
CSS text-wrap 属性詳解:テキストの折り返しと表示を制御する
CSSの`text-wrap`属性は、ウェブページ上でのテキストの折り返し方法を制御するために使用されます。この属性を使用することで、通常の折り返し、強制的な折り返しなし、単語単位での折り返し、緊急時の単語内での改行など、さまざまな折り返し方法を実現できます。この記事では、`text-wrap`属性について詳しく解説し、コード例とともにその使い方をわかりやすく説明します。
1. text-wrap 属性とは?
`text-wrap`属性は、ウェブページ上のテキストの折り返し方法を指定するために使用されます。テキストがコンテナの幅を超えた場合、この属性によってテキストをどのように折り返すかを制御できます。
この属性には、以下の値を設定できます。
| 値 | 説明 |
|---|---|
normal |
単語の境界で折り返しを許可します(デフォルト)。 |
nowrap |
<br>タグが使用されていない限り、テキストの折り返しを禁止します。 |
break-word |
コンテナの幅を超えた場合、単語の途中でも折り返しを許可します。 |
initial |
属性を初期値に設定します。 |
inherit |
親要素から属性の値を継承します。 |
2. text-wrap 属性の使用シーン
`text-wrap`属性は、以下のような状況で使用できます。
2.1. 長い単語やURLの折り返し
ウェブページに長い単語やURLが含まれている場合、break-wordの値を使用することで、単語の途中でも折り返しを許可し、テキストがコンテナからはみ出してしまうことを防ぐことができます。
2.2. テキストの完全性の保持
コードスニペットや詩など、テキストの完全性を保持する必要がある場合は、nowrapの値を使用することで、テキストの折り返しを禁止することができます。
2.3. テキスト組版の改善
異なるtext-wrapの値を設定することで、テキストの組版を改善し、より読みやすくすることができます。
3. コード例
以下に、各値を使用したコード例を示します。
3.1. normal 値の例
<div class="container">
<p>これは、text-wrap: normal が適用されたテキストです。長い単語は、単語の境界で折り返されます。</p>
</div>
3.2. nowrap 値の例
<div class="container">
<p class="nowrap">これは、text-wrap: nowrap が適用されたテキストです。長い単語は折り返されず、コンテナからはみ出します。</p>
</div>
3.3. break-word 値の例
<div class="container">
<p class="break-word">これは、overflow-wrap: break-word が適用されたテキストです。長い単語は、コンテナの幅に合わせて単語の途中でも折り返されます。</p>
</div>
これらの例では、以下のCSSが適用されています。
.container {
width: 200px;
border: 1px solid #ccc;
padding: 10px;
}
.nowrap {
text-wrap: nowrap;
}
.break-word {
overflow-wrap: break-word;
}
4. text-wrap と他の属性との連携
`text-wrap`属性は、他のCSS属性と連携して使用することができます。例えば、word-break属性と組み合わせて使用することで、より細かいテキストの折り返し制御を行うことができます。
4.1. word-break 属性
`word-break`属性は、単語の改行位置を指定するために使用されます。`text-wrap`属性と組み合わせて使用することで、単語の途中での改行を許可するかどうかの制御に加えて、改行位置をより細かく制御することができます。
4.2. overflow-wrap 属性
`overflow-wrap`属性は、`text-wrap`属性の新しい名前です。機能は`text-wrap`と同じですが、より直感的に理解できる名前であるため、`overflow-wrap`属性の使用が推奨されます。
5. ブラウザの互換性
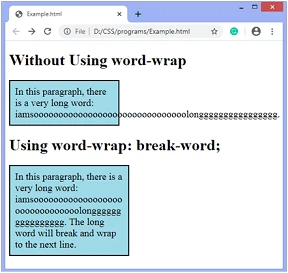
`text-wrap`属性は、主要なブラウザで広くサポートされています。ただし、Internet Explorer 11以前のバージョンではサポートされていません。Internet Explorer 11以前のバージョンで`text-wrap`属性を使用する場合は、word-wrap属性を使用する必要があります。word-wrap属性は、`break-word`の値のみをサポートしています。
6. まとめ
`text-wrap`属性は、ウェブページ上のテキストの折り返し方法を制御するための便利な属性です。この属性を使用することで、長い単語やURLの折り返し、テキストの完全性の保持、テキスト組版の改善などを行うことができます。ぜひ、`text-wrap`属性を活用して、より見やすく、使いやすいウェブページを作成してください。
関連Q&A
Q1: `text-wrap`属性と`word-break`属性の違いは何ですか?
A1: `text-wrap`属性は、単語の途中での改行を許可するかどうかの制御を行うのに対し、`word-break`属性は、単語の改行位置を指定します。これらを組み合わせることで、より細かいテキストの折り返し制御を行うことができます。
Q2: `text-wrap: break-word` を適用しても長い単語が折り返されません。なぜですか?
A2: 考えられる原因としては、親要素に `white-space: nowrap` などの折り返しを禁止するスタイルが適用されている可能性があります。親要素のスタイルも確認してみてください。 また、 `overflow-wrap: break-word` を使用することも有効です。
Q3: `text-wrap`属性はすべてのブラウザでサポートされていますか?
A3: `text-wrap`属性は、主要なブラウザで広くサポートされています。ただし、Internet Explorer 11以前のバージョンではサポートされていません。Internet Explorer 11以前のバージョンで`text-wrap`属性を使用する場合は、`word-wrap`属性を使用する必要があります。