
CSS背景图片无縫繋ぎ:background-repeatの悩みを解消
概要: 背景画像を繰り返して表示する際に、繋ぎ目が気になってしまう経験はありませんか? 本記事では、background-repeat プロパティとその活用方法を分かりやすく解説し、滑らかで美しい背景画像を実現するテクニックを紹介します。これにより、Webデザイン全体の質感を向上させることができます。
1. background-repeatのデフォルト動作を理解する
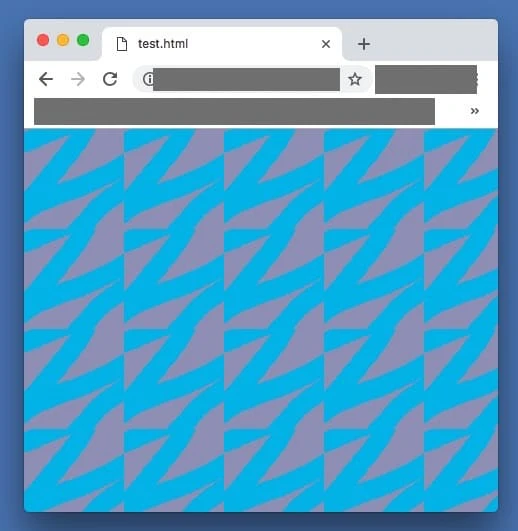
background-repeatプロパティのデフォルト値repeatが、画像を水平方向と垂直方向に繰り返し表示させる仕組みを解説します。- 実際の画像を用いて、繰り返しによる繋ぎ目がどのように視覚的な断絶を生み出すのかを説明します。
<style>
body {
background-image: url('sample.jpg'); /* 画像パスは適宜変更 */
background-repeat: repeat; /* デフォルト値 */
}
</style>
上記のコードでは、background-repeat: repeat; によって背景画像がデフォルトで繰り返されます。

2. background-repeat: no-repeat を活用する
no-repeat値を使用することで、背景画像の繰り返しを完全に停止できることを説明します。- この方法が有効なケースとして、単一の画像を背景として使用する場合などを挙げます。
no-repeatを使用した場合に発生する可能性のある問題点として、画像が領域全体を覆いきれない場合があることを指摘します。
<style>
body {
background-image: url('sample.jpg');
background-repeat: no-repeat;
}
</style>
3. background-repeat: repeat-x / repeat-y を使いこなす
repeat-xとrepeat-yが、それぞれ水平方向と垂直方向のみに画像の繰り返しを適用することを説明します。- 具体的な例として、水平方向の繰り返しのみを用いて、ストライプ柄の背景を作成する方法などを解説します。
<style>
.horizontal-stripe {
background-image: url('stripe.png');
background-repeat: repeat-x;
}
.vertical-stripe {
background-image: url('stripe.png');
background-repeat: repeat-y;
}
</style>
4. 究極の解決策:background-size: cover / contain
background-sizeプロパティを用いることで、背景画像のサイズを調整できることを紹介します。- 特に重要な値である
coverとcontainの違いについて詳しく説明します。cover: 背景画像が領域全体を覆うように拡大縮小されます。画像の一部が切り取られる場合があります。contain: 背景画像が領域内に収まるように拡大縮小されます。領域の一部が覆われない場合があります。
- それぞれの値が適したケースを分析し、実際の使用例を交えて解説します。
<style>
.cover-example {
background-image: url('sample.jpg');
background-size: cover;
}
.contain-example {
background-image: url('sample.jpg');
background-size: contain;
}
</style>
| 値 | 説明 | 適用例 | |---|---|---| | cover | 画像が領域全体を覆うように拡大縮小されます。画像の一部が切り取られる場合があります。 | 写真など、画像全体を表示する必要がない場合 | | contain | 画像が領域内に収まるように拡大縮小されます。領域の一部が覆われない場合があります。 | ロゴなど、画像全体を表示する必要がある場合 |
5. 応用編:CSS3グラデーションを用いたシームレスな背景の実現
- CSS3 グラデーションを使用するメリットとして、滑らかな色の変化を表現できる点を挙げます。
- 具体的なコード例を交えながら、線形グラデーションや放射状グラデーションを用いてシームレスな背景を作成する方法を解説します。
- グラデーション背景と画像背景それぞれのメリット・デメリットを比較し、状況に応じた使い分けについて解説します。
<style>
.linear-gradient-example {
background: linear-gradient(to right, red, yellow);
}
.radial-gradient-example {
background: radial-gradient(circle, blue, green);
}
</style>
まとめ: 本記事では、background-repeat プロパティと関連するCSSプロパティを活用することで、繋ぎ目のない美しい背景画像を実現する方法を解説しました。Webデザインにおいて、背景画像は重要な要素の一つです。本記事で紹介したテクニックを駆使して、より洗練されたWebサイトを作成しましょう。
よくある質問
Q1: background-repeat を使ってパターン画像を繰り返す場合、繋ぎ目を目立たなくするにはどうすれば良いですか?
A1: パターン画像の繋ぎ目を目立たなくするには、以下の方法が考えられます。
- パターン画像自体を繋ぎ目が目立たないデザインにする。
background-size: cover;を使用して、パターン画像を拡大表示する。ただし、画像が歪む可能性があります。
Q2: background-size: cover と background-size: contain のどちらを使用すれば良いか迷う場合は?
A2: 画像全体を表示する必要がある場合は contain を、画像全体を表示する必要がなく、領域全体を覆いたい場合は cover を使用すると良いでしょう。
Q3: CSS3グラデーションは、古いブラウザでは表示されませんか?
A3: はい、古いブラウザではCSS3グラデーションが正しく表示されない場合があります。古いブラウザへの対応が必要な場合は、フォールバックとして画像を使用するなどの対策が必要です。