
JavaScriptにおける非同期処理とは?
JavaScriptは、Webページにインタラクティブ性をもたらすためのプログラミング言語です。ユーザーインターフェースの更新、アニメーションの実行、サーバーとの通信など、様々な処理を実行できます。これらの処理は、同期的に実行することも、非同期的に実行することもできます。
同期処理と非同期処理
JavaScriptのコードは、基本的には上から下へと順番に実行されます。これを**同期処理**と呼びます。同期処理では、ある処理が完了するまで、次の処理は開始されません。例えば、以下のようなコードを考えてみましょう。
console.log("1. 最初");
console.log("2. 次");
console.log("3. 最後");
このコードを実行すると、コンソールには「1. 最初」「2. 次」「3. 最後」の順に表示されます。これは、各行の処理が順番に実行されるためです。
一方、**非同期処理**は、ある処理が完了するのを待たずに、次の処理を開始することができます。これは、時間がかかる処理(例えば、サーバーからのデータ取得など)を実行する場合に特に役立ちます。非同期処理を使うことで、時間がかかる処理の実行中も、他の処理を継続して実行することができます。
非同期処理が必要な理由
JavaScriptはシングルスレッドの言語であるため、一度に実行できる処理は一つだけです。もし、時間がかかる処理を同期的に実行してしまうと、処理が完了するまでJavaScriptの実行がブロックされてしまい、Webページ全体が応答しなくなってしまいます。これは、ユーザーエクスペリエンスを著しく損なう可能性があります。
例えば、ユーザーがボタンをクリックしてサーバーからデータを取得するような場合を考えてみましょう。もし、データの取得を同期的に実行してしまうと、データの取得が完了するまで、ユーザーはWebページを操作することができなくなってしまいます。しかし、データの取得を非同期的に実行することで、データの取得中もユーザーはWebページを操作することができます。これにより、ユーザーエクスペリエンスを向上させることができます。
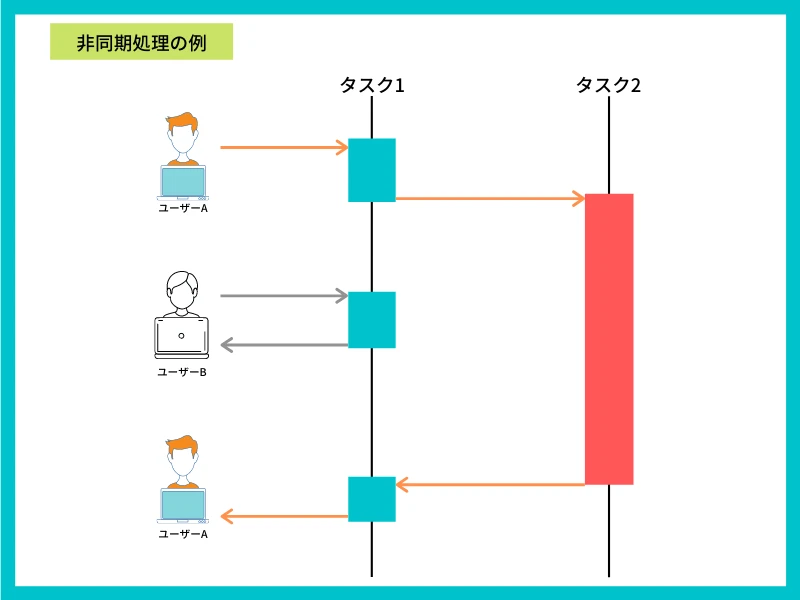
非同期処理の例
JavaScriptで非同期処理を行う方法はいくつかありますが、代表的なものとして、以下のようなものがあります。
| 方法 | 説明 |
|---|---|
| setTimeout() | 指定した時間(ミリ秒)後に、一度だけ関数を呼び出します。 |
| setInterval() | 指定した時間(ミリ秒)ごとに、関数を繰り返し呼び出します。 |
| XMLHttpRequest | サーバーと通信を行い、データを取得します。 |
| fetch() | XMLHttpRequestのよりモダンな代替手段であり、サーバーと通信を行い、データを取得します。 |
| Promises | 非同期処理の結果を表現するためのオブジェクトです。 |
| async/await | Promisesをより簡潔に記述するための構文です。 |
非同期処理の例:setTimeout()
setTimeout()関数は、指定した時間(ミリ秒)後に、一度だけ関数を呼び出します。例えば、以下のコードは、2秒後に"Hello, world!"とコンソールに表示します。
setTimeout(function() {
console.log("Hello, world!");
}, 2000);
まとめ
非同期処理は、JavaScriptで時間がかかる処理を実行する際に必要不可欠な技術です。非同期処理を理解することで、より快適なユーザーエクスペリエンスを提供するWebページを開発することができます。
参考文献
よくある質問
Q1: JavaScriptで非同期処理を行う方法は、他にどのようなものがありますか?
A1: setTimeout()やsetInterval()以外にも、Promiseやasync/awaitといった方法があります。Promiseは、非同期処理の結果を表現するためのオブジェクトであり、async/awaitは、Promiseをより簡潔に記述するための構文です。これらの方法については、上記の参考文献などを参照してください。
Q2: 非同期処理を使う際の注意点は何ですか?
A2: 非同期処理を使う際には、処理の順番が保証されないことに注意する必要があります。例えば、setTimeout()で指定した時間が経過する前に、他の処理が完了してしまう可能性があります。そのため、処理の順番が重要な場合は、Promiseやasync/awaitを使って、処理の順序を制御する必要があります。
Q3: 非同期処理は、どのような場面で使われていますか?
A3: 非同期処理は、サーバーとの通信、タイマー処理、アニメーションなど、様々な場面で使われています。例えば、Webページでユーザーがボタンをクリックした際に、サーバーにデータを送信して結果を受け取る場合などに使われます。非同期処理を使うことで、これらの処理をユーザーインターフェースの操作をブロックすることなく実行することができます。
その他の参考記事:JavaScript 非同期プログラミング