
JavaScriptにおけるクラスの利点
JavaScriptにおけるクラスは、オブジェクトの定義と継承をより明確かつ構造化された方法で提供します。この記事では、コード構造の改善、可読性と保守性の向上、コードの再利用の促進、開発効率の向上など、JavaScriptでクラスを使用する利点を詳しく説明します。
副題
1. コード構造と可読性の向上
- クラスは、オブジェクトのプロパティとメソッドを定義するためのより構造化された方法を提供し、コードの可読性と理解を容易にします。
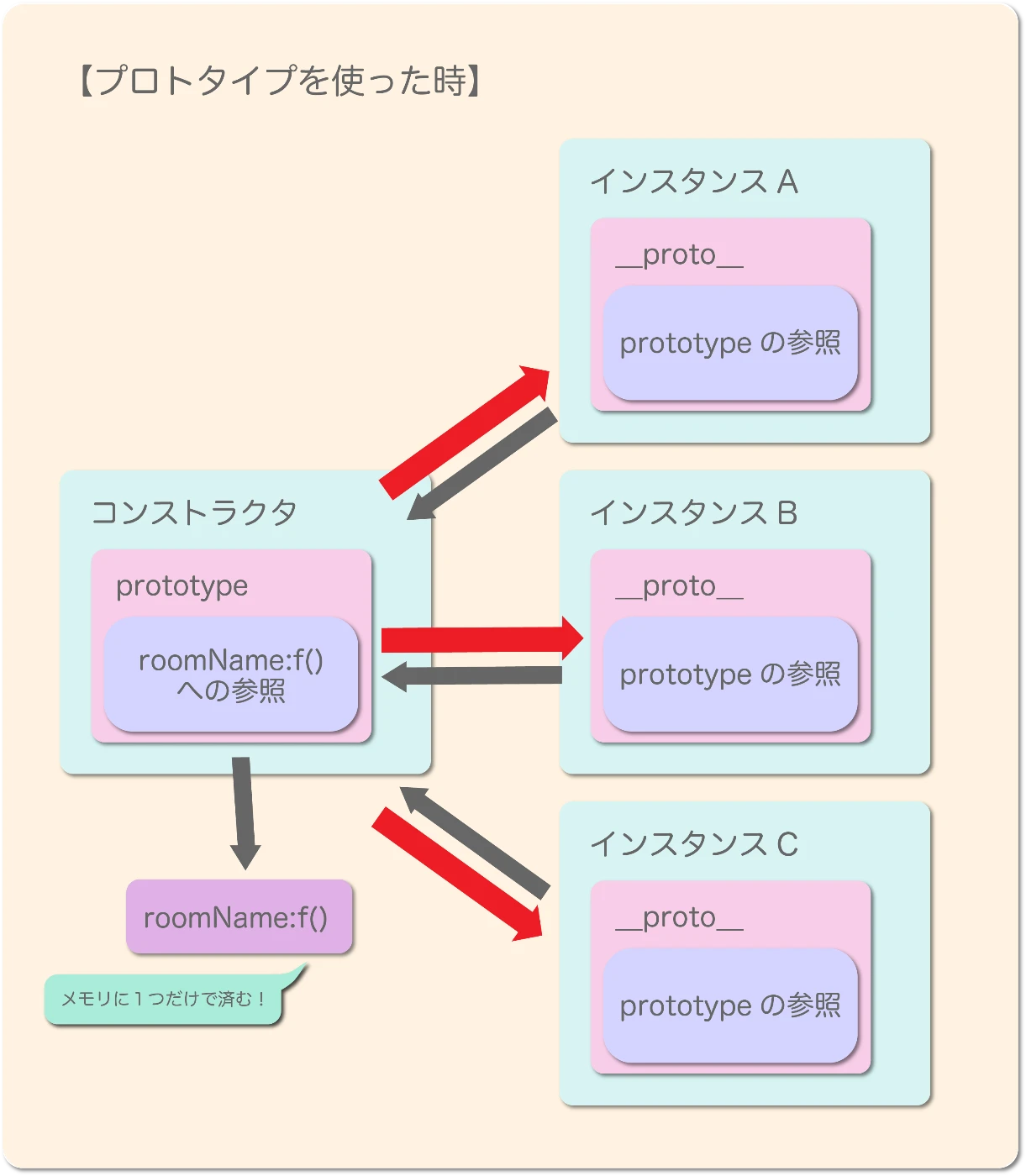
- クラスを使用すると、プロトタイプ継承を使用することによる混乱を避け、コードをより明確で理解しやすくなります。
- クラスの構文は、他のオブジェクト指向プログラミング言語に似ており、開発者はすぐに使い始めることができます。
2. コードの保守性の向上
- クラスは、オブジェクトのプロパティとメソッドを1つのユニットにカプセル化し、コードの結合度を低下させます。
- クラスの変更は他のコードに影響を与えないため、コードの変更や拡張が容易になります。
- クラスを使用すると、コードのテスト容易性が向上し、単体テストの記述が容易になります。
3. コードの再利用の促進
- クラスは、継承によって既存の機能を拡張し、コードの冗長性を回避できます。
- サブクラスは、スーパークラスのプロパティとメソッドを継承し、独自の特定の機能を追加できます。
- コードの再利用により、開発効率が向上し、コード量が削減されます。
4. 開発効率の向上
- クラスは、オブジェクトを作成するためのより高速で効率的な方法を提供します。
- クラスの構文は簡潔で理解しやすいため、コード量を削減し、開発速度を向上させることができます。
- クラスは、最新のJavaScriptフレームワークやライブラリとシームレスに統合でき、開発効率をさらに向上させることができます。
例
以下は、クラスを使用してオブジェクトを作成し、継承を処理する方法の例です。
class Animal {
constructor(name) {
this.name = name;
}
speak() {
console.log(`${this.name} が鳴きます`);
}
}
class Dog extends Animal {
constructor(name, breed) {
super(name);
this.breed = breed;
}
bark() {
console.log(`${this.name} が吠えます`);
}
}
const dog = new Dog('ポチ', '柴犬');
dog.speak(); // 出力: ポチ が鳴きます
dog.bark(); // 出力: ポチ が吠えます
クラスとプロトタイプ継承の比較
| 機能 | クラス | プロトタイプ継承 |
|---|---|---|
| 構文 | 簡潔で読みやすい | 複雑で理解しにくい |
| コードの再利用性 | 継承によるコードの再利用が容易 | プロトタイプチェーンによるコードの再利用は複雑 |
| カプセル化 | プロパティとメソッドのカプセル化が可能 | カプセル化のサポートが限定的 |
クラスを使用する際のベストプラクティス
- クラス名は、PascalCaseで記述する。
- コンストラクタは、オブジェクトのプロパティを初期化する。
- メソッドは、オブジェクトの動作を定義する。
- 継承は、既存のクラスの機能を拡張するために使用する。
参考文献
QA
Q1: JavaScriptでクラスを使用する主な利点は何ですか?
A1: JavaScriptでクラスを使用する主な利点は、コードの構造化、可読性の向上、保守性の向上、コードの再利用の促進、開発効率の向上などです。
Q2: クラスとプロトタイプ継承の違いは何ですか?
A2: クラスは、より簡潔で読みやすい構文を提供し、継承とカプセル化のサポートが向上しています。プロトタイプ継承は、JavaScriptの従来のオブジェクト指向プログラミングの方法ですが、複雑で理解しにくいです。
Q3: クラスを使用する際のベストプラクティスはありますか?
A3: はい、クラスを使用する際のベストプラクティスには、クラス名のPascalCaseでの記述、コンストラクタでのオブジェクトのプロパティの初期化、メソッドでのオブジェクトの動作の定義、継承による既存のクラスの機能の拡張などがあります。
その他の参考記事:JavaScript クラス