
CSS プロパティ flex-grow:フレックスボックスレイアウトにおける要素の拡大比率を理解する
説明: flex-grow プロパティは、CSS フレックスボックスレイアウトモジュールにおける重要なプロパティの一つであり、フレックスアイテムが余剰スペースをどのように拡大するかを制御します。
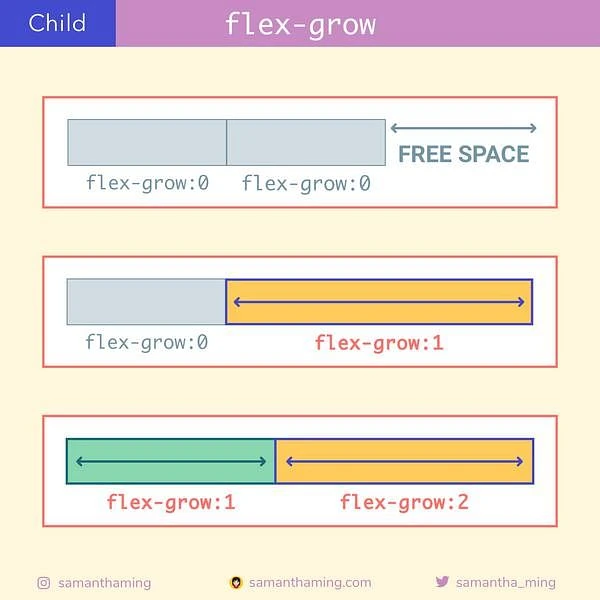
1. `flex-grow` プロパティとは?
flex-growプロパティは、フレックスアイテムの拡大比率を定義します。- 単位なしの数値を値として受け取り、デフォルト値は
0です。 - このプロパティは、フレックスアイテムが主軸方向に余剰スペースをどのように分配するかを決定します。
2. `flex-grow` の仕組み
- コンテナの利用可能なスペースが、その中のすべてのフレックスアイテムの合計幅よりも大きい場合、
flex-growプロパティが機能し始めます。 - 各フレックスアイテムは、それぞれの
flex-grow値の比率に従って、余剰スペースを割り当てられます。 - 例えば、2 つのフレックスアイテムがあり、1 つ目の
flex-grow値が1、2 つ目のflex-grow値が2の場合、2 つ目のフレックスアイテムは、1 つ目のフレックスアイテムの 2 倍の余剰スペースを獲得します。
3. `flex-grow` の値
| 値 | 説明 |
|---|---|
flex-grow: 0 (デフォルト値) |
フレックスアイテムは拡大しません。たとえコンテナに余剰スペースがあってもです。 |
flex-grow: 1 |
フレックスアイテムは、コンテナ内の余剰スペースを均等に分配します。 |
flex-grow: n (n は 0 より大きい数値) |
フレックスアイテムの拡大比率は n になります。 |
4. コード例
例 1:基本的な例
flex-grow プロパティがフレックスアイテムの幅にどのように影響するかを示します。異なる flex-grow 値を使用して、3 つのフレックスアイテムを作成します。
<div class="container">
<div class="item" style="flex-grow: 1;">Item 1</div>
<div class="item" style="flex-grow: 2;">Item 2</div>
<div class="item" style="flex-grow: 3;">Item 3</div>
</div>
<style>
.container {
display: flex;
width: 300px;
height: 50px;
border: 1px solid #ccc;
}
.item {
background-color: #eee;
padding: 10px;
margin: 5px;
text-align: center;
}
</style>
例 2:異なる flex-grow 値の比較
コンテナの幅が変化したときに、flex-grow プロパティがフレックスアイテムの幅の割り当てにどのように影響するかを示します。
<div class="container">
<div class="item" style="flex-grow: 0;">Item 1</div>
<div class="item" style="flex-grow: 1;">Item 2</div>
</div>
<style>
.container {
display: flex;
width: 500px; /* コンテナの幅を変更して試してみてください */
height: 50px;
border: 1px solid #ccc;
}
.item {
background-color: #eee;
padding: 10px;
margin: 5px;
text-align: center;
}
</style>
例 3:flex-shrink プロパティとの組み合わせ
flex-grow と flex-shrink プロパティがどのように連携して、さまざまな状況下でフレックスアイテムのサイズ変化を制御するかを示します。
<div class="container">
<div class="item" style="flex-grow: 1; flex-shrink: 2;">Item 1</div>
<div class="item" style="flex-grow: 2; flex-shrink: 1;">Item 2</div>
</div>
<style>
.container {
display: flex;
width: 200px; /* コンテナの幅を変更して試してみてください */
height: 50px;
border: 1px solid #ccc;
}
.item {
background-color: #eee;
padding: 10px;
margin: 5px;
text-align: center;
}
</style>
5. まとめ
flex-grow プロパティは、フレックスボックスレイアウトにおいて非常に便利なプロパティであり、コンテナ内のフレックスアイテムのサイズ割り当てを簡単に制御することができます。
参考資料
よくある質問
-
Q:
flex-growとflex-basisの違いは何ですか?
A:flex-basisは、フレックスアイテムの初期サイズを定義するのに対し、flex-growは、コンテナ内に余剰スペースがある場合に、フレックスアイテムがそのスペースをどれだけ拡大するかを定義します。 -
Q: すべてのフレックスアイテムに同じ
flex-grow値を設定するとどうなりますか?
A: すべてのフレックスアイテムがコンテナ内の余剰スペースを均等に分配します。 -
Q:
flex-growは、フレックスコンテナの主軸方向にのみ影響しますか?
A: はい、flex-growは、フレックスコンテナの主軸方向(デフォルトでは水平方向)にのみ影響します。