変換したり、フォントの埋め込み範囲を必要な文字だけに限定したりすることで、ファイルサイズを削減できます。
```