
CSS プロパティ margin: 要素の余白を操り、完璧なレイアウトを実現
説明: この文章では、CSS の margin プロパティについて、その定義、構文、値、適用シーン、よくある問題の解決策などを網羅的に解説し、Web ページレイアウトにおける要素間の距離制御を習得できるようにします。
キーワード: CSS, margin, 外マージン, レイアウト, 要素間隔, Webデザイン, コード例
一、CSS Margin とは?
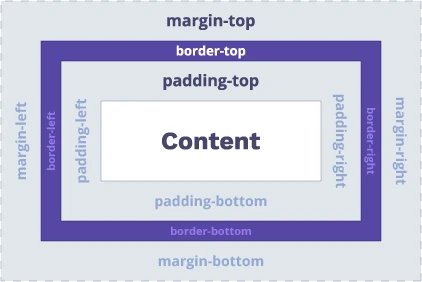
Web ページのレイアウトにおいて、margin プロパティは要素と隣接する要素との間の**外マージン**を制御するために使用されます。それぞれの HTML 要素は目に見えない矩形で囲まれていると想像してみてください。margin は、この矩形と他の要素の境界線との間の距離を定義します。
1.1 Margin の役割:
- **要素間隔の制御:** margin 値を設定することで、要素間の空白領域を正確に調整し、要素が密集しすぎたり、逆に散らばりすぎたりするのを防ぎます。
- **ページレイアウトの実現:** margin は、Web ページのレイアウトに欠かせないプロパティであり、他の CSS プロパティ (padding、border、width など) と組み合わせて、さまざまな複雑なページ構造を作成することができます。
- **ページの美観向上:** 適切な margin の設定は、ページの視覚効果を高め、ページの内容をより明確で読みやすくし、階層構造を明確にすることができます。
二、Margin の構文と値
2.1 基本構文:
/* 単一方向の外マージン */
margin-top: 値;
margin-right: 値;
margin-bottom: 値;
margin-left: 值;
/* ショートハンドプロパティ */
margin: 上マージン 右マージン 下マージン 左マージン;
**コード例:**
<!DOCTYPE html>
<html>
<head>
<style>
div {
width: 100px;
height: 100px;
background-color: lightblue;
margin-top: 50px;
margin-right: 10px;
margin-bottom: 20px;
margin-left: 80px;
}
</style>
</head>
<body>
<div>この div 要素には、四辺に異なる margin 値が設定されています。</div>
</body>
</html>
2.2 Margin の値:
- **長さの値:** ピクセル (px)、センチメートル (cm)、ミリメートル (mm) などの単位を使用して、具体的なマージンサイズを設定できます。
- **パーセンテージ:** **親要素の幅**に対するパーセンテージ値を設定できます。
- **auto:** margin を auto に設定すると、ブラウザが自動的にマージンサイズを計算します。水平方向のセンタリングによく使用されます。
- **inherit:** 親要素から margin 値を継承します。
**コード例:**
<!DOCTYPE html>
<html>
<head>
<style>
.container {
border: 1px solid black;
width: 500px;
}
.box {
width: 100px;
height: 100px;
background-color: lightblue;
/* 異なる margin 値を設定する */
margin: 20px auto; /* 上下 20px、左右自動 */
}
</style>
</head>
<body>
<div class="container">
<div class="box">この div 要素は水平方向にセンタリングされています。</div>
</div>
</body>
</html>
三、Margin の適用シーン
3.1 段落間隔の制御
p {
margin-bottom: 20px; /* 段落の下マージンを設定 */
}
3.2 水平方向のセンタリング
.container {
width: 80%;
margin: 0 auto; /* 上下マージンは 0、左右は自動で、水平方向にセンタリング */
}
3.3 マルチカラムレイアウトの作成
.column {
width: 30%;
margin: 10px;
float: left; /* フロートを設定 */
}
**HTML コード例:**
<!DOCTYPE html>
<html>
<head>
<style>
.column {
width: 30%;
margin: 10px;
float: left;
}
</style>
</head>
<body>
<div class="column">カラム 1</div>
<div class="column">カラム 2</div>
<div class="column">カラム 3</div>
</body>
</html>
四、Margin に関するよくある問題
4.1 マージンの結合
垂直方向に隣接する 2 つのマージンは、1 つの大きなマージンに結合されます。
**解決策:**
- margin の代わりに padding を使用する。
- margin の代わりに border を使用する。
- 透明な境界線を使用する (border-color: transparent)。
4.2 マージンの崩壊
要素のマージンとその子要素のマージンが隣接する場合、子要素のマージンは親要素に「崩壊」し、親要素のマージンが大きくなります。
**解決策:**
- 親要素に padding を設定する。
- 親要素に border を設定する。
- 親要素に overflow: hidden を設定する。
**HTML コード例:**
<!DOCTYPE html>
<html>
<head>
<style>
.parent {
background-color: lightblue;
/* マージンの崩壊を防ぐために padding を追加 */
padding: 20px;
}
.child {
background-color: lightgreen;
margin-top: 30px;
}
</style>
</head>
<body>
<div class="parent">
<div class="child">子要素</div>
</div>
</body>
</html>
五、まとめ
CSS の margin プロパティは、Web ページのレイアウトに欠かせない要素です。margin プロパティをマスターすることで、要素間のスペースをより柔軟に制御し、より美しく使いやすい Web ページを作成することができます。
参考文献
よくある質問
1. margin と padding の違いは何ですか?
margin は要素の**外側**の余白を制御し、padding は要素の**内側**の余白を制御します。
2. margin: auto を使用して要素を垂直方向にセンタリングするにはどうすればよいですか?
margin: auto は、ブロックレベル要素を水平方向にセンタリングするために使用できます。要素を垂直方向にセンタリングするには、他のテクニックを使用する必要があります。例えば、flexbox や grid レイアウトなどです。
3. マージンが期待どおりに機能しない場合はどうすればよいですか?
マージンが期待どおりに機能しない場合は、以下の点を確認してください。
- 要素の display プロパティが適切に設定されていることを確認してください。
- 親要素に設定されている padding や border が影響していないか確認してください。
- 開発者ツールの使用して、要素に適用されているスタイルを確認してください。