
```html
HTML テーブル: 行の作成
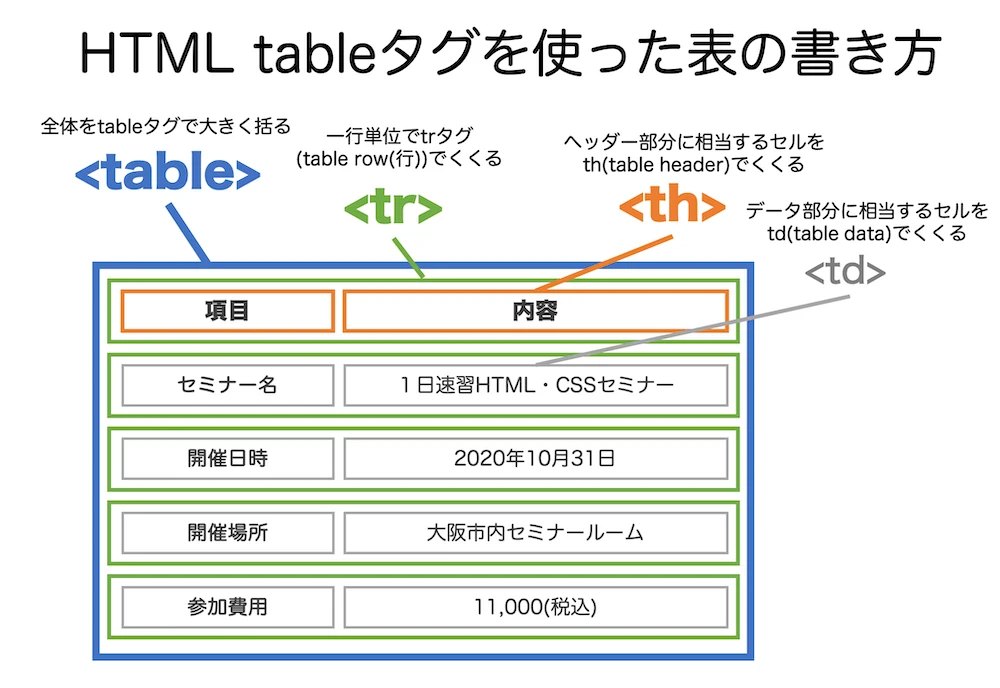
HTML でテーブルを作成する際、<table> タグでテーブル全体を定義しますが、行を作成するには <tr> タグを使用します。
<tr> 要素とは
<tr> は、"table row" (テーブルの行) の略で、テーブル内の1つの行を表す要素です。 <table> 要素の子要素として使用し、その中にヘッダーセル (<th>) またはデータセル (<td>) を配置することで、行の内容を定義します。
<tr> 要素の使い方
基本的な構文は以下の通りです。
<table>
<tr>
<th>ヘッダー1</th>
<th>ヘッダー2</th>
</tr>
<tr>
<td>データ1</td>
<td>データ2</td>
</tr>
</table>
このコードは、以下のような2行2列のテーブルを作成します。
| ヘッダー1 | ヘッダー2 |
|---|---|
| データ1 | データ2 |
複数行の作成
複数の行を作成するには、<tr> 要素を必要な数だけ記述します。例えば、3行のテーブルを作成する場合は、以下のように記述します。
<table>
<tr>
<th>ヘッダー1</th>
<th>ヘッダー2</th>
</tr>
<tr>
<td>データ1</td>
<td>データ2</td>
</tr>
<tr>
<td>データ3</td>
<td>データ4</td>
</tr>
</table>
まとめ
<tr> 要素は、HTML テーブルの行を作成するために必須の要素です。 <th> 要素と <td> 要素を組み合わせて使用することで、様々な形式のテーブルを作成することができます。
関連QA
-
Q:
<tr>要素の中に、<th>要素と<td>要素を混在させることはできますか?A: はい、可能です。ただし、セルの意味合いがわかりにくくなる可能性があるので、ヘッダー行には
<th>要素のみ、データ行には<td>要素のみを使用するのが一般的です。 -
Q:
<tr>要素の中に、何も要素を記述しないとどうなりますか?A: 空の行が作成されます。ただし、ブラウザによっては表示されない場合があります。
-
Q:
<tr>要素は、他の要素の中にネストできますか?A: いいえ、
<tr>要素は、<table>要素の直下のみに配置することができます。
```