
CSS 背景画像を完璧に中央揃え: background-position プロパティを使いこなす
この記事では、CSSの`background-position`プロパティを使用して、さまざまなシナリオで背景画像を水平および垂直方向に簡単に中央揃えする方法について詳しく説明します。 単純なキーワードから正確な数値制御まで、背景画像の位置を柔軟に制御するために知っておく必要があるすべてのことを網羅しています。
目次
- キーワードによる配置: 水平および垂直方向の中央揃えをすばやく実現
- 数値による配置: 背景画像の位置を正確に制御
- 混合配置: キーワードと数値の組み合わせ
- 複数背景画像の配置: 各画像の位置を個別に制御
- `background-origin` プロパティ: 背景画像の参照点を変更
- よくある質問
1. キーワードによる配置: 水平および垂直方向の中央揃えをすばやく実現
`background-position: center`キーワードを使用すると、背景画像を水平方向と垂直方向の両方にすばやく中央揃えできます。
`center`キーワードは、`background-position: 50% 50%`と同じです。
<style>
.container {
width: 300px;
height: 200px;
background-image: url("image.jpg");
background-position: center;
}
</style>
2. 数値による配置: 背景画像の位置を正確に制御
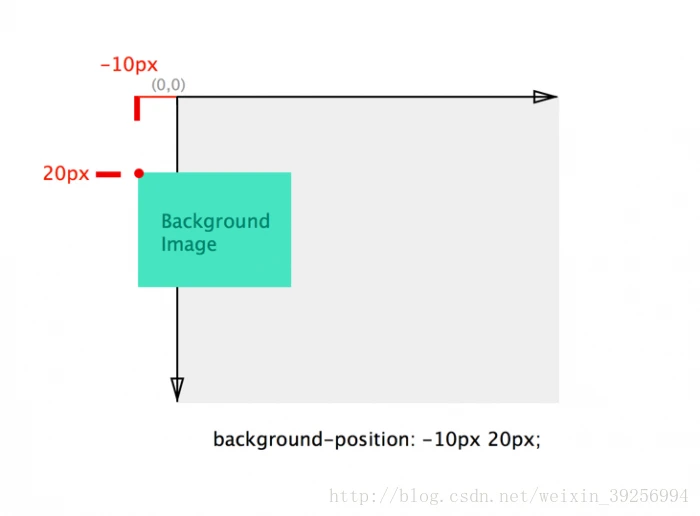
パーセント値またはピクセル値を使用して、コンテナの左上隅からの背景画像の水平方向および垂直方向の距離を正確に制御できます。
- パーセント値は、画像自体のサイズのパーセンテージを指します。
- ピクセル値は、コンテナの左上隅からの画像の具体的なピクセル距離を指します。
<style>
.container {
width: 300px;
height: 200px;
background-image: url("image.jpg");
background-position: 25% 75%; /* 画像の幅の25%、高さの75%の位置 */
}
</style>
3. 混合配置: キーワードと数値の組み合わせ
キーワードと数値を組み合わせて使用できます。たとえば、`background-position: center top`または`background-position: 20px 50%`のように使用します。
この方法を使用すると、水平方向または垂直方向の背景画像の位置を柔軟に制御できます。
<style>
.container {
width: 300px;
height: 200px;
background-image: url("image.jpg");
background-position: center top; /* 水平方向の中央、垂直方向の上端 */
}
</style>
4. 多背景画像の配置: 各画像の位置を個別に制御
`background-image`プロパティを使用して複数の背景画像を設定する場合、`background-position`プロパティを使用して各画像の位置を個別に制御できます。
各画像の位置値はコンマで区切ります。
<style>
.container {
width: 300px;
height: 200px;
background-image: url("image1.jpg"), url("image2.jpg");
background-position: top left, bottom right;
}
</style>
5. `background-origin` プロパティ: 背景画像の参照点を変更
デフォルトでは、`background-position`の参照点はコンテナの左上隅です。
`background-origin`プロパティを使用すると、`padding-box`や`content-box`など、参照点を変更できます。
| プロパティ値 | 説明 |
|---|---|
padding-box |
パディングボックスの左上隅を基準点とする |
content-box |
コンテンツボックスの左上隅を基準点とする |
border-box |
ボーダーボックスの左上隅を基準点とする (デフォルト) |
6. よくある質問
- Q: 背景画像が完全に表示されない問題を解決するにはどうすればよいですか?
-
A:
背景画像が完全に表示されない場合は、以下の点を確認してください。
- コンテナのサイズが背景画像よりも小さい場合は、コンテナのサイズを大きくするか、`background-size`プロパティを使用して背景画像のサイズを調整します。
- `background-repeat`プロパティが適切に設定されていることを確認します。必要に応じて、`no-repeat`を設定して背景画像の繰り返しを防ぎます。
- Q: 異なる画面サイズで背景画像を中央揃えするにはどうすればよいですか?
-
A:
異なる画面サイズで背景画像を中央揃えするには、メディアクエリと`background-position`プロパティを組み合わせて使用します。
例えば、画面の幅が768px以下の場合は、背景画像を左上に配置したい場合は、以下のように記述します。@media (max-width: 768px) { .container { background-position: left top; } }
参考資料: