
CSS プロパティ transform-origin: 要素変形の支点を自在に操る
transform-origin プロパティは、CSSの変形を適用する際の原点(支点)を変更することができます。 デフォルトでは、要素の中心が変形の原点となります。これは、50% 50% と同じです。
目次
構文と値
transform-origin プロパティは、以下の構文で指定します。
transform-origin: x-offset y-offset;
transform-origin: x-offset y-offset z-offset;
| 値 | 説明 |
|---|---|
x-offset |
水平方向のオフセット値を指定します。以下の単位で指定可能です。
|
y-offset |
垂直方向のオフセット値を指定します。x-offset と同じ単位で指定可能です。 |
z-offset |
奥行き方向のオフセット値を指定します。3D 変換にのみ影響します。単位は長さのみです。 |
以下は、transform-origin の使用例です。
transform-origin: left top; /* 左上を原点にする */
transform-origin: 20px 50%; /* 左端から 20px、垂直方向の中心を原点にする */
transform-origin: 50% 50% 100px; /* 要素の中心を水平方向、垂直方向の原点とし、奥行きは 100px に設定 */
transform-origin の応用
任意の点を中心に要素を回転
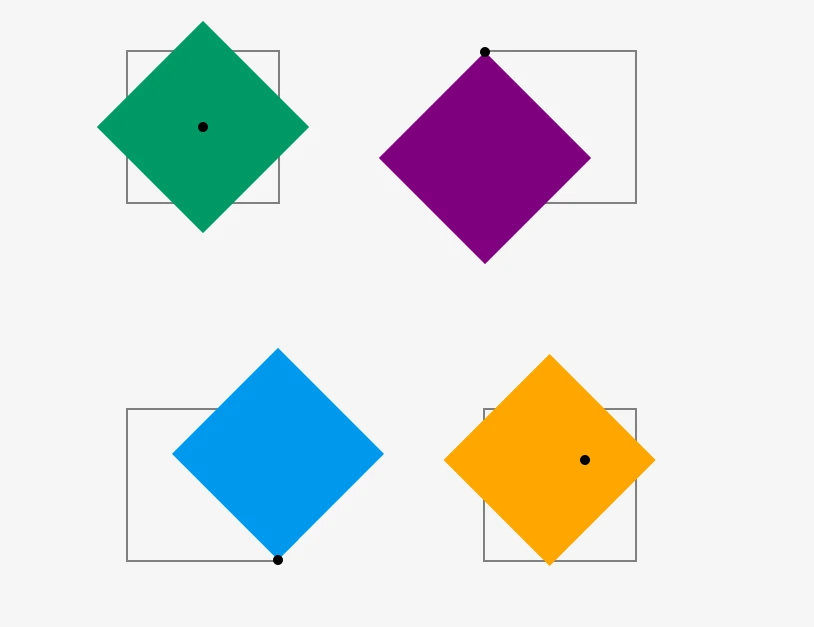
transform-origin と transform: rotate(); を組み合わせることで、要素を任意の点を中心に回転させることができます。
<div class="box"></div>
.box {
width: 100px;
height: 100px;
background-color: lightblue;
transform-origin: top left;
transform: rotate(45deg);
}
上記は、正方形の左上を原点として、45度回転させる例です。
アニメーション効果
transform プロパティの他の値とアニメーションを組み合わせることで、transform-origin を使用して様々な動的効果を実現できます。
<div class="card">
<div class="card-front">表</div>
<div class="card-back">裏</div>
</div>
.card {
width: 200px;
height: 300px;
perspective: 600px;
}
.card-front,
.card-back {
position: absolute;
width: 100%;
height: 100%;
backface-visibility: hidden;
}
.card-front {
background-color: lightblue;
}
.card-back {
background-color: lightcoral;
transform: rotateY(180deg);
}
.card:hover .card-front {
transform: rotateY(-180deg);
}
.card:hover .card-back {
transform: rotateY(0deg);
}
上記は、カードをY軸を中心に回転させて裏返すアニメーションの例です。transform-origin を使用することで、回転の中心を調整できます。
注意点
transform-originプロパティは、transformプロパティと併用しないと効果がありません。- ブラウザによっては、
transform-originのサポート状況が異なる場合があります。使用する際は、ブラウザの互換性を確認してください。
関連情報
- <a href="https://developer.mozilla.org/ja/docs/Web/CSS/transform-origin">MDN Web Docs: transform-origin</a>
- <a href="https://www.w3schools.com/cssref/css3_pr_transform-origin.asp">W3Schools: CSS3 transform-origin プロパティ</a>
よくある質問
-
Q:
transform-originは、どのような場合に使うと効果的ですか?
A: 要素を回転させたり、拡大縮小したりする際に、中心点以外を基準にしたい場合に役立ちます。例えば、カードを裏返すアニメーションや、画像を特定の点を中心に回転させる場合などです。 -
Q:
transform-originのデフォルト値は何ですか?
A: デフォルト値は50% 50%で、要素の中心が原点となります。 -
Q: 3D 変換を行う場合、
z-offsetはどのように影響しますか?
A:z-offsetは、要素の奥行き方向の位置を指定します。正の値を指定すると要素は奥に、負の値を指定すると手前に移動します。