
画面遷移なしに動的なユーザインタフェースを実現するJavaScriptの非同期通信技術とは?
Webページを閲覧する際、画面全体が切り替わることで、ユーザーは待ち時間を感じ、操作性が低下してしまうことがあります。特に、データの更新やユーザーのアクションに対する反応が遅れると、ユーザーエクスペリエンスが損なわれることがあります。そこで、JavaScriptの非同期通信機能を利用することで、画面遷移を伴わずに、必要なデータだけを取得し、ページの一部を動的に更新することが可能になります。この技術により、ユーザーに快適な操作感を提供し、Webアプリケーションの性能を向上させることができます。
Ajax:非同期通信の立役者
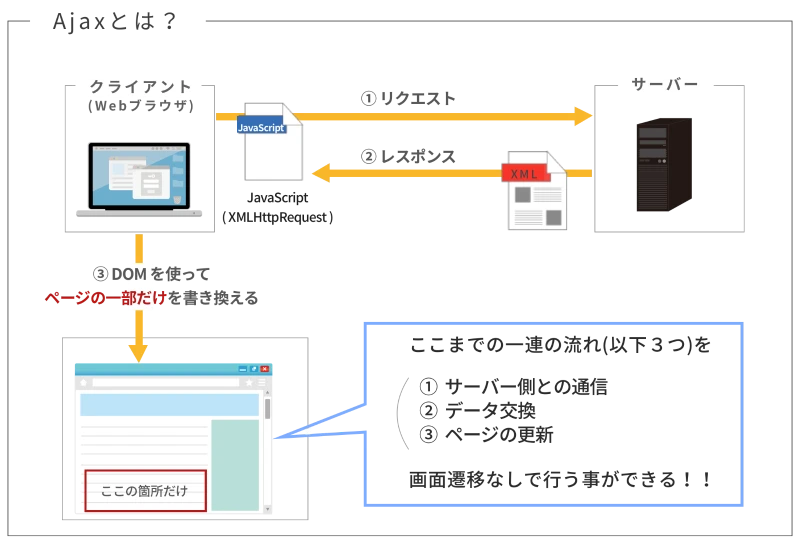
JavaScriptの非同期通信機能を使って、画面遷移なしに動的なWebページを実現する技術をAjax (Asynchronous JavaScript + XML) と呼びます。Ajaxは、以下の技術を組み合わせることで実現されます。
| 技術 | 説明 |
|---|---|
| JavaScript | Webページに動的な機能を追加するプログラミング言語 |
| XMLHttpRequest (XHR) | Webサーバーと非同期で通信を行うためのAPI |
| XML, JSON | データ交換フォーマット |
従来のWebページでは、ユーザーがボタンをクリックするたびに、サーバーにリクエストを送信し、サーバーがページ全体を生成して返していました。このプロセスは遅延を引き起こし、ユーザー体験を損なう原因となっていました。しかし、Ajaxでは、JavaScriptがXMLHttpRequestオブジェクトを使って、バックグラウンドでサーバーと非同期通信を行います。これにより、サーバーからのレスポンスは、XMLやJSON形式で受け取り、JavaScriptで処理することで、ページの一部を動的に更新することができます。
Ajaxのメリット
Ajaxを利用することで、以下のようなメリットがあります。
- 画面遷移が減り、操作性が向上する - ユーザーが操作している際に、ページ全体がリロードされることがないため、よりスムーズな操作感を提供できます。
- サーバーとの通信量が減り、ページ表示速度が向上する - 必要なデータのみをサーバーとやり取りするため、通信量が削減され、結果としてページの表示速度が向上します。
- リアルタイムなデータ更新が可能になる - Ajaxを使用すると、ページのリロードなしでリアルタイムにデータを更新できるため、ユーザーに最新の情報を提供できます。
Ajaxの利用例
Ajaxは、様々なWebアプリケーションで利用されています。以下に代表的な利用例を示します。
- Googleマップ: 地図のスクロールや拡大縮小をスムーズに行い、ユーザーが快適に地図を操作できるようにしています。
- Gmail: 新しいメールの着信をリアルタイムに通知し、受信トレイの更新を迅速に行います。
- Twitter: タイムラインを自動的に更新し、新しいツイートが表示されるようにしています。
- 検索エンジンのサジェスト機能: 入力した文字列に応じて、候補を表示し、検索体験を向上させます。
Ajaxのコード例
以下は、Ajaxを使ってサーバーからデータを取得し、ページに表示する簡単な例です。
<button id="ajax-button">データを取得</button>
<div id="result"></div>
<script>
const button = document.getElementById('ajax-button');
const result = document.getElementById('result');
button.addEventListener('click', () => {
const xhr = new XMLHttpRequest();
xhr.open('GET', '/api/data');
xhr. () => {
if (xhr.status === 200) {
const data = JSON.parse(xhr.responseText);
result.textContent = data.message;
} else {
result.textContent = 'データの取得に失敗しました';
}
};
xhr.send();
});
</script>
この例では、「データを取得」ボタンをクリックすると、`/api/data` にGETリクエストが送信され、サーバーからデータが返却されます。返却されたデータは、JSON形式でパースされ、`result`要素に表示されます。これにより、ユーザーはページ全体をリロードせずに最新のデータを確認できます。
まとめ
Ajaxは、JavaScriptの非同期通信機能を利用することで、画面遷移を伴わずに動的なWebページを実現する技術です。これにより、ユーザーエクスペリエンスの向上、ページ表示速度の向上、リアルタイムなデータ更新など、多くのメリットがあります。Ajaxの利用は、ユーザーが快適にWebアプリケーションを操作できるようにするための重要な手段です。
参考文献
Q&A
Q1: Ajaxはどのような場面で使うべきですか?
A1: ユーザーエクスペリエンスを向上させたい場合、ページ表示速度を向上させたい場合、リアルタイムなデータ更新が必要な場合などに有効です。Ajaxを使用することで、ユーザーの操作に対する応答が迅速になり、ページ全体のリロードが不要となります。
Q2: Ajaxのセキュリティ上の注意点は?
A2: クロスサイトスクリプティング(XSS)などの脆弱性に注意する必要があります。サーバーからのレスポンスやユーザー入力を適切に検証し、エスケープ処理を行うことで、セキュリティリスクを軽減することが重要です。また、CORS(クロスオリジンリソースシェアリング)ポリシーを適切に設定することも必要です。
Q3: Ajaxの将来性は?
A3: Ajaxは、Webアプリケーション開発において重要な技術であり、今後も広く利用されると考えられます。特に、SPA (Single Page Application) のような、より高度なWebアプリケーション開発において、Ajaxは欠かせない技術となっています。技術の進化により、より効率的なデータ通信や更新が可能になるでしょう。
その他の参考記事: