
HTML の テーブルタグ について
HTMLにおいて、データを表形式で構造化し表示するために、「テーブルタグ」が使用されます。テーブルタグは、表全体を定義する要素と、行、セルといった内部要素によって構成されます。
テーブルの基本構造
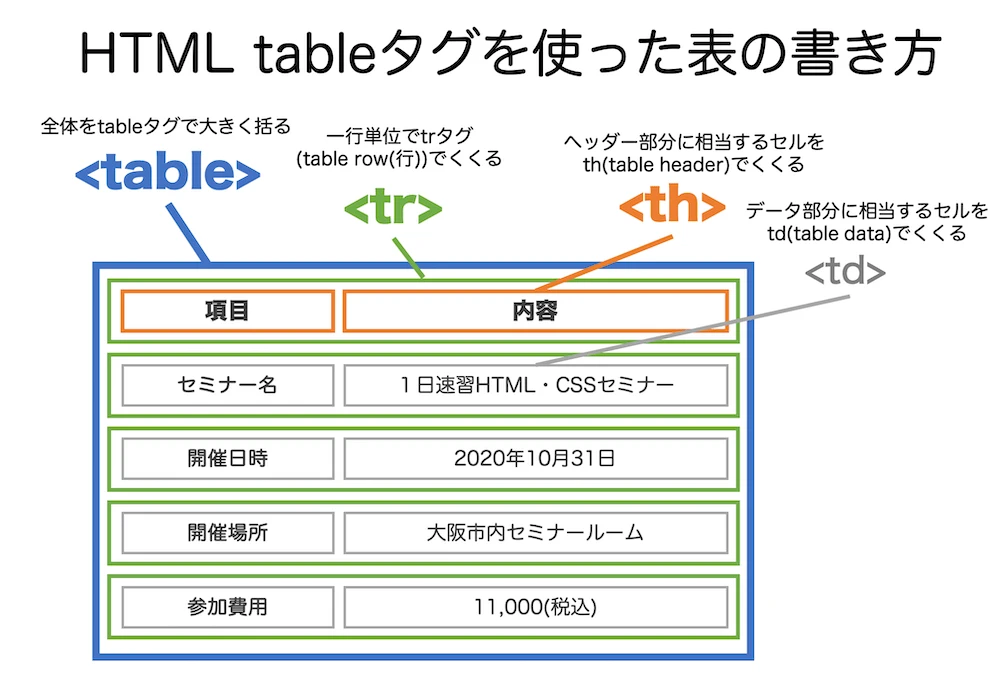
テーブルは、行と列から成り立ちます。HTMLでは、これらの要素を表現するために、主に以下の3つのタグが使用されます。
<table>: 表全体を定義するタグです。<tr>: 表の行を定義するタグです。<td>: 表のセル (データ) を定義するタグです。
これらのタグを組み合わせることで、様々な形式のテーブルを作成することができます。
テーブルタグの使用例
例えば、以下のように3行2列のシンプルなテーブルを作成することができます。
<table>
<tr>
<td>セル1-1</td>
<td>セル1-2</td>
</tr>
<tr>
<td>セル2-1</td>
<td>セル2-2</td>
</tr>
<tr>
<td>セル3-1</td>
<td>セル3-2</td>
</tr>
</table>上記コードを実行すると、以下のようなテーブルが表示されます。
| セル1-1 | セル1-2 |
| セル2-1 | セル2-2 |
| セル3-1 | セル3-2 |
HTML5におけるテーブルタグの利用
HTML5より以前は、テーブルタグはページ上のあらゆる要素を配置するために使用されることがありました。しかし、HTML5では、テーブルタグはあくまでも表形式のデータを表示するためにのみ使用することが推奨されています。ページレイアウトを行う場合は、div要素とCSSを用いるようにしましょう。
テーブルタグに関するQ&A
Q1: 表にヘッダー行を追加するにはどうすればよいですか?
A1: <th>タグを使用します。<th>タグは、ヘッダーセルを定義するためのタグで、デフォルトで太字で表示されます。
Q2: セルを結合するにはどうすればよいですか?
A2: colspan属性とrowspan属性を使用します。colspan属性は、セルを水平方向に結合する際に使用し、rowspan属性は、セルを垂直方向に結合する際に使用します。
Q3: テーブルのスタイルを変更するにはどうすればよいですか?
A3: CSSを使用します。<table>, <tr>, <td>タグに対して、CSSでスタイルを適用することで、テーブルの外観を自由に変更することができます。