
Ajaxのデメリットは?
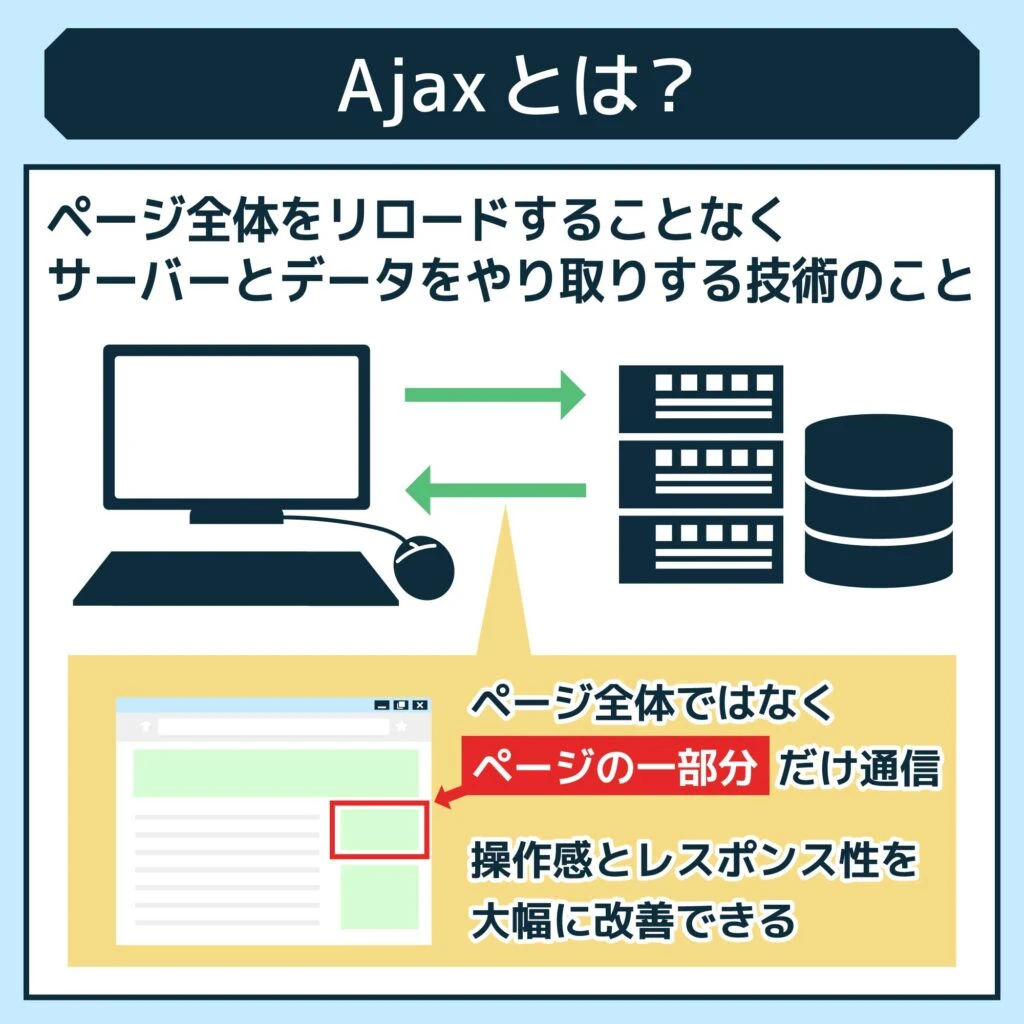
Ajax(エイジャックス)は、Webページを高速かつ動的に更新するための技術です。従来のWebページでは、ページ遷移が発生するたびに画面全体が再読み込みされていましたが、Ajaxを使用すると、ページの一部だけを更新することができるため、ユーザーエクスペリエンスが向上します。しかし、Ajaxにはいくつかのデメリットも存在します。以下では、Ajaxの主なデメリットについて解説します。
1. JavaScriptが利用できない環境への対応
AjaxはJavaScriptというプログラミング言語を利用して実現されています。そのため、JavaScriptが無効になっているブラウザやJavaScriptに対応していないブラウザでは、Ajaxを利用することができません。JavaScriptが無効になっている主な原因としては、以下のようなものが挙げられます。
- セキュリティ上の懸念から、ユーザーが自らJavaScriptを無効にしている
- 企業内などのセキュリティポリシーにより、JavaScriptが制限されている
- 使用しているブラウザが古く、JavaScriptに対応していない
JavaScriptが無効になっている場合でも、Webページを閲覧できるようにするためには、Ajaxを使用しない代替手段を用意しておく必要があります。例えば、フォーム送信をAjaxではなく通常のPOSTメソッドで行うようにしたり、ページ遷移を伴わずにコンテンツを更新する場合は、サーバーサイドで処理を行うようにするなどの対策が考えられます。
2. セキュリティリスクの増加
Ajaxを使用すると、Webサーバーとの間で非同期通信が行われます。この非同期通信は、ユーザーの目に見えないところで実行されるため、セキュリティ上のリスクが増加する可能性があります。
例えば、悪意のある第三者がクロスサイトスクリプティング(XSS)と呼ばれる攻撃を仕掛けてきた場合、Ajaxを利用してユーザーの個人情報などを盗み見られる可能性があります。XSSは、Webサイトの脆弱性を突いて、悪意のあるスクリプトを埋め込む攻撃です。Ajaxを利用すると、Webサーバーとの間で動的にデータのやり取りが行われるため、XSSの攻撃を受けやすくなる可能性があります。
Ajaxを利用する際には、セキュリティ対策を適切に行うことが重要です。具体的には、以下のような対策が考えられます。
- クロスサイトスクリプティング(XSS)対策を行う
- クロスサイトリクエストフォージェリ(CSRF)対策を行う
- 入力値検証を適切に行う
- 通信内容を暗号化する
3. 開発の複雑化
Ajaxを使用すると、Webページの処理がJavaScriptに依存するようになります。そのため、Ajaxを利用しない場合に比べて、開発が複雑になる傾向があります。
例えば、Ajaxを利用して動的にコンテンツを更新する場合、JavaScriptでDOM操作を行う必要があります。DOM操作は、HTML要素の取得や追加、削除、変更などを行うための仕組みですが、複雑な処理になる場合があります。また、非同期通信の処理などもJavaScriptで記述する必要があるため、開発者はJavaScriptに関する高度な知識が求められます。
さらに、Ajaxを利用する場合、ブラウザ間の互換性を考慮する必要があります。ブラウザによって、JavaScriptの解釈やDOM操作の仕様が異なる場合があるため、すべてのブラウザで正常に動作するように、コードを調整する必要があります。このブラウザ間の互換性の問題は、開発を複雑にする要因の一つとなっています。
Ajaxを利用する際の注意点
上記のようなデメリットがある一方で、AjaxはWebページをより使いやすく、快適にするための有効な手段です。Ajaxを利用する際には、メリットとデメリットを比較検討し、適切な対策を講じた上で利用することが重要です。以下に、Ajaxを利用する際の注意点をまとめました。
| 項目 | 内容 |
|---|---|
| JavaScriptの無効化への対応 | JavaScriptが無効な環境でも動作する代替手段を用意する。 |
| セキュリティ対策 | XSS、CSRFなどの攻撃対策を適切に行う。 |
| 開発の複雑さ | JavaScriptの知識が必要となるため、開発体制やスキルレベルを考慮する。 |
HTMLコード例:Ajaxを使った簡単な例
<button id="ajaxButton">データを取得</button>
<div id="result"></div>
<script>
const button = document.getElementById('ajaxButton');
const result = document.getElementById('result');
button.addEventListener('click', () => {
const xhr = new XMLHttpRequest();
xhr.open('GET', '/api/data');
xhr.onload = () => {
if (xhr.status === 200) {
result.textContent = xhr.responseText;
} else {
result.textContent = 'データの取得に失敗しました';
}
};
xhr.send();
});
</script>
参考文献
よくある質問
Q1: Ajaxを使うと、SEOに悪影響があるという話を聞きますが、本当ですか?
A1: 従来は、JavaScriptで動的に生成されたコンテンツは検索エンジンに認識されにくいという問題がありましたが、現在では、Googleなどの主要な検索エンジンはJavaScriptを実行してコンテンツを評価できるようになっています。ただし、Ajaxでコンテンツを読み込む場合でも、適切なHTML構造やメタデータを設定することが重要です。
Q2: Ajaxを使うと、ブラウザの「戻る」ボタンが正しく動作しなくなるという話を聞きますが、本当ですか?
A2: はい、Ajaxでコンテンツを動的に書き換えると、ブラウザの履歴管理機能が正常に動作しなくなることがあります。これを解決するためには、History APIなどの技術を使って、ブラウザの履歴を操作する必要があります。
Q3: Ajaxは、どのようなWebサイトでよく使われていますか?
A3: Ajaxは、以下のようなWebサイトでよく利用されています。
- SNS(Facebook、Twitterなど)
- ECサイト(Amazon、楽天市場など)
- 地図サービス(Googleマップなど)
これらのWebサイトでは、ユーザーの操作に応じてページの一部を動的に更新することで、快適な操作性を実現しています。
その他の参考記事:jquery 時間 指定